BUG
版本:element-plus 2.6.1
浏览器:360极速浏览器22.1 (Chromium内核)
组件:el-table组件
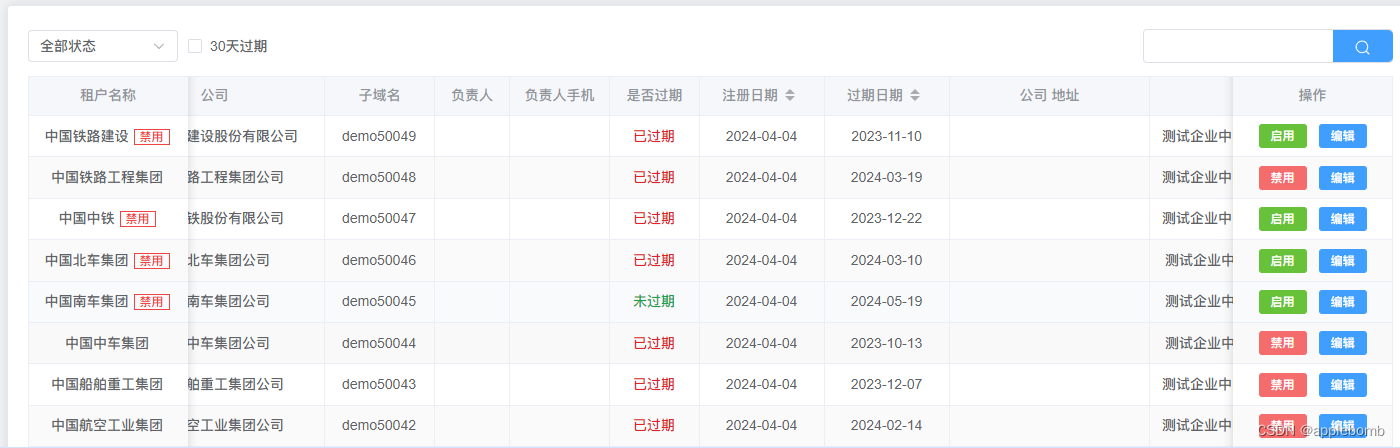
问题:在头部/尾部浮动加上斑马条纹后,横向滚动存在文字穿透的问题。具体如图:

白色背景行的文字,在滚动时,发生了穿透
解析
目前神奇的是,在灰色背景条纹行,文字没有穿透
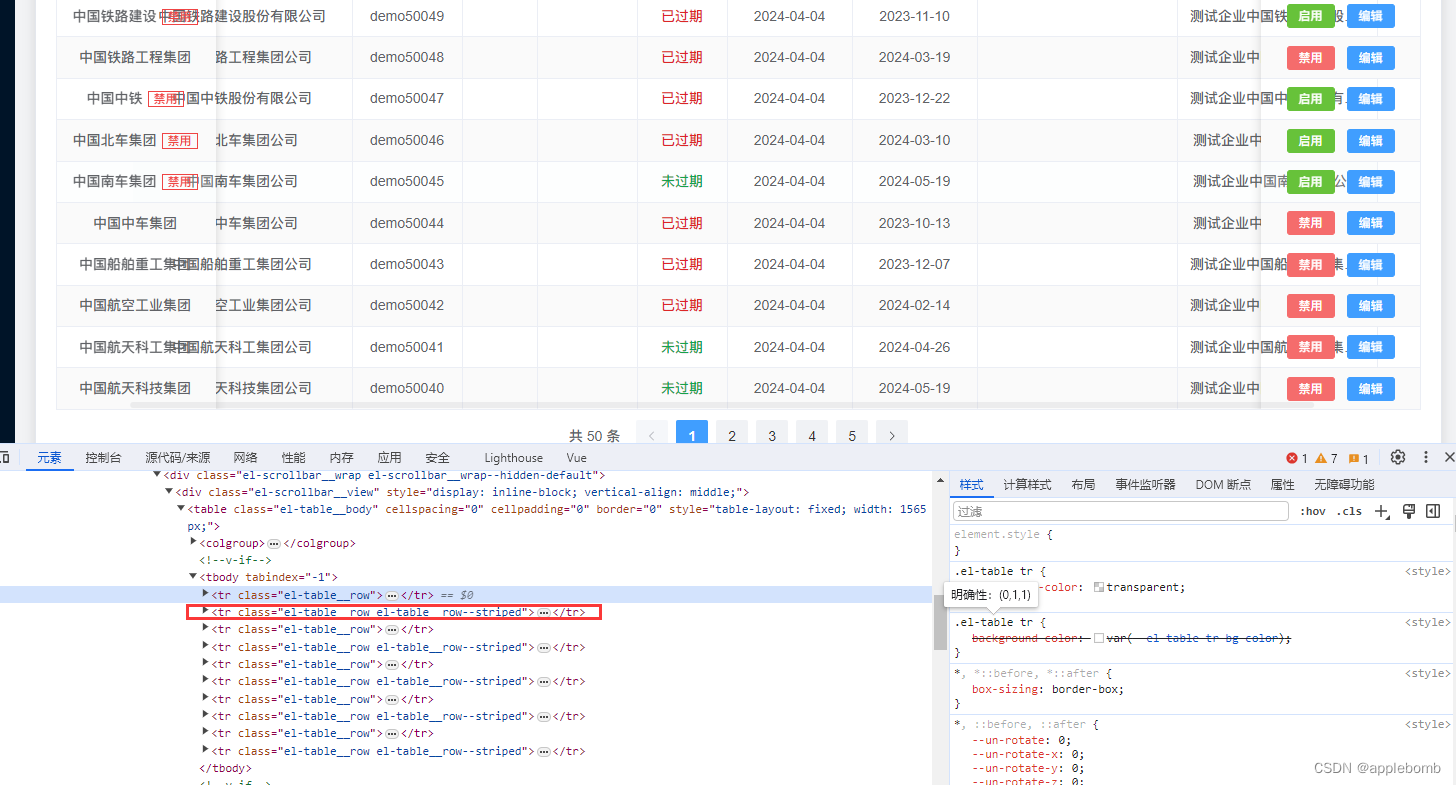
查看生成结构,偶数行是这个样式控制的

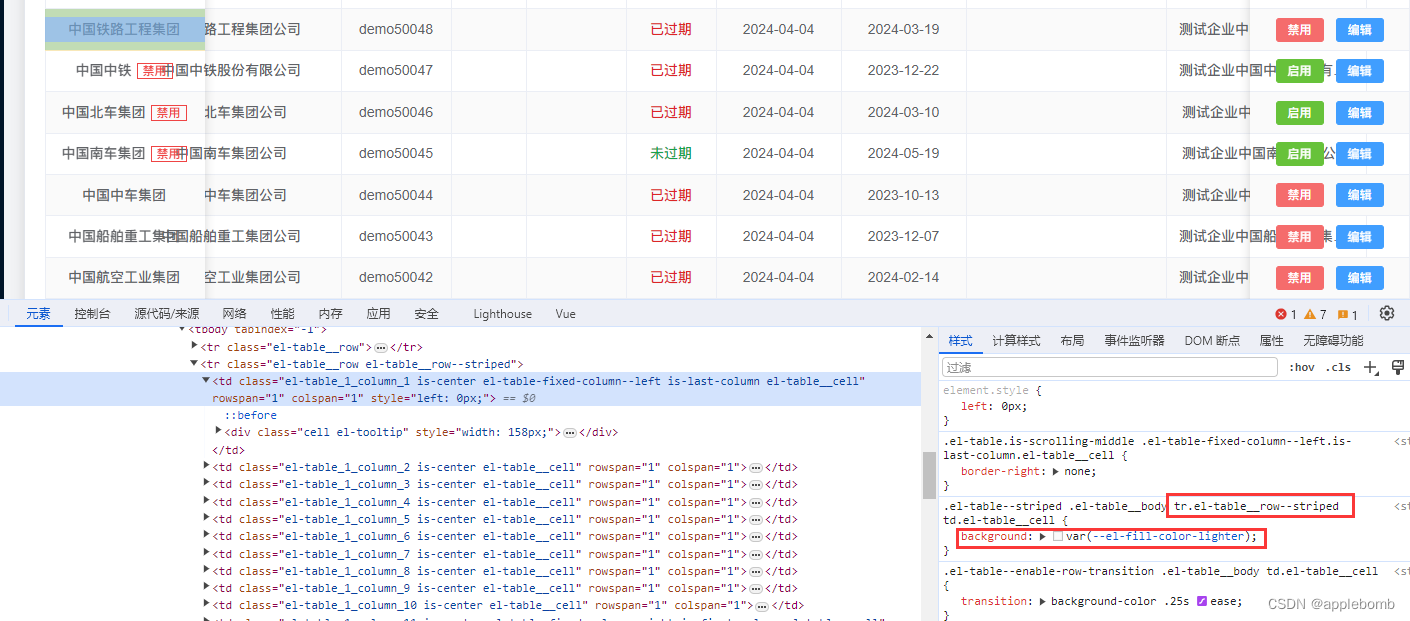
看看el-table__row--striped的作用:

也就是说el-table__row--striped给下级所有的table_cell补了个底色。
而默认是什么颜色呢,看看没有el-table__row--striped作用的:

是继承上级tr的透明背景色,难怪叠加起来文字会重叠,背景透明不重叠才怪
解决
找到问题后,解决方案也很简单。在scss里给非strip的行补一个样式就好:
<style lang="scss">
.cc-list-view {
.el-table__header {
background-color: var(--el-background-color-base);
}
tr.el-table__row {
/* 解决横向滚动文字穿透的问题 */
&.el-table__row--striped {
.el-table__cell {
background-color: var(--el-table-row-hover-bg-color) !important;
}
}
&:not(.el-table__row--striped) {
background-color: var(--el-bg-color) !important;
}
}
}
</style>
再看已经正常了