el-table横向滚动后,通过is-scrolling-left获取滚动高度失效的问题
需求
现在有一个需求,需要监听el-table的纵向滚动,当滚动高度达到特定值时进行一些操作。
代码如下:
methods:{
throttledHandleScroll() {
// 如果已经有定时器存在,则不执行方法,实现节流
if (this.throttleTimer || this.paging) return;
this.throttleTimer = setTimeout(() => {
this.handleScroll(); // 实际执行滚动逻辑的方法
this.throttleTimer = null; // 执行完后清空定时器ID,允许下次触发
}, 100); // 200毫秒的节流时间间隔
},
handleScroll() {
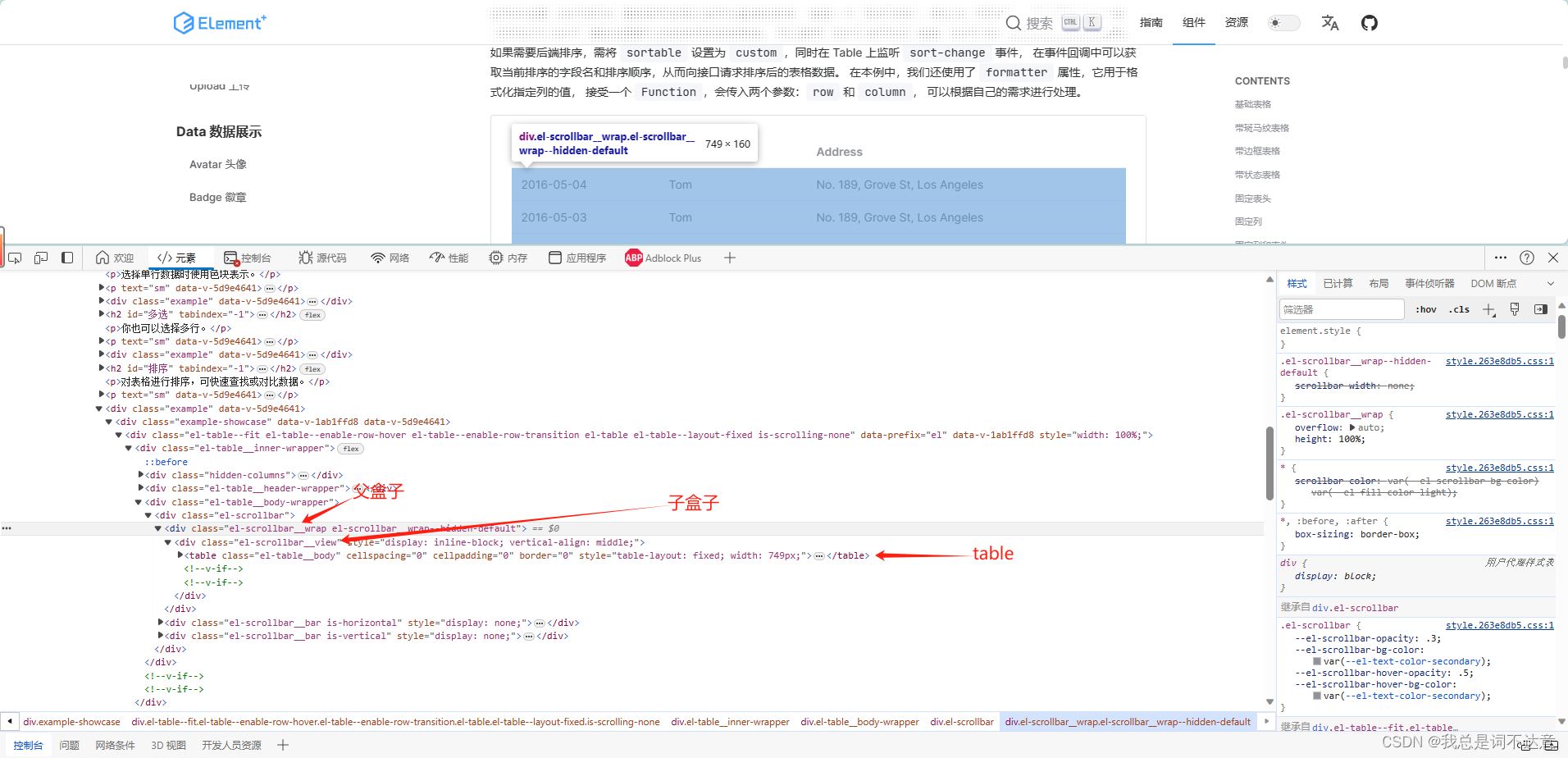
let dom = this.$refs.multipleTable.$el.getElementsByClassName('is-scrolling-left')[0];
if (dom) {
// console.log('handleScroll', dom.scrollTop);
if (dom.scrollTop >= 80) {
this.hiddenFilter = true;
}
if (dom.scrollTop <= 0) {
this.hiddenFilter = false;
}
}
},
},
mounted() {
this.$nextTick(() => {
this.$refs.multipleTable.$el
.getElementsByClassName('is-scrolling-left')[0]
.addEventListener('scroll', this.throttledHandleScroll);
});
},
beforeDestroy() {
this.$refs.multipleTable.$el
.getElementsByClassName('is-scrolling-left')[0]
.addEventListener('scroll', this.throttledHandleScroll);
},
问题
当el-table横向滚动之后,
let dom = this.$refs.multipleTable.$el.getElementsByClassName('is-scrolling-left')[0];
会取得一个undefind,也就是说没有找到类名为is-scrolling-left的元素。
原因
随着el-table的横向滚动,is-scrolling-left这个类名会依次变化为is-scrolling-middle,is-scrolling-right
解决
使用el-table__body-wrapper替换is-scrolling-left,el-table__body-wrapper这个类名是永远不会变动的
handleScroll方法中获取dom的一行修改为