export default {
methods: {
jump() {
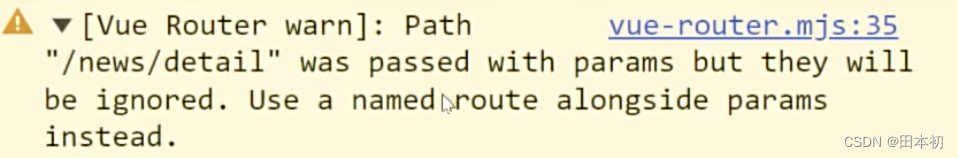
// 通过params传参
this.$Router.push({name: 'demo', params: {
number:1,
name: '123',
value: null
}})
}
}
}
目标模块接收参数:
export default {
onLoad() {
// 获取参数
const {number,name, value} = this.$Route.query
console.log(number,name,value) // '1', '123', 'undefined'
}
}
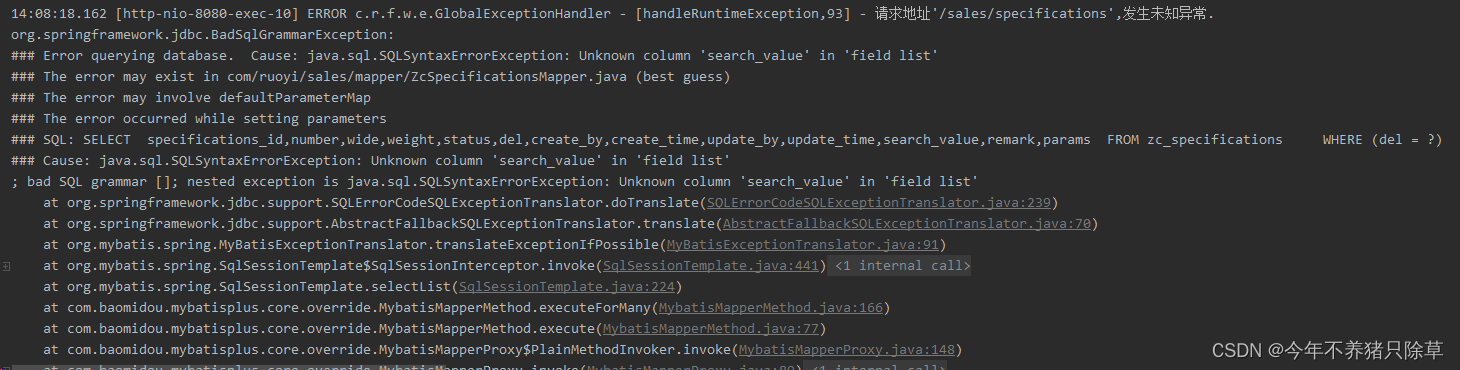
这时发现,目标模块接收到的参数都会变成字符串类型,并且null值会变成字符串的undefined;
解决以上问题,可以将传递的参数构造成一个嵌套对象,如用一个data属性来装填我们的参数:
export default {
methods: {
jump() {
// 通过params传参
this.$Router.push({
name: 'demo',
params: {
data: {
number:1,
name: '123',
value: null
}
}
})
}
}
}