Vue传参方式可以划分为params传参(参数隐藏在路径中)和query传参(参数在?后)俩种方式
1. 使用 router-link 标签跳转路由
要注意 to 和 :to 的不同: to 不带参数 , :to 带参数
(1)使用params 传参
vue页面
<router-link :to="{name:'Test7',params:{tid:1,title:'hello test7'}}">测试7-路由</router-link>
要修改路由文件( router目录下的 js ) ,注意 :
{
path: '/ts7/:tid/:title',
name: 'Test7',
component: () => import('../views/test7.vue')
}
注意:在路由的配置文件里给该路由后面拼接需要的参数(:参数)这步不要省略。否则params传参刷新页面的时候会丢失数据。
js中接收参数,注意:this.$route
init(){
// 接收 name params 的 参数
// 注意是 this.$route
this.tid = this.$route.params.tid;
this.title = this.$route.params.title;
}
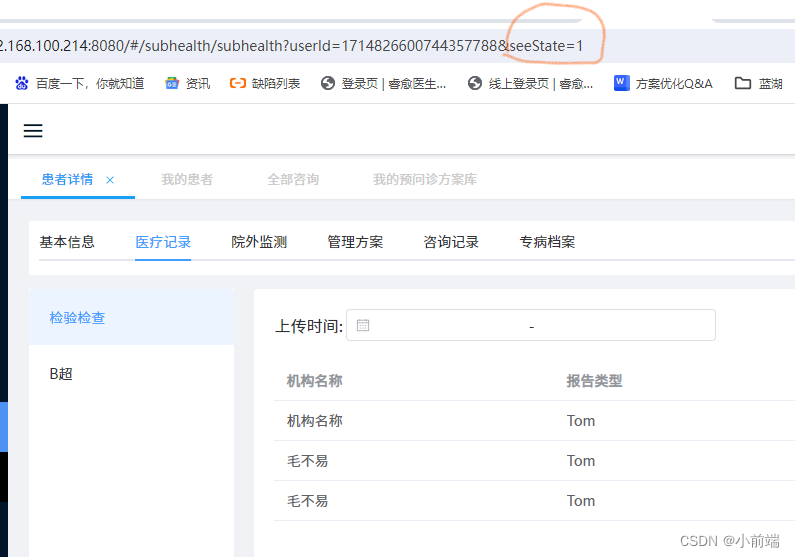
(2)使用query 传参数
vue 页面
<router-link :to="{path:'/ts8',query:{tid:2,title:'welcome to test8'}}">测试8-路由</router-link>
不要改路由文件
js中接收参数
init(){
// path query 组合
this.tid = this.$route.query.tid;
this.title = this.$route.query.title;
}
2. 函数式路由传,不用router-link标签
关键语法: this.$router.push
vue 页面上写
<div>
<button @click="jump8">去测试8页面</button>
</div>
js 函数,query 传参的方式
jump8(){
//this.$router.push("/ts6"); // 不带参数
this.$router.push({
path:'/ts8',
query:{
tid:4,
title:'7页面过来访问'
}
});
// 带参数
}
点击按钮后就可以调到对应的vue路由页面。
params传参的方式,要修改对应的路由js
jump7(){
//编程式路由 : this.$router.push
this.$router.push({
name:'Test7',
params:{
tid:3,
title:'8页面过来访问'
}
})
//
}