更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统 http://122.227.135.243:9666/
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/nbcio-boot
前端代码:https://gitee.com/nbacheng/nbcio-vue.git
在线演示(包括H5) : http://122.227.135.243:9888
接上一节
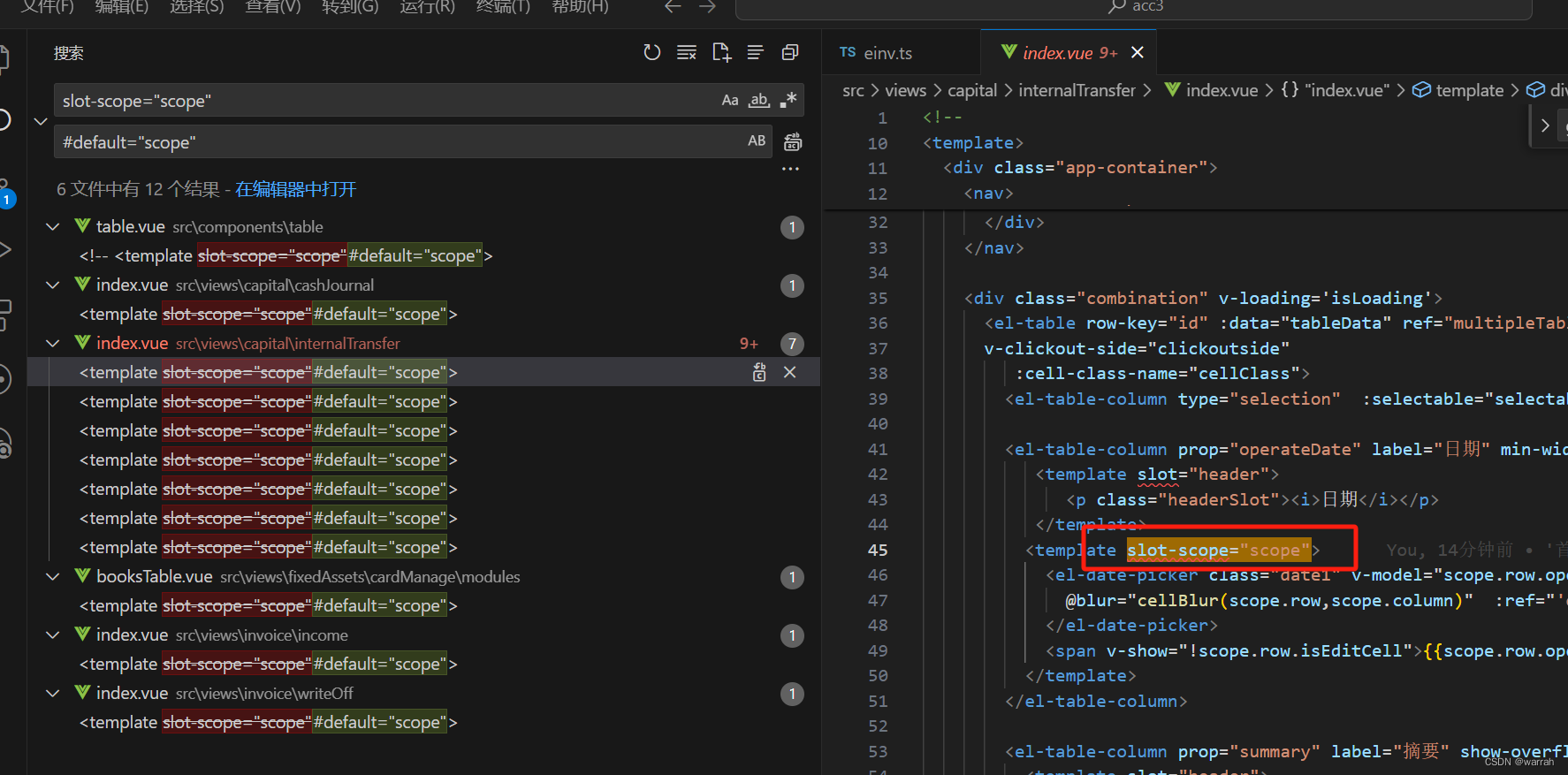
8、对于哪些属性可能不存在的情况下最好用?来进行前段处理
比如
bpmnElementProperties.value =
bpmnElement.value.businessObject?.extensionElements?.values?.filter((ex) => {
if (ex.$type !== `${prefix}:Properties`) {
otherExtensionList.value.push(ex)
}
return ex.$type === `${prefix}:Properties`
}) ?? []9、ref与shallowRef的区别
shallowRef和ref的区别在于: ref可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象,但shallowRef定义对象(或数组)类型数据时,它不会通过reactive转为代理对象。
简单来说,如果你有一个对象并希望它作为一个整体被跟踪响应式,那么应该使用ref。如果你只想跟踪对象的引用,不深入跟踪其内部属性,那么应该使用shallowRef。
10、watch
对于vue3的watch最好还是放到后面,onBeforeUnmount之前,否则可能会出现一些意想不到的问题。
同时可以多个watch,如下:
watch(
() => props.id,
() => {
bpmnElement.value = bpmnInstances().bpmnElement
nextTick(() => {
resetTaskForm()
})
},
{ immediate: true }
)
watch(
// 根据名称筛选部门树
() => deptName.value,
(val) => {
console.log("watch deptName",deptName)
console.log("watch tree",tree)
tree.value?.filter(val);
}
)11、组件上 v-model 用法已更改,以替换 v-bind.sync
12、在同一元素上使用的 v-if 和 v-for 优先级已更改
13、v-bind=“object” 现在排序敏感
14、v-on:event.native 修饰符已移除
15、destroyed 生命周期选项被重命名为 unmounted
16、beforeDestroy 生命周期选项被重命名为 beforeUnmount
17、Element 和 Element Plus 框架也有所修改,需要查询官方相关资料
18、异步组件现在需要使用 defineAsyncComponent 方法来创建





























![[力扣]根据前中序构造二叉树--详细解析](https://img-blog.csdnimg.cn/direct/3954489829b242f993426d12a3280fb6.gif#pic_center)