最近在看launcher,把自己调研的点做个笔记,持续修改更新中,个人笔记酌情参考。
=========================================================================
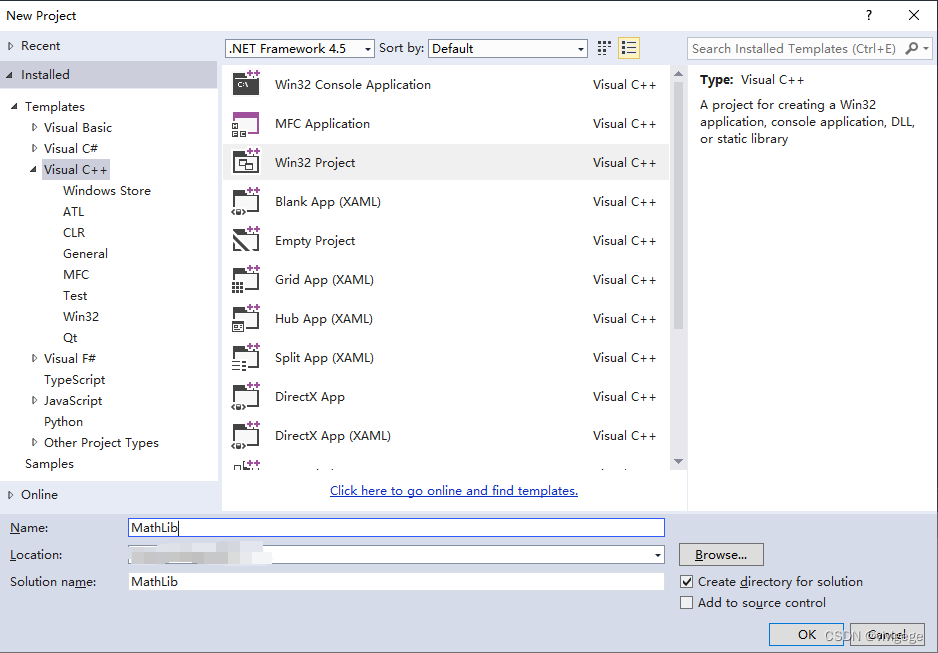
初始化MainAbility
● common 等 包以 三方库形式 被引入使用
在每个包中的oh-package.json5 文件有配置
{
"devDependencies": {},
"name": "@ohos/common",
"description": "a npm package which contains common function",
"main": "index.ts",
"version": "1.0.0",
"dependencies": {}
}
在module.json5文件中配置了类型
{
"module": {
"name": "launcher_appcenter",
"type": "har",
"deviceTypes": [
"default",
"tablet"
]
}
}
可以如下方式被引入,并使用
import {
windowManager。。。
} from '@ohos/common';
● 项目入口在product 目录下,目前分为pad和phone两个版本,我关注的是手机端
phone/src/main/module.json5 下 配置了 起始的 MainAbility
● export default class MainAbility extends ServiceExtension
MainAbility 继承自ServiceExtension
● initLauncher 函数进行了一系列 初始化
let dbStore = RdbStoreManager.getInstance(); //获取数据库实例
await dbStore.initRdbConfig(); // 初始化 mRdbStore
await dbStore.createTable(); // 创建表(不存在的情况下)
● 初始化收拾导航
this.startGestureNavigation(); // 此函数内部根据显示的宽高设置屏幕宽高,根据配置设置导航栏是否显示
gestureNavigationManage.initWindowSize(dis);
settingsDataManager.createDataShareHelper();
dataShare.createDataShareHelper
globalThis.sGestureNavigationManager.getGestureNavigationStatus();
private getGestureNavigationStatus() // applications_launcher\feature\gesturenavigation\src\main\ets\default\common\GestureNavigationManager.ts
gestureNavigationStatus = this.getValue(); // settingsDataManager.getValue(this.helper, CommonConstants.NAVIGATION_BAR_STATUS_KEY, '1');
AppStorage.setOrCreate('NavigationBarStatusValue', gestureNavigationStatus === '0' ? true : false);
● 创建显示主页
//DESKTOP_WINDOW_NAME = 'EntryView';
//applications_launcher\product\phone\src\main\ets\pages\EntryView.ets
windowManager.createWindow(globalThis.desktopContext, windowManager.DESKTOP_WINDOW_NAME,
windowManager.DESKTOP_RANK, 'pages/' + windowManager.DESKTOP_WINDOW_NAME, true, registerWinEvent);
● 创建最近使用应用页
windowManager.createRecentWindow();
//applications_launcher\product\phone\src\main\ets\pages\RecentView.ets
● 初始化事件(点击事件等)
this.registerInputConsumer();
加入了两个事件的监听
KeyCode.KEYCODE_HOME home键
KeyCode.KEYCODE_FUNCTION 最近使用应用键
=========================================================================
EntryView解析
//applications_launcher\product\phone\src\main\ets\pages\EntryView.ets
---------------------------------------------------------------------------------------------------------------------------------
aboutToAppear()函数中 的
this.mStage.onCreate(); 通过BaseModulePreLoader的各个子类的load(loadConfig,loadData),初始化了各种配置和数据
初始化的配置和数据有:
1.LauncherLayoutPreLoader
初始化配置:
addConfigToManager //此处根本上 是globalThis.PhoneLauncherLayoutStyleConfigInstance = new PhoneLauncherLayoutStyleConfig(); 并
初始化数据:
LayoutViewModel.getInstance().setDevice(CommonConstants.DEFAULT_DEVICE_TYPE); // 此处是initScreen配置基础数据 和 setDevice // AppStorage.setOrCreate('isPad', this.mIsPad); 此处为何是 isPad 当做 key 不太清楚
initScreen:
初始化了屏幕宽高,状态栏、导航栏 高度
2.SmartDockPreLoader
初始化配置:
a.
globalThis.SmartDockLayoutConfig = new SmartDockLayoutConfig();
globalThis.SmartDockLayoutConfig.initConfig();
b.
globalThis.SmartDockModeConfig = new SmartDockModeConfig();
globalThis.SmartDockModeConfig.initConfig();
c.
globalThis.SmartDockStyleConfig = new SmartDockStyleConfig();
globalThis.SmartDockStyleConfig.initConfig();
初始化数据:无
---------------------------------------------------------------------------------------------------------------------------------
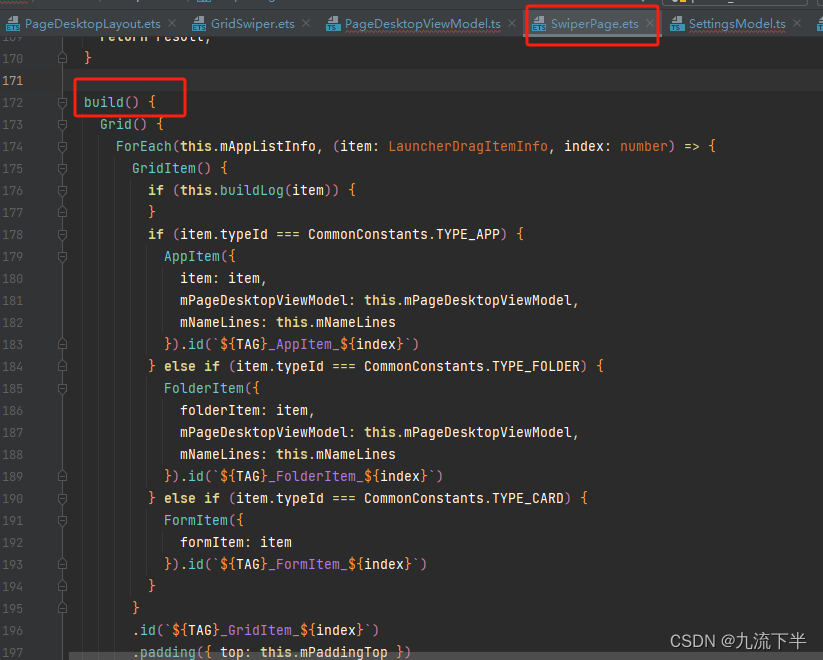
PageDesktopLayout(); //整个界面
SmartDock();//底部dock栏