https://www.bilibili.com/video/BV1wE421g7sw
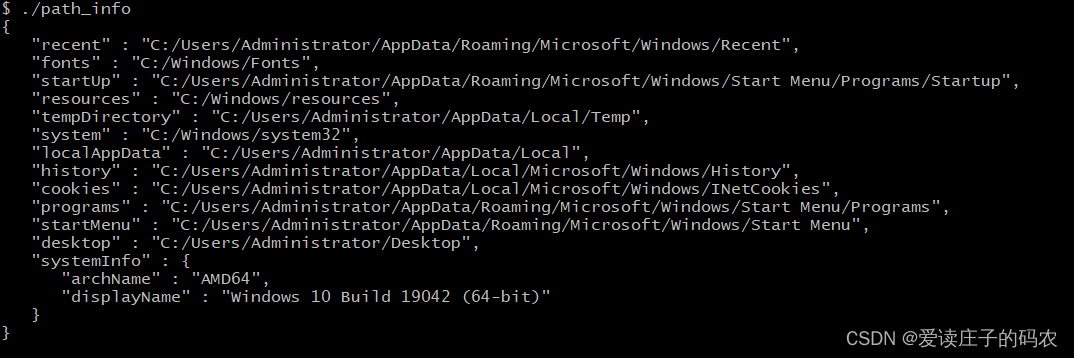
获取系统中的路径

获取系统中的路径,并在这个路径中创建一个文本文件【str.txt】
然后进行写入【str.txt】
再读取这个文件【str.txt】

手机没有开通root权限无法看到写入到【应用程序文档目录】路径中的文件
用来存储是相对安全的
其他应用也无法查看,只有该应用才能读写

应用程序支持目录:
系统不会清除这个目录,
我不想给用户看的目录
删除应用时才会消失
应用程序文档目录:
只能由该应用访问的文件
系统不会清除这个目录,
我不想给用户看的目录
删除应用时才会消失
1:怎么创建一个组件用于显示
随便创建个手脚架
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Path Provider',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Path Provider'),
);
}
}
2 主要内容
1: 定义一个变量值【_tempDirectory】,用来存储路径,因为这个路径最终是通过io库来获取的,所以定义的变量类型为:Future<Directory?>?
2: 定义一个方法【_requestTempDirectory】,触发后是对变量值【_tempDirectory】进行赋值,赋值后会进行重构组件
3: 定义一个按钮来触发【_requestTempDirectory】方法,
4: 定义一个FutureBuilder来进行构建,构建的值来源于【_tempDirectory】变量,构建的组件【_buildDirectory】
Futurebuild会立即构建,等待值改变后触发会重新构建
5: 定义【_buildDirectory】组件的构建内容
3:定义这个触发与显示的组件
// MyHomePage是一个有状态的组件,它显示了如何获取和显示不同目录的路径
class MyHomePage extends StatefulWidget {
// 构造函数,接收一个标题
const MyHomePage({super.key, required this.title});
// 标题是一个必填参数
final String title;
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 定义MyHomePage的状态
// 定义多个Future对象来存储获取目录的结果
// 为什么要把变量定义在这里?
Future<Directory?>? _tempDirectory;
// 获取future中的快照数据,进行判断
// 这个snapshot有4个值【1AsyncSnapshot.withError 2AsyncSnapshot.nothing() 3AsyncSnapshot.waiting() 4AsyncSnapshot.withData】
// 对这个异步数据快照进行判断
// 当异步操作完成时=ConnectionState.done
// 判断(snapshot.hasError)与(snapshot.hasData)与【特殊】
// 分别对应不同的数据构建
// 最后返回1个组件去进行渲染
Widget _buildDirectory(
BuildContext context, AsyncSnapshot<Directory?> snapshot) {
// 根据snapshot的状态和数据构建不同的Text小部件
Text text = const Text('');
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
text = Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
text = Text('path: ${snapshot.data!.path}');
} else {
text = const Text('路径不可用');
}
}
return Padding(padding: const EdgeInsets.all(16.0), child: text);
// 添加内边距并返回Text
}
// 请求获取临时目录的方法
// 调用getTemporaryDirectory方法
// _requestTempDirectory函数,当调用时,会触发获取临时目录的操作
// setState 是一个由 Flutter 框架提供的方法,用于通知框架小部件树中的状态已发生变化,需要重新构建。这是更新 UI 的一种机制。
// 在 setState 的闭包中,我们执行异步操作来获取临时目录。
// _tempDirectory 是一个 Future 类型的变量,它将存储 getTemporaryDirectory() 方法的返回值。
// getTemporaryDirectory() 是 path_provider 包中的方法,它返回一个 Future<Directory?> 对象,该对象将在异步操作完成后提供临时目录的信息。
void _requestTempDirectory() {setState(() {_tempDirectory = getTemporaryDirectory();});}
Widget build(BuildContext context) {
// 重写build方法来构建UI
return Scaffold(
appBar: AppBar(title: Text(widget.title),),
body: Center(
//
child: ListView(
children: <Widget>[
Column(
children: <Widget>[
// 第一个子组件:Padding
// 使用Padding小部件为内部组件添加内边距
// 设置四周的内边距为16.0逻辑像素
// 使用ElevatedButton小部件创建一个凸起的按钮
// 为按钮设置一个点击事件处理函数
// 设置按钮的文字,使用const修饰因为它不会改变
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestTempDirectory,
child: const Text(
'获取临时目录',
),
),
),
// 第二个子组件:FutureBuilder
// 使用FutureBuilder小部件来根据Future的状态构建不同的UI
// future属性设置为我们之前定义的_tempDirectory变量
// 回去获取这个_tempDirectory的变量,然后返回
// builder属性设置为我们自定义的_buildDirectory方法
FutureBuilder<Directory?>(future: _tempDirectory, builder: _buildDirectory,),
],
),
],
),
),
);
}
}
path_provider 官方案例-汉化注释代码
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Path Provider',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Path Provider'),
);
}
}
// MyHomePage是一个有状态的组件,它显示了如何获取和显示不同目录的路径
class MyHomePage extends StatefulWidget {
// 构造函数,接收一个标题
const MyHomePage({super.key, required this.title});
// 标题是一个必填参数
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 定义MyHomePage的状态
// 定义多个Future对象来存储获取目录的结果
// 为什么要把变量定义在这里?
Future<Directory?>? _tempDirectory;
Future<Directory?>? _appSupportDirectory;
Future<Directory?>? _appLibraryDirectory;
Future<Directory?>? _appDocumentsDirectory;
Future<Directory?>? _appCacheDirectory;
Future<Directory?>? _externalDocumentsDirectory;
Future<List<Directory>?>? _externalStorageDirectories;
Future<List<Directory>?>? _externalCacheDirectories;
Future<Directory?>? _downloadsDirectory;
// 获取future中的快照数据,进行判断
// 这个snapshot有4个值【1AsyncSnapshot.withError 2AsyncSnapshot.nothing() 3AsyncSnapshot.waiting() 4AsyncSnapshot.withData】
// 对这个异步数据快照进行判断
// 当异步操作完成时=ConnectionState.done
// 判断(snapshot.hasError)与(snapshot.hasData)与【特殊】
// 分别对应不同的数据构建
// 最后返回1个组件去进行渲染
Widget _buildDirectory(
BuildContext context, AsyncSnapshot<Directory?> snapshot) {
// 根据snapshot的状态和数据构建不同的Text小部件
Text text = const Text('1');
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
text = Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
text = Text('path: ${snapshot.data!.path}');
} else {
text = const Text('路径不可用');
}
}
return Padding(padding: const EdgeInsets.all(16.0), child: text);
// 添加内边距并返回Text
}
// 构建外部存储目录列表显示的Widget
Widget _buildDirectories(
BuildContext context, AsyncSnapshot<List<Directory>?> snapshot) {
// 根据snapshot的状态和数据构建不同的Text小部件
Text text = const Text('1');
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
text = Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
final String combined =
snapshot.data!.map((Directory d) => d.path).join(', ');
text = Text('paths: $combined');
} else {
text = const Text('path unavailable');
}
}
return Padding(padding: const EdgeInsets.all(16.0), child: text);
}
// 请求获取临时目录的方法
// 调用getTemporaryDirectory方法
// _requestTempDirectory函数,当调用时,会触发获取临时目录的操作
// setState 是一个由 Flutter 框架提供的方法,用于通知框架小部件树中的状态已发生变化,需要重新构建。这是更新 UI 的一种机制。
// 在 setState 的闭包中,我们执行异步操作来获取临时目录。
// _tempDirectory 是一个 Future 类型的变量,它将存储 getTemporaryDirectory() 方法的返回值。
// getTemporaryDirectory() 是 path_provider 包中的方法,它返回一个 Future<Directory?> 对象,该对象将在异步操作完成后提供临时目录的信息。
void _requestTempDirectory() {setState(() {_tempDirectory = getTemporaryDirectory();});}
// 其他请求目录的方法,例如请求应用文档目录、支持目录等
// ... 其他请求目录的方法 ...
void _requestAppDocumentsDirectory() {setState(() {_appDocumentsDirectory = getApplicationDocumentsDirectory();});}
void _requestAppSupportDirectory() {setState(() {_appSupportDirectory = getApplicationSupportDirectory();});}
void _requestAppLibraryDirectory() {setState(() {_appLibraryDirectory = getLibraryDirectory();});}
void _requestAppCacheDirectory() {setState(() {_appCacheDirectory = getApplicationCacheDirectory();});}
void _requestExternalStorageDirectory() {setState(() {_externalDocumentsDirectory = getExternalStorageDirectory();});}
void _requestExternalStorageDirectories(StorageDirectory type) {setState(() {_externalStorageDirectories = getExternalStorageDirectories(type: type);});}
void _requestExternalCacheDirectories() {setState(() {_externalCacheDirectories = getExternalCacheDirectories();});}
void _requestDownloadsDirectory() {setState(() {_downloadsDirectory = getDownloadsDirectory();});}
@override
Widget build(BuildContext context) {
// 重写build方法来构建UI
return Scaffold(
appBar: AppBar(title: Text(widget.title),),
body: Center(
//
child: ListView(
children: <Widget>[
Column(
children: <Widget>[
// 第一个子组件:Padding
// 使用Padding小部件为内部组件添加内边距
// 设置四周的内边距为16.0逻辑像素
// 使用ElevatedButton小部件创建一个凸起的按钮
// 为按钮设置一个点击事件处理函数
// 设置按钮的文字,使用const修饰因为它不会改变
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestTempDirectory,
child: const Text(
'获取临时目录',
),
),
),
// 第二个子组件:FutureBuilder
// 使用FutureBuilder小部件来根据Future的状态构建不同的UI
// future属性设置为我们之前定义的_tempDirectory变量
// 回去获取这个_tempDirectory的变量,然后返回
// builder属性设置为我们自定义的_buildDirectory方法
FutureBuilder<Directory?>(future: _tempDirectory, builder: _buildDirectory,),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppDocumentsDirectory,
child: const Text(
'获取应用程序文档目录',
),
),
),
FutureBuilder<Directory?>(
future: _appDocumentsDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppSupportDirectory,
child: const Text(
'获取应用程序支持目录',
),
),
),
FutureBuilder<Directory?>(
future: _appSupportDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed:
Platform.isAndroid ? null : _requestAppLibraryDirectory,
child: Text(
Platform.isAndroid
? '应用程序库目录不可用'
: '获取应用程序库目录',
),
),
),
FutureBuilder<Directory?>(
future: _appLibraryDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppCacheDirectory,
child: const Text(
'获取应用程序缓存目录',
),
),
),
FutureBuilder<Directory?>(
future: _appCacheDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: _requestExternalStorageDirectory,
child: Text(
!Platform.isAndroid
? '外部存储不可用'
: '获取外部存储目录',
),
),
),
FutureBuilder<Directory?>(
future: _externalDocumentsDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: () {
_requestExternalStorageDirectories(
StorageDirectory.music,
);
},
child: Text(
!Platform.isAndroid
? '外部目录不可用'
: '获取外部存储目录',
),
),
),
FutureBuilder<List<Directory>?>(
future: _externalStorageDirectories,
builder: _buildDirectories,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: _requestExternalCacheDirectories,
child: Text(
!Platform.isAndroid
? '外部目录不可用'
: '获取外部缓存目录',
),
),
),
FutureBuilder<List<Directory>?>(
future: _externalCacheDirectories,
builder: _buildDirectories,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: Platform.isAndroid || Platform.isIOS
? null
: _requestDownloadsDirectory,
child: Text(
Platform.isAndroid || Platform.isIOS
? '下载目录不可用'
: '获取下载目录',
),
),
),
FutureBuilder<Directory?>(
future: _downloadsDirectory,
builder: _buildDirectory,
),
],
),
],
),
),
);
}
}
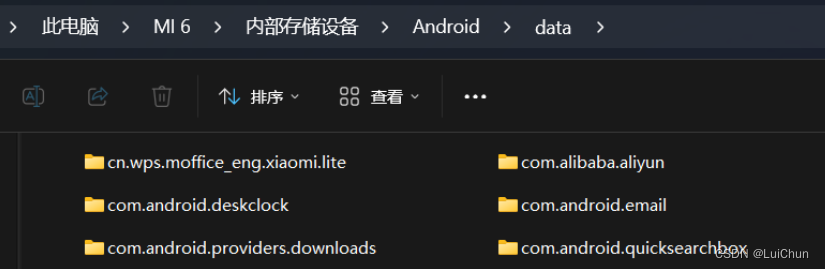
怎么才能查看到这个写入的文件?
我在这个应用中写了写入文件的操作
但是我无法打开这个安卓中的路径,因为需要root手机才能打开
I/flutter (32505): Directory: '/data/user/0/com.example.shop/app_flutter'
I/flutter (32505): 已经写入
'/data/user/0/com.example.shop/app_flutter/str.txt'
没【root】时,查看这个目录的权限是没有的

在手机中写入json文件txt文件等等
flutter中进行安卓手机写入文件操作
在安卓手机中创建文件并写入
// Copyright 2013 The Flutter Authors. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
// ignore_for_file: public_member_api_docs
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:path_provider/path_provider.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Path Provider',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Path Provider'),
);
}
}
// MyHomePage是一个有状态的组件,它显示了如何获取和显示不同目录的路径
class MyHomePage extends StatefulWidget {
// 构造函数,接收一个标题
const MyHomePage({super.key, required this.title});
// 标题是一个必填参数
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
// 定义MyHomePage的状态
// 定义多个Future对象来存储获取目录的结果
// 为什么要把变量定义在这里?
Future<Directory?>? _tempDirectory;
Future<Directory?>? _appSupportDirectory;
Future<Directory?>? _appLibraryDirectory;
Future<Directory?>? _appDocumentsDirectory;
Future<Directory?>? _appCacheDirectory;
Future<Directory?>? _externalDocumentsDirectory;
Future<List<Directory>?>? _externalStorageDirectories;
Future<List<Directory>?>? _externalCacheDirectories;
Future<Directory?>? _downloadsDirectory;
// 获取future中的快照数据,进行判断
// 这个snapshot有4个值【1AsyncSnapshot.withError 2AsyncSnapshot.nothing() 3AsyncSnapshot.waiting() 4AsyncSnapshot.withData】
// 对这个异步数据快照进行判断
// 当异步操作完成时=ConnectionState.done
// 判断(snapshot.hasError)与(snapshot.hasData)与【特殊】
// 分别对应不同的数据构建
// 最后返回1个组件去进行渲染
Widget _buildDirectory(
BuildContext context, AsyncSnapshot<Directory?> snapshot) {
// 根据snapshot的状态和数据构建不同的Text小部件
Text text = const Text('1');
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
text = Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
text = Text('path: ${snapshot.data!.path}');
} else {
text = const Text('路径不可用');
}
}
return Padding(padding: const EdgeInsets.all(16.0), child: text);
// 添加内边距并返回Text
}
// 构建外部存储目录列表显示的Widget
Widget _buildDirectories(
BuildContext context, AsyncSnapshot<List<Directory>?> snapshot) {
// 根据snapshot的状态和数据构建不同的Text小部件
Text text = const Text('1');
if (snapshot.connectionState == ConnectionState.done) {
if (snapshot.hasError) {
text = Text('Error: ${snapshot.error}');
} else if (snapshot.hasData) {
final String combined =
snapshot.data!.map((Directory d) => d.path).join(', ');
text = Text('paths: $combined');
} else {
text = const Text('path unavailable');
}
}
return Padding(padding: const EdgeInsets.all(16.0), child: text);
}
// 请求获取临时目录的方法
// 调用getTemporaryDirectory方法
// _requestTempDirectory函数,当调用时,会触发获取临时目录的操作
// setState 是一个由 Flutter 框架提供的方法,用于通知框架小部件树中的状态已发生变化,需要重新构建。这是更新 UI 的一种机制。
// 在 setState 的闭包中,我们执行异步操作来获取临时目录。
// _tempDirectory 是一个 Future 类型的变量,它将存储 getTemporaryDirectory() 方法的返回值。
// getTemporaryDirectory() 是 path_provider 包中的方法,它返回一个 Future<Directory?> 对象,该对象将在异步操作完成后提供临时目录的信息。
void _requestTempDirectory() {setState(() {_tempDirectory = getTemporaryDirectory();});}
// 其他请求目录的方法,例如请求应用文档目录、支持目录等
// ... 其他请求目录的方法 ...
void _requestAppDocumentsDirectory() {setState(() {_appDocumentsDirectory = getApplicationDocumentsDirectory();});}
void _requestAppSupportDirectory() {setState(() {_appSupportDirectory = getApplicationSupportDirectory();});}
void _requestAppLibraryDirectory() {setState(() {_appLibraryDirectory = getLibraryDirectory();});}
void _requestAppCacheDirectory() {setState(() {_appCacheDirectory = getApplicationCacheDirectory();});}
void _requestExternalStorageDirectory() {setState(() {_externalDocumentsDirectory = getExternalStorageDirectory();});}
void _requestExternalStorageDirectories(StorageDirectory type) {setState(() {_externalStorageDirectories = getExternalStorageDirectories(type: type);});}
void _requestExternalCacheDirectories() {setState(() {_externalCacheDirectories = getExternalCacheDirectories();});}
void _requestDownloadsDirectory() {setState(() {_downloadsDirectory = getDownloadsDirectory();});}
// 定义获取【应用程序文档目录】,并且在该目录中创建【str.txt】文件
Future<File> _getApplicationDocumentsDirectoryFile() async {
final dir =await getApplicationDocumentsDirectory();
print(dir);
return File('${dir.path}/str.txt');
}
/*
定义一个写入数据的方法
1:获取应用程序文档目录中创建的【str.txt】文件
2:对这个【str.txt】文件进行写入
*/
Future<void> writeString() async{
final file =await _getApplicationDocumentsDirectoryFile();
await file.writeAsString("我是老六");
print("已经写入");
}
/*
定义一个读取数据的方法
1:获取应用程序文档目录中创建的【str.txt】文件
2:对这个【str.txt】文件进行读取
*/
Future<void> readString() async {
try{
// 获取文件路径
final file =await _getApplicationDocumentsDirectoryFile();
// 读取文件中的内容
final result =await file.readAsString();
print(result);
} catch(e){
print(e);
}
}
@override
Widget build(BuildContext context) {
// 重写build方法来构建UI
return Scaffold(
appBar: AppBar(title: Text(widget.title),),
body: Center(
//
child: ListView(
children: <Widget>[
Column(
children: <Widget>[
// 第一个子组件:Padding
// 使用Padding小部件为内部组件添加内边距
// 设置四周的内边距为16.0逻辑像素
// 使用ElevatedButton小部件创建一个凸起的按钮
// 为按钮设置一个点击事件处理函数
// 设置按钮的文字,使用const修饰因为它不会改变
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestTempDirectory,
child: const Text(
'获取临时目录',
),
),
),
// 第二个子组件:FutureBuilder
// 使用FutureBuilder小部件来根据Future的状态构建不同的UI
// future属性设置为我们之前定义的_tempDirectory变量
// 回去获取这个_tempDirectory的变量,然后返回
// builder属性设置为我们自定义的_buildDirectory方法
FutureBuilder<Directory?>(future: _tempDirectory, builder: _buildDirectory,),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppDocumentsDirectory,
child: const Text(
'获取应用程序文档目录',
),
),
),
FutureBuilder<Directory?>(
future: _appDocumentsDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppSupportDirectory,
child: const Text(
'获取应用程序支持目录',
),
),
),
FutureBuilder<Directory?>(
future: _appSupportDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed:
Platform.isAndroid ? null : _requestAppLibraryDirectory,
child: Text(
Platform.isAndroid
? '应用程序库目录不可用'
: '获取应用程序库目录',
),
),
),
FutureBuilder<Directory?>(
future: _appLibraryDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: _requestAppCacheDirectory,
child: const Text(
'获取应用程序缓存目录',
),
),
),
FutureBuilder<Directory?>(
future: _appCacheDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: _requestExternalStorageDirectory,
child: Text(
!Platform.isAndroid
? '外部存储不可用'
: '获取外部存储目录',
),
),
),
FutureBuilder<Directory?>(
future: _externalDocumentsDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: () {
_requestExternalStorageDirectories(
StorageDirectory.music,
);
},
child: Text(
!Platform.isAndroid
? '外部目录不可用'
: '获取外部存储目录',
),
),
),
FutureBuilder<List<Directory>?>(
future: _externalStorageDirectories,
builder: _buildDirectories,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: !Platform.isAndroid
? null
: _requestExternalCacheDirectories,
child: Text(
!Platform.isAndroid
? '外部目录不可用'
: '获取外部缓存目录',
),
),
),
FutureBuilder<List<Directory>?>(
future: _externalCacheDirectories,
builder: _buildDirectories,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: Platform.isAndroid || Platform.isIOS
? null
: _requestDownloadsDirectory,
child: Text(
Platform.isAndroid || Platform.isIOS
? '下载目录不可用'
: '获取下载目录',
),
),
),
FutureBuilder<Directory?>(
future: _downloadsDirectory,
builder: _buildDirectory,
),
],
),
Column(
children: <Widget>[
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
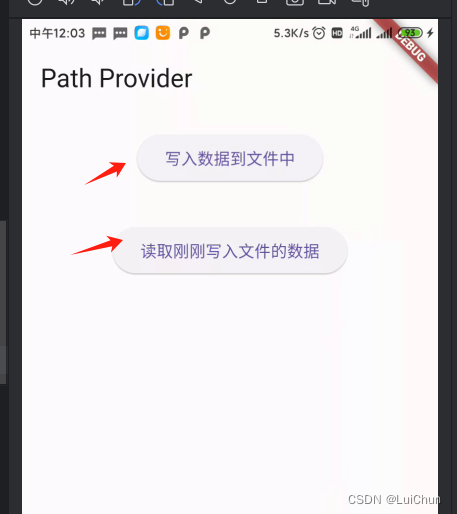
onPressed: writeString,
child: const Text(
'写入数据到文件中',
),
),
),
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: readString,
child: const Text(
'读取刚刚写入文件的数据',
),
),
),
],
),
],
),
),
);
}
}