往期回顾:
【QT入门】 鼠标按下和移动事件实现无边框窗口拖动-CSDN博客
【QT入门】 设计实现无边框窗口拉伸的公用类-CSDN博客
【QT入门】对无边框窗口自定义标题栏并实现拖动和拉伸效果-CSDN博客
【QT入门】 自定义标题栏界面qss美化+按钮功能实现
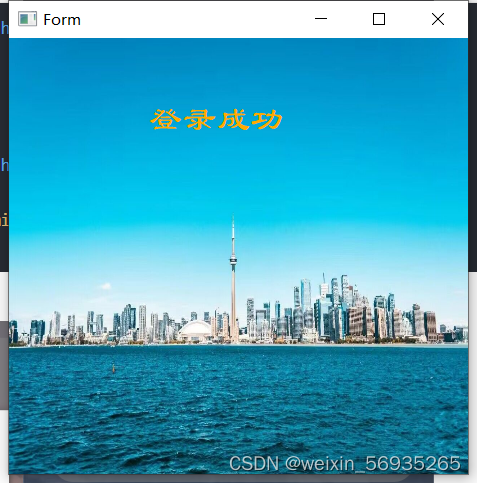
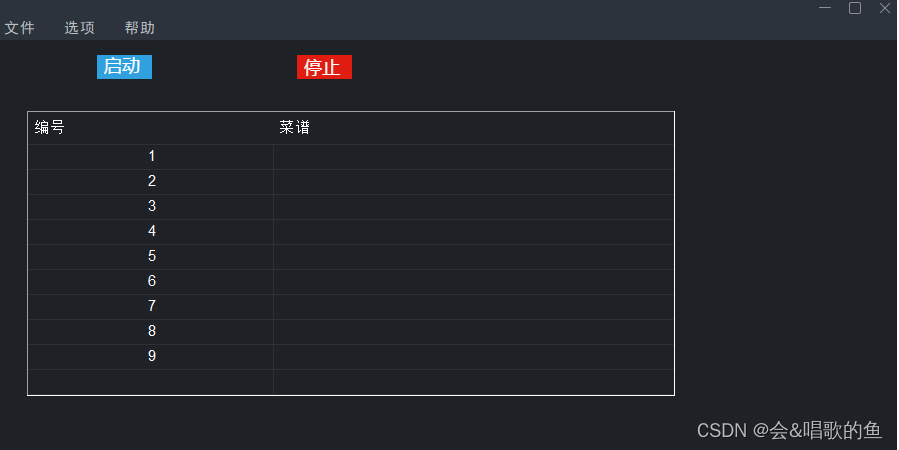
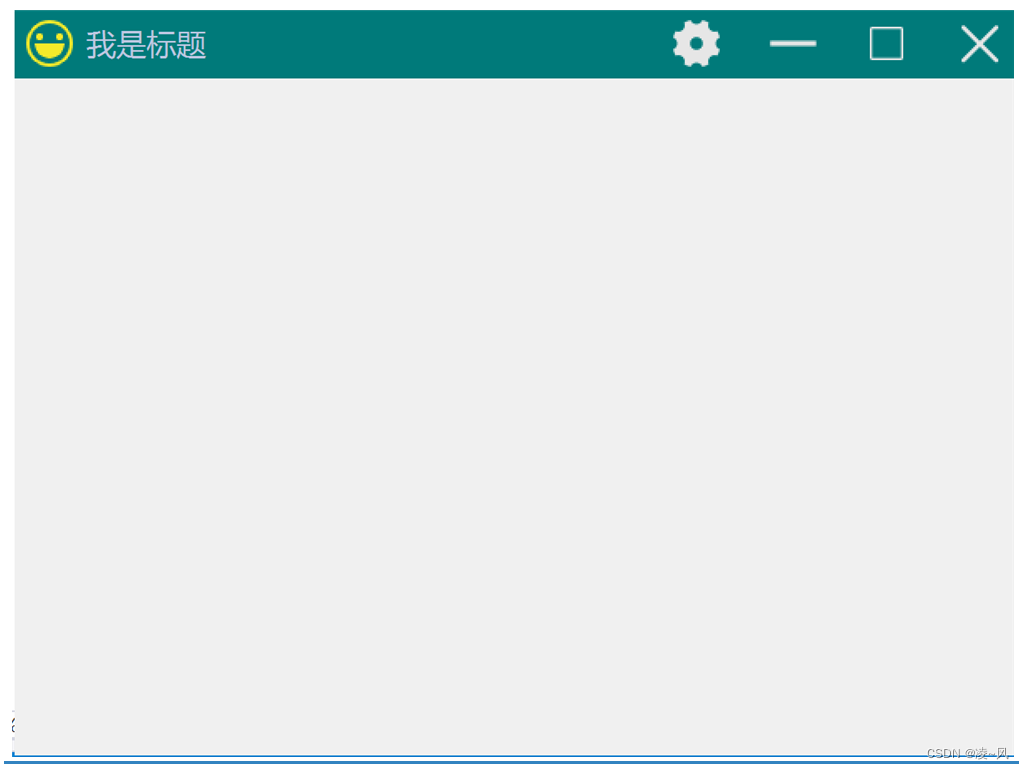
一、最终效果

二、qss样式美化
1、实现悬浮样式改变
m_closeBtn = new QPushButton(this);
m_closeBtn->setFixedSize(32, 32);
m_closeBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/close.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/close_hover.svg);border:none;}");当鼠标悬浮到该按钮上时,样式会有一定改变。
2、添加弹簧实现固定间距
创建QSpacerItem对象,给标题栏右边的几个按钮设置固定间距,保证在窗口放大的时候依旧是相同间距。这一点还是很关键的,否则用户体验会比较差。
QHBoxLayout* pHlay = new QHBoxLayout(this);
pHlay->addWidget(m_pLogo);
pHlay->addWidget(m_pTitle);
pHlay->addStretch();//添加了一个弹簧到水平布局pHlay中,弹簧会随着窗口大小变化而比变化
pHlay->addWidget(m_setBtn);
//创建了一个固定大小的QSpacerItem对象,宽度为20,高度为20。
//使用QSizePolicy::Fixed参数指定了固定的策略,表示该间距在布局中不会随着布局的大小变化而变化。
QSpacerItem* pItem1 = new QSpacerItem(20, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
//将这个QSpacerItem对象pItem1添加到水平布局pHlay中,这样在布局中就会有一个固定大小的间距。
pHlay->addSpacerItem(pItem1);2.1区分两个弹簧的使用
这里注意,看用的两个不同控件:
1、pHlay->addStretch();
添加了一个弹簧到水平布局里,这个弹簧会随着窗口大小的变化而变化,这里是必须要用这个的,因为窗口变大后中间区域肯定会增加。
2、QSpacerItem* pItem1 = new QSpacerItem(20, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
这里是创建了一个固定大小的QSpacerItem对象,宽度为20,高度为20。
使用QSizePolicy::Fixed参数指定了固定的策略,表示该间距在布局中不会随着布局的大小变化而变化。然后将这个QSpacerItem对象pItem1添加到水平布局pHlay中,这样在布局中就会有一个固定大小的间距。
这里是必须要用这个,很简单的道理,不管窗口扩大或者缩小,右上角那三个最小化、最大化、关闭按钮的间隙是不能变的。
2.2注意一个bug
由于我设置固定间距的三个弹簧大小长宽都是一样的,此时就会有这样一个想法,能不能只创建一个,就只用这一个?
答案是不行的,我试了然后就崩了。原因很简单,弹簧这个QSpacerItem类型对象是new出来的,最后qt内部会进行析构,我多次使用,也就意味着qt对多次析构,但是从第二次开始就为空了,此时再析构,就崩了。
QSpacerItem* pItem3 = new QSpacerItem(18, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
pHlay->addSpacerItem(pItem3); // 弹簧每次使用时得new出来,不能重复使用
//因为qt内部每次执行代码后会对new出来的对象进行析构,如果说我这里重复使用弹簧pItem2,
//那么就意味着pItem2会被析构两次,所以就会崩溃;三、按钮逻辑实现
1、多个信号连接同一个槽
首先是在initUI类里用多个信号连接同一个槽函数
connect(m_minBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);
connect(m_maxBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);
connect(m_closeBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);2、实现槽函数
先把鼠标点击对象转换成btn,注意看转换方式,然后获取父窗口指针,开始用if语句判断。
QPushButton* pButton = qobject_cast<QPushButton*>(sender()); //把鼠标点击的对象转换为btn
QWidget* pWindow = this->window(); //标题栏获得当前的父窗口指针对象2.1最小化按钮
最小化按钮直接执行最小化
if (pButton == m_minBtn)
{
pWindow->showMinimized();
}2.2最大化按钮
最大化按钮要先判断,因为此时可能已经最大化,可能还是正常大小,两者对应的最大化按钮的图片是不一样的,如果已经最大化,执行pWindow->showNormal(),如果正常大小,则执行最大化。
else if (pButton == m_maxBtn)
{
if (pWindow->isMaximized())
{
pWindow->showNormal();
m_maxBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal_hover.svg);border:none;}");
}
else
{
pWindow->showMaximized();
m_maxBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/max.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/max_hover.svg);border:none;}");
}
}2.3关闭按钮
最后是关闭按钮,如果是关闭,则发送关闭信号,这里可以选择直接pWindow->close();也是能实现关闭功能,我们做更复杂一点,被点击后发送一个关闭信号
else if (pButton == m_closeBtn)
{
emit sig_close();
//pWindow->close();
}在主函数的initUI方法里捕捉这个方法
connect(m_pTitleBar, &CTitleBar::sig_close, this, &_3_ListWidgetPro::on_closeSlot);然后执行相应的槽函数
void _3_ListWidgetPro::on_closeSlot()
{
QMessageBox::StandardButton _exit = QMessageBox::warning(this, u8"提示", u8"确定要退出吗",
QMessageBox::Yes | QMessageBox::No, QMessageBox::Yes);
if (_exit == QMessageBox::Yes)
{
close();
}
}实现当用户点击关闭按钮时,弹出一个对话框提醒是否确定退出,确定后直接close()。
四、完整示例代码
1、CTitleBar.h
#pragma once
#include <QtWidgets/QWidget>
#include <QLabel>
#include <QPushButton>
class CTitleBar: public QWidget
{
Q_OBJECT
public:
CTitleBar(QWidget* parent = nullptr);
~CTitleBar();
private:
void mousePressEvent(QMouseEvent* event) override;
void mouseDoubleClickEvent(QMouseEvent* event) override;
private slots:
void onClicked();
signals:
void sig_close();
private:
void initUi();
private :
QLabel* m_pLogo;
QLabel* m_pTitle;
QPushButton* m_setBtn;
QPushButton* m_minBtn;
QPushButton* m_maxBtn;
QPushButton* m_closeBtn;
};
2、CTitleBar.cpp
#include "CTitleBar.h"
#include <QHBoxLayout>
#include <qt_windows.h>
#include <QMouseEvent>
#include <QWidget>
#include <QSpacerItem>
#pragma comment(lib, "user32.lib")
CTitleBar::CTitleBar(QWidget* parent)
: QWidget(parent)
{
//在窗口关闭时自动删除窗口对象,即在调用close()函数关闭窗口时,窗口对象会被自动删除,释放内存。
this->setAttribute(Qt::WA_DeleteOnClose);
initUi();
}
CTitleBar::~CTitleBar()
{
}
void CTitleBar::initUi()
{
//有些时候子窗口颜色会被父类窗口给替换掉
//为了避免这种影响,禁止父窗口影响子窗口样式
setAttribute(Qt::WA_StyledBackground);
this->setFixedHeight(32 + 5 * 2);
this->setStyleSheet("background-color:rgb(0,122,122)");
//QLabel* m_pLogo;
//QLabel* m_pTitle;
//QPushButton* m_minBtn;
//QPushButton* m_maxBtn;
//QPushButton* m_closeBtn;
m_pLogo = new QLabel(this);
m_pLogo->setFixedSize(32, 32);
m_pLogo->setStyleSheet("background-image:url(:/_3_ListWidgetPro/resources/titlebar/title_icon.png);border:none");
m_pTitle = new QLabel(this);
m_pTitle->setText(u8"我是标题");
m_pTitle->setFixedWidth(120);
m_pTitle->setStyleSheet("QLabel{font-family: Microsoft YaHei; \
font-size:18px; \
color:#BDC8E2;background-color:rgb(0,122,122);}");
m_setBtn = new QPushButton(this);
m_setBtn->setFixedSize(32, 32);
m_setBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/set.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/set_hover.svg);border:none;}");
m_minBtn = new QPushButton(this);
m_minBtn->setFixedSize(32, 32);
m_minBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/min.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/min_hover.svg);border:none;}");
m_maxBtn = new QPushButton(this);
m_maxBtn->setFixedSize(32, 32);
m_maxBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal_hover.svg);border:none;}");
m_closeBtn = new QPushButton(this);
m_closeBtn->setFixedSize(32, 32);
m_closeBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/close.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/close_hover.svg);border:none;}");
QHBoxLayout* pHlay = new QHBoxLayout(this);
pHlay->addWidget(m_pLogo);
pHlay->addWidget(m_pTitle);
pHlay->addStretch();//添加了一个弹簧到水平布局pHlay中,弹簧会随着窗口大小变化而比变化
pHlay->addWidget(m_setBtn);
//创建了一个固定大小的QSpacerItem对象,宽度为20,高度为20。
//使用QSizePolicy::Fixed参数指定了固定的策略,表示该间距在布局中不会随着布局的大小变化而变化。
QSpacerItem* pItem1 = new QSpacerItem(20, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
//将这个QSpacerItem对象pItem1添加到水平布局pHlay中,这样在布局中就会有一个固定大小的间距。
pHlay->addSpacerItem(pItem1);
pHlay->addWidget(m_minBtn);
QSpacerItem* pItem2 = new QSpacerItem(18, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
pHlay->addSpacerItem(pItem2);
pHlay->addWidget(m_maxBtn);
QSpacerItem* pItem3 = new QSpacerItem(18, 20, QSizePolicy::Fixed, QSizePolicy::Fixed);
pHlay->addSpacerItem(pItem3); // 弹簧每次使用时得new出来,不能重复使用
//因为qt内部每次执行代码后会对new出来的对象进行析构,如果说我这里重复使用弹簧pItem2,
//那么就意味着pItem2会被析构两次,所以就会崩溃;
pHlay->addWidget(m_closeBtn);
pHlay->setContentsMargins(5, 5, 5, 5);
connect(m_minBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);
connect(m_maxBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);
connect(m_closeBtn, &QPushButton::clicked, this, &CTitleBar::onClicked);
}
//实现鼠标点击自定义标题栏实现窗口拖拽效果
void CTitleBar::mousePressEvent(QMouseEvent* event)
{
//ReleaseCapture函数用于释放鼠标捕获
if (ReleaseCapture())
{
QWidget* pWindow = this->window(); //获取当前CTitleBar所属的窗口对象。
if (pWindow->isTopLevel()) //检查窗口是否为顶层窗口,即主窗口
{
//发送系统命令消息,通过SC_MOVE + HTCAPTION参数实现拖动窗口的效果。
//SC_MOVE表示移动窗口,HTCAPTION表示鼠标在窗口标题栏区域按下。
SendMessage(HWND(pWindow->winId()), WM_SYSCOMMAND, SC_MOVE+ HTCAPTION, 0);
}
}
}
void CTitleBar::mouseDoubleClickEvent(QMouseEvent* event)
{
emit m_maxBtn->clicked();
}
void CTitleBar::onClicked()
{
QPushButton* pButton = qobject_cast<QPushButton*>(sender()); //把鼠标点击的对象转换为btn
QWidget* pWindow = this->window(); //标题栏获得当前的父窗口指针对象
if (pButton == m_minBtn)
{
pWindow->showMinimized();
}
else if (pButton == m_maxBtn)
{
if (pWindow->isMaximized())
{
pWindow->showNormal();
m_maxBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/normal_hover.svg);border:none;}");
}
else
{
pWindow->showMaximized();
m_maxBtn->setStyleSheet("QPushButton{background-image:url(:/_3_ListWidgetPro/resources/titlebar/max.svg);border:none}" \
"QPushButton:hover{" \
"background-color:rgb(99, 99, 99);" \
"background-image:url(:/_3_ListWidgetPro/resources/titlebar/max_hover.svg);border:none;}");
}
}
else if (pButton == m_closeBtn)
{
emit sig_close();
//pWindow->close();
}
}都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!