教程:https://www.electronjs.org/zh/docs/latest/tutorial/quick-start
系统:Windows 10
工具: PowerShell
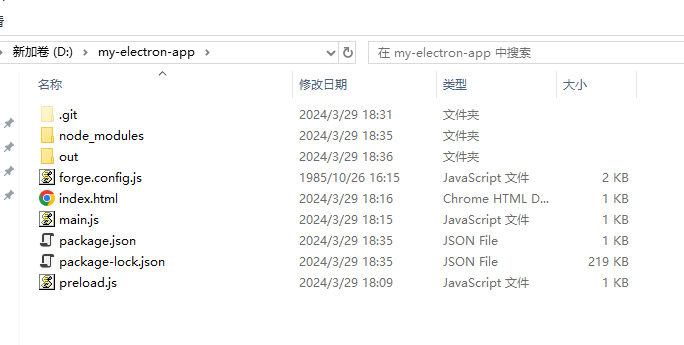
文件目录:index.html main.js package.json 和 preload.js 是手动添加的,其余是编译生成的

index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>你好!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
<script src="./renderer.js"></script>
</body>
</html>
main.js
const { app, BrowserWindow } = require('electron')
// 在你文件顶部导入 Node.js 的 path 模块
const path = require('node:path')
// 修改已有的 createWindow() 方法
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
win.loadFile('index.html')
}
app.whenReady().then(() => {
createWindow()
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
package.json
{
"name": "my-electron-app",
"version": "1.0.0",
"description": "Hello World!",
"main": "main.js",
"scripts": {
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"author": "sunjinlei",
"license": "MIT",
"devDependencies": {
"@electron-forge/cli": "^7.3.1",
"@electron-forge/maker-deb": "^7.3.1",
"@electron-forge/maker-rpm": "^7.3.1",
"@electron-forge/maker-squirrel": "^7.3.1",
"@electron-forge/maker-zip": "^7.3.1",
"@electron-forge/plugin-auto-unpack-natives": "^7.3.1",
"@electron-forge/plugin-fuses": "^7.3.1",
"electron": "^29.1.6"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.0"
}
}
preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})
查看 node.js 和 npm 版本
node -v
npm -v
项目初始化:
mkdir my-electron-app ; cd my-electron-app
npm init
安装 Electron
npm install --save-dev electron
启动项目:
npm start
安装打包环境,运行一次即可:
npm install --save-dev @electron-forge/cli
npx electron-forge import
打包:
npm run make
node.js 版本需要大于 18,否则设置 Forge 脚手架会出错
PS D:\my-electron-app> npx electron-forge import
An unhandled exception has occurred inside Forge:
Cannot find module 'stream/promises'
...
可以手动从 node.js 官网下载安装最新版
如果打包出错提示找不到 @electron-forge/plugin-fuses
PS D:\my-electron-app> npm run make
> my-electron-app@1.0.0 make
> electron-forge make
√ Checking your system
- Loading configuration
× Loading configuration
› Cannot find module '@electron-forge/plugin-fuses'
Require stack:
- D:\my-electron-app\forge.config.js
- D:\my-ele…
■ Resolving make targets
■ Running package command
■ Running preMake hook
■ Making distributables
■ Running postMake hook
An unhandled rejection has occurred inside Forge:
Error: Cannot find module '@electron-forge/plugin-fuses'
Require stack:
...
需要手动安装
npm install --save-dev @electron-forge/cli
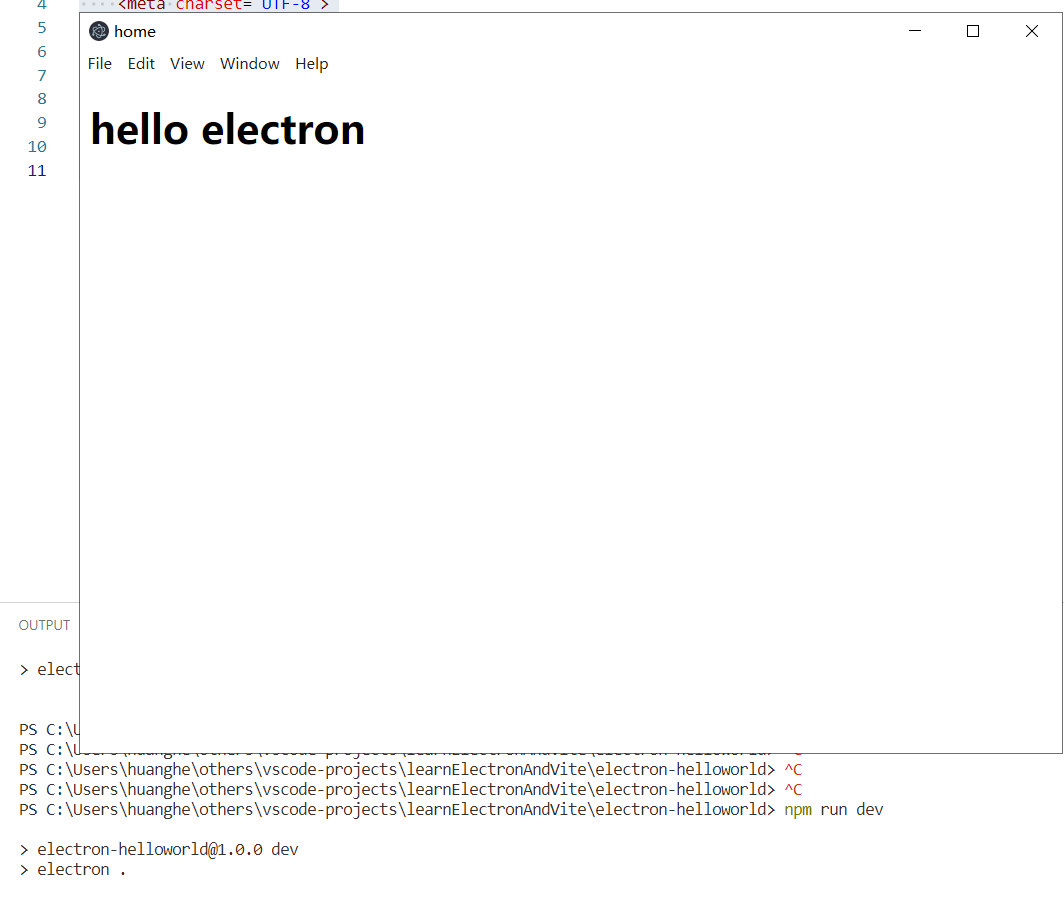
效果:










































![[linux初阶][vim-gcc-gdb] TwoCharter: gcc编译器](https://img-blog.csdnimg.cn/direct/7743421166544d4394d039ae48111061.png)