Electron 打开开发者工具 devtools
在electron开发的过程中,可以用代码控制打开自带chrome的devtools开发者工具,进而调试渲染教程页面。
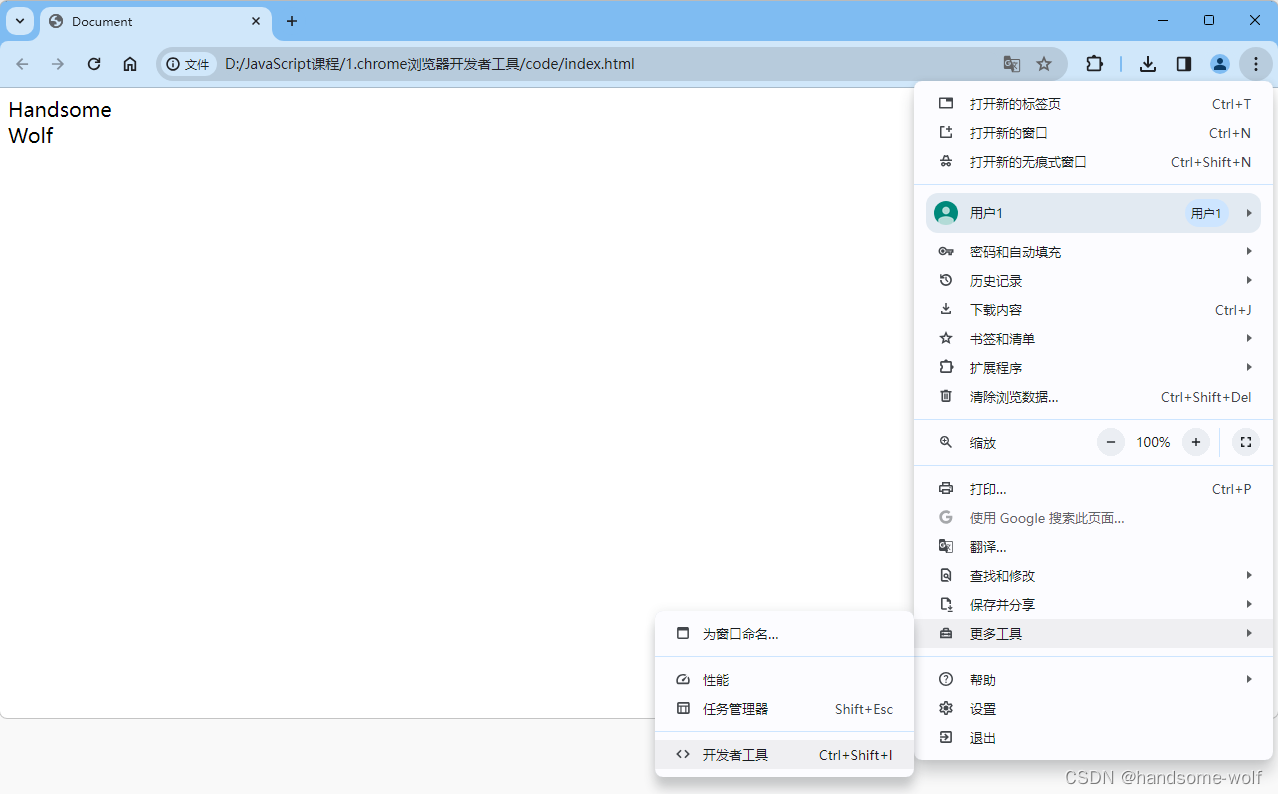
平时,我们利用chrome要调试网页的时候,按F12(mac下面是shift+花+i)打开的开发者工具,就是这个devtools,或者可以称之为“开发者模式”
1.打开devtools
mainWindow.webContents.openDevTools();
默认状态下,开发者工具的位置是上一次工具打开的位置(左边,右边,下边都有可能。取决于上一次的状态,但不会是分离状态,也没有处于顶部的状态)。
界面右侧打开devtools
mainWindow.webContents.openDevTools({mode:'right'});
界面底部打开devtools
mainWindow.webContents.openDevTools({mode:'bottom'});
界面左侧打开devtools
mainWindow.webContents.openDevTools({mode:'left'});
分离状态打开devtools
mainWindow.webContents.openDevTools({mode:'detach'});