一、前言
本实例以“旅游”北京为主题设计,应用html+css+js,包括菜单导航、视频、留言表单、搜索等,供大家参考。【关注作者】2000+套Web模板,主题涵盖30+类型,更多网页课程、网页模板,DW网页成品源代码下载,有兴趣的联系我交流分享!您的支持是我创作的动力,【点赞收藏博文】,3Q!
二、网页文件

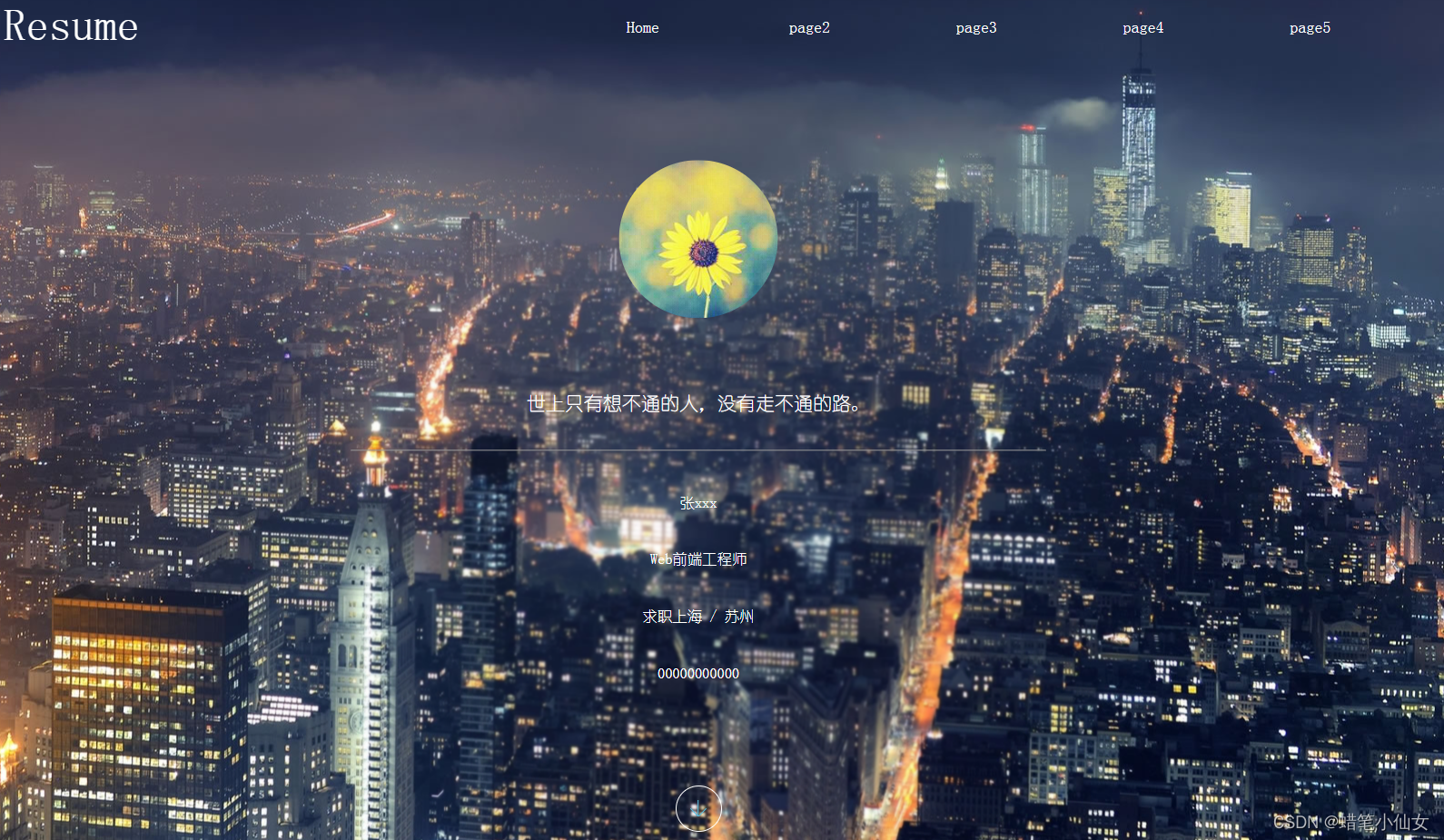
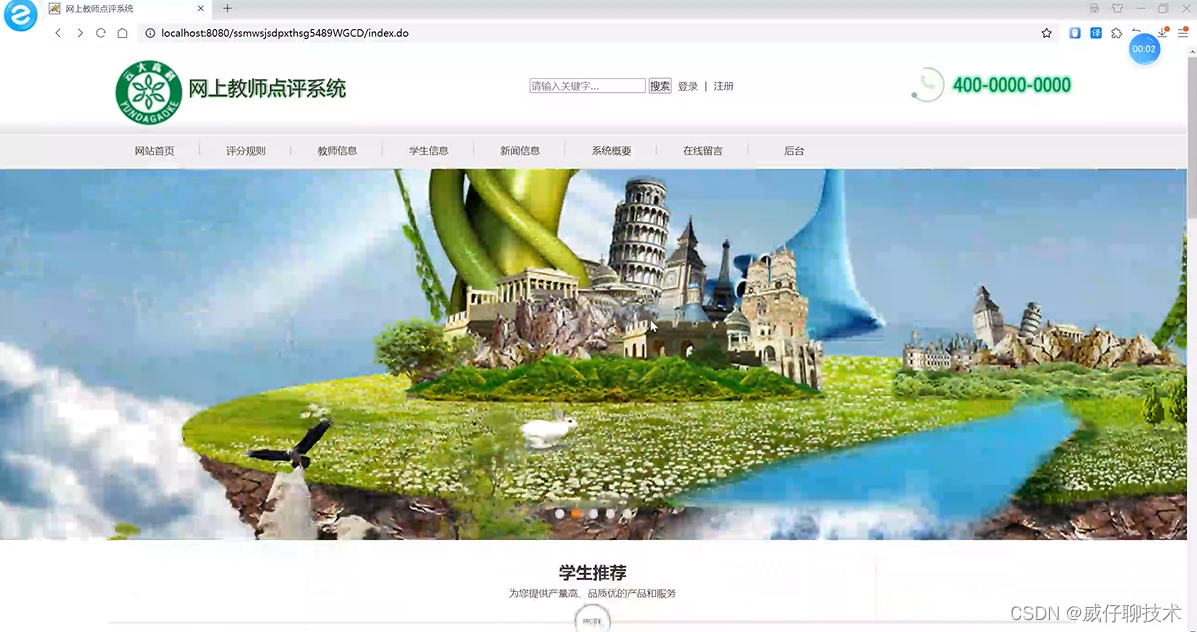
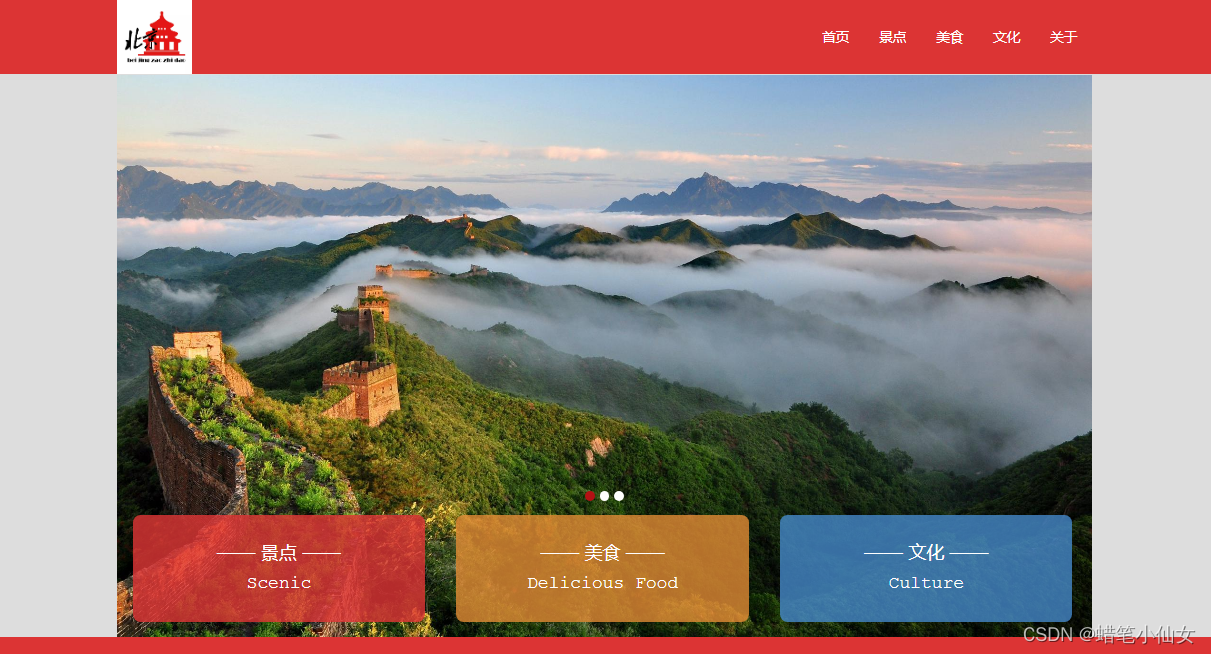
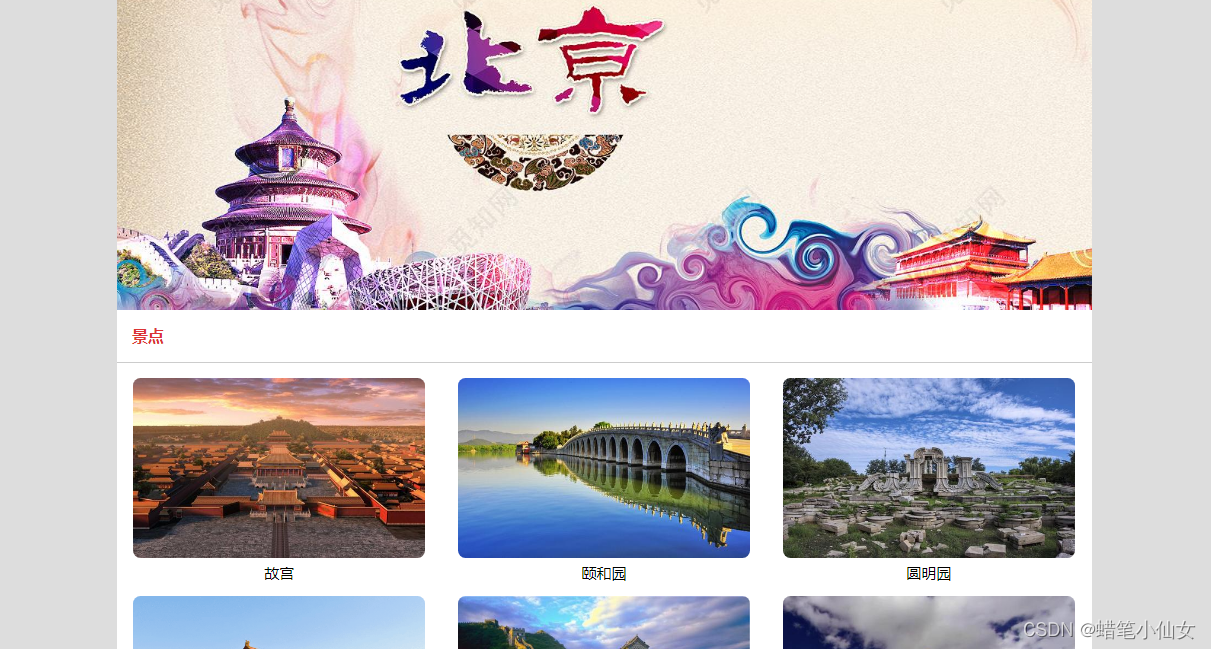
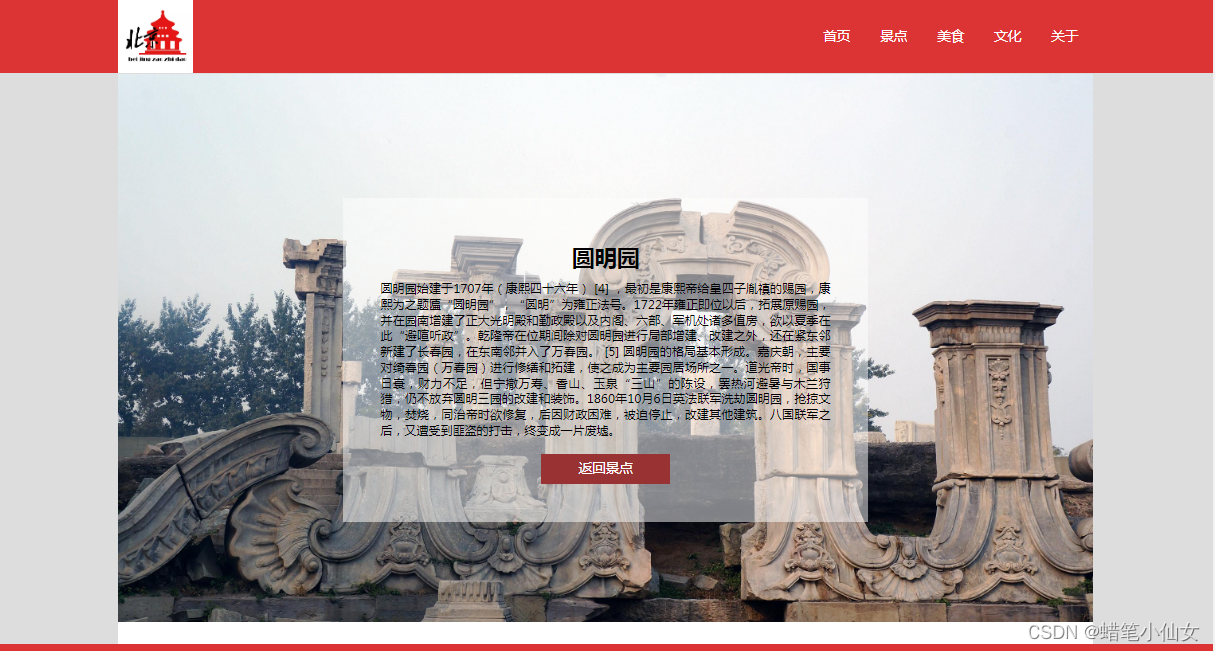
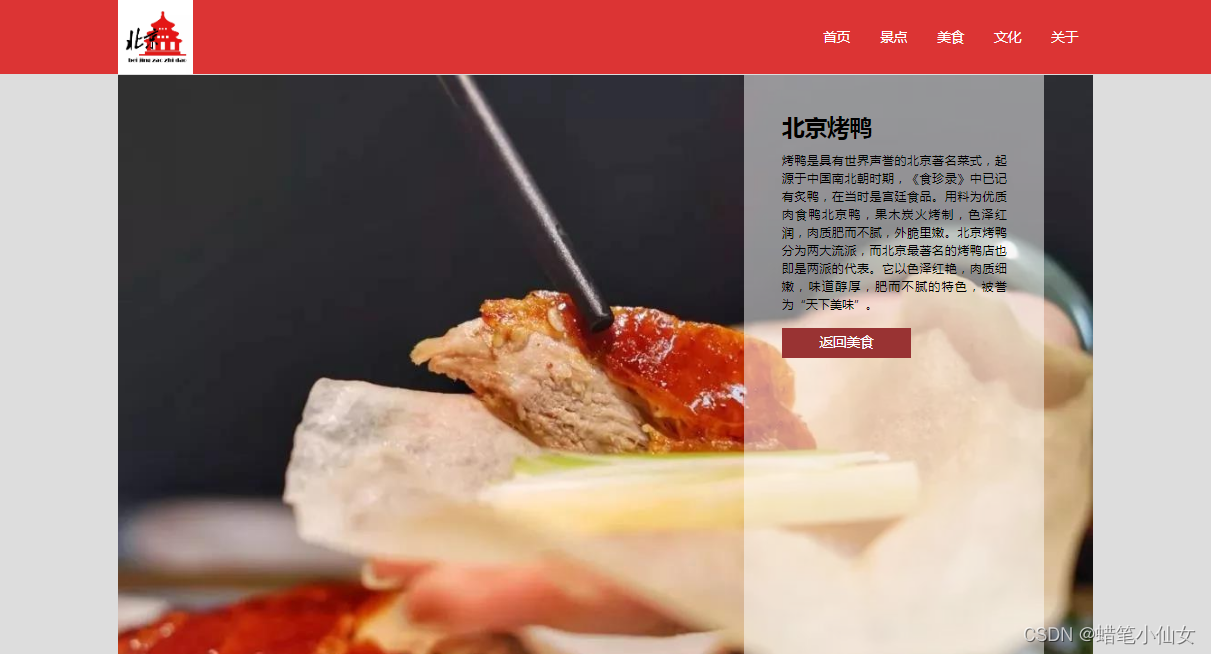
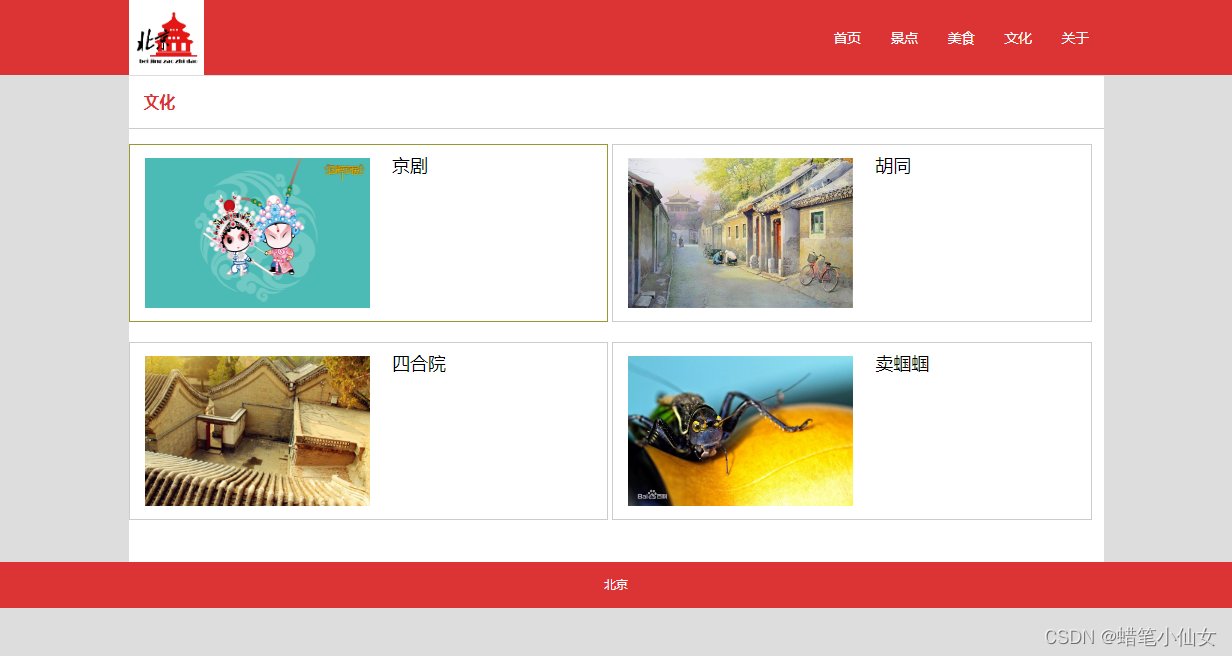
三、网页效果
以下为网页正文(节选示例):








四、代码展示
1.HTML
代码如下(节选示例):
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>北京</title>
</head>
<body>
<div class="head">
<div class="ma">
<div class="logo"> <img src="images/logo.jpg" width="250" /></div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="jingdian.html">景点</a></li>
<li><a href="meishi.html">美食</a></li>
<li><a href="wenhua.html">文化</a></li>
<li><a href="guanyu.html">关于</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<div class="content" style="position:relative; padding-bottom:0">
<div class="banner">
<div class="banner" id="banner">
<ul id="b_pic">
<li style="display: block;"><img src="images/banner1.jpg" alt=""></li>
<li><img src="images/banner2.jpg" alt=""></li>
<li><img src="images/jingdian6.jpg" alt=""></li>
</ul>
<ul id="b_an">
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="lsc">
<ul>
<a href="jingdian.html">
<li style="background:rgba(226,54,54,0.8)">—— 景点 —— <p>Scenic</p></li>
</a>
<a href="meishi.html">
<li style="background:rgba(226,139,53,0.8)">—— 美食 —— <p>Delicious Food</p></li>
</a>
<a href="wenhua.html">
<li style="background:rgba(69,137,202,0.8)">—— 文化 —— <p>Culture</p> </li>
</a>
</ul>
</div>
</div>
<div class="end">
<p>北京 </p>
</div>
<script src="js/lunbo.js" type="text/javascript"></script>
</body>
</html>
......
2.CSS
代码如下(节选示例):
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#000}
img{ display:block}
body{ width:100%; min-width: 1300px; background:#ddd; margin:0 auto; line-height:21px}
.clear{ clear:both}
.menu li{ list-style:none}
.logo{ margin:0px; float:left}
.logo img{ width:100px}
.banner{ position:relative; }
.head{ background:#dc3434; height:100px}
.menu{ text-align:center; float:right;}
.menu li a{ padding:10px 20px; font-size:18px;color:#fff}
.menu li { float:left; padding:40px 0;}
.jsc{ font-size:18px; line-height:30px}
.right{ float:right; width:950px; margin-right:20px; padding:0px}
.left{ float:left; width:260px; margin-left:20px; padding:0px}
.mid{ float:left; width:460px; margin-left:20px; padding:0px}
.content{ clear:both;background:#fff ; padding-bottom:30px; width:100%}
.content,.ma{ width: 1300px; margin: 0 auto}
.content:after{ clear: both; display: block; content: ''}
.end{ clear:both; background:#dc3434; color:#fff; padding:20px 0; text-align:center;}
.produce img{ margin:0 20px 20px 0}
.produce { line-height:30px}
.pad{ padding:20px; display:block}
.pics p{ text-align:center}
.of{ width:400px}
.imglist{ width:100%; margin:0 auto}
.imglist li{ float:left; width:33.3%; text-align:center}
.imglist li:hover img{ opacity:0.7}
.imglist li img{ border-radius:10px; margin:0 auto; margin-bottom:10px; width:90%}
.imglist li p{ font-size:20px; padding-bottom:20px}
.scrollleft{ margin:0 0px}
.scrollleft li{ float:left; width:250px; margin-bottom:10px;}
.news li{ padding:5px;}
.banner2{ position:relative}
.banner2 div{ position:absolute; left:50%; margin-left:-350px; width:600px;top:50%; margin-top:-200px; text-align:center; padding:50px; background:rgba(255,255,255,0.5)}
.banner2 div p{ text-align:justify}
.banner2 div h3{ font-size:30px; margin:20px 0}
.banner3{ position:relative}
.banner3 div{ position:absolute; height:100%; right:5%; width:300px;top:0%; padding:0 50px; background:rgba(255,255,255,0.5)}
.banner3 div p{ text-align:justify; line-height:24px}
.banner3 div h3{ font-size:30px; margin:20px 0; padding-top:40px;}
#banner {
width: 100%;
height: 750px;
position: relative;
}
#banner ul#b_pic li {
width: 100%;
height: 750px;
overflow: hidden;
position: absolute;
top: 0;
display: none;
}
#banner ul#b_pic li img {
width: 100%;
height:750px;
display: block;
}
#banner ul#b_an {
position: absolute;
width: 100%;
bottom:182px;
display: flex;
align-items: center;
justify-content: center;
}
#banner ul#b_an li {
width: 13px;
height: 13px; border-radius:13px;
background: #86939b;
margin: 0 3px;
}
.title{ text-align:center; color:#F00; padding:10px}
.fl{ float:left}
.js div{ width:56%; font-size:18px; line-height:30px; margin-bottom:20px; float:left}
.gd{ background:#993333; color:#fff; padding:10px 50px; display:inline-block; margin-top:20px; font-size:18px}
.js div img{ float:left; margin-right:20px}
.js h1{ font-weight:normal; padding-bottom:30px}
.lsc { position:absolute; bottom:0; width:100%; left:0;}
.lsc li{ float:left; width:30%; margin:1.6%; text-align:center; color:#fff;border-radius:10px; font-size:24px; padding:40px 0; background:#99CC33}
.lsc li p{ font-family:"Courier New", Courier, monospace; margin-top:20px;}
.msg>div{ padding:10px}
.mes li { height:400px}
.mes li img{ width:50%; height:400px; float:left}
.mes li.rs img{ float:right}
.mes li div { text-align:center; padding-top:170px}
.mes li h3{ font-size:36px;}
.bar{ margin:0px 0; margin-bottom:20px;clear:both; line-height: 50px; color:#dc3434; background:#fff ; border-bottom:#ccc solid 2px; font-size:18px;font-weight:bold; padding:10px 20px}
.pics li img{ width:240px; height: 180px}
.tub li {background: #fff; font-size:24px; width:49%; border: #ccc solid 1px;padding: 17px 0; margin-bottom:27px; display:inline-block;color: #FFFF00;
}
.tub li:hover{ border:#999933 solid 1px}
.tub li img{ margin-right:30px; width:300px; margin-left:20px; height:200px; float:left}
.navs { margin-top:20px;}
.navs p a{ display:block; background:#ccc; padding:10px; font-size:18px; margin:10px 0 }
.gqlist li {
width: 100%; border-bottom:#ccc dashed 1px;
float: left;
padding:10px 0;
}
.gqlist li b{ font-weight:normal}
.btn{ display: inline-block; padding: 5px 50px; width:200px; background: #dc3434; color: #fff; font-size: 18px; border: none}
.fss input,.fss textarea,.fss button{ padding: 10px}
......
3.JS
代码如下(节选示例):
window.οnlοad=function(){
//第一个幻灯
var pic_lis=document.getElementById('b_pic').getElementsByTagName('li');
var an_lis=document.getElementById('b_an').getElementsByTagName('li');
an_lis[0].style.background='#b31114';
var c=0;
function h_slide(){
c++;
if(c==pic_lis.length){c=0;}
for(var i=0; i<pic_lis.length; i++){
pic_lis[i].style.display='none';
an_lis[i].style.background='#fff';
}
pic_lis[c].style.display='block';
an_lis[c].style.background='#b31114';
}
var timer=setInterval(h_slide,4000);
for(var j=0; j<pic_lis.length; j++){
an_lis[j].index=j;
an_lis[j].οnmοuseοver=function(){
index=this.index;
clearInterval(timer);
for(var k=0; k<an_lis.length; k++){
pic_lis[k].style.display='none';
an_lis[k].style.background='#fff';
}
pic_lis[index].style.display='block';
an_lis[index].style.background='#b31114';
}
an_lis[j].οnmοuseοut=function(){
timer=setInterval(h_slide,4000);
}
}
}
......