如果你打算启动一个新项目,你可能会发现使用 create-vue 这个脚手架工具更容易,它能创建一个基于 Vite 的项目,并包含加入 Vue Router 的选项,指令如下:
// npm
npm create vue@latest
// yarn
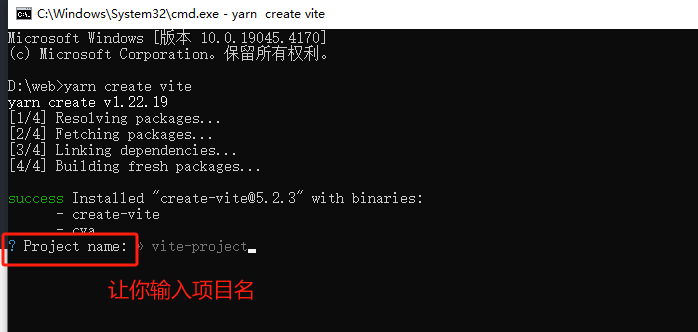
yarn create vue
// pnpm
pnpm create vue
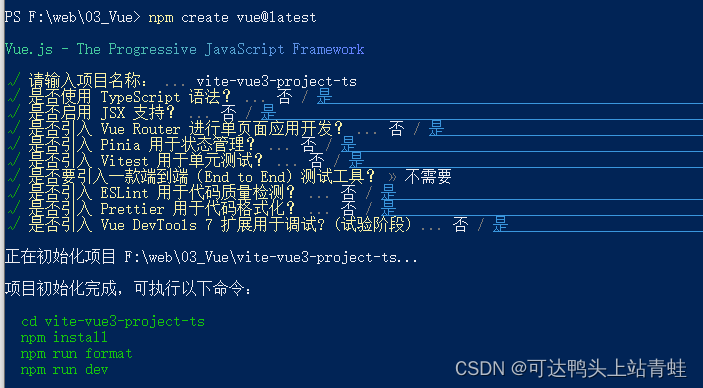
使用 create-vue 脚手架工具可以快捷创建 vue3 项目,包含如下选项(空格切换[是,否],enter选中):

上面是我创建了一个项目名称为 vite-vue3-project-ts 的项目。
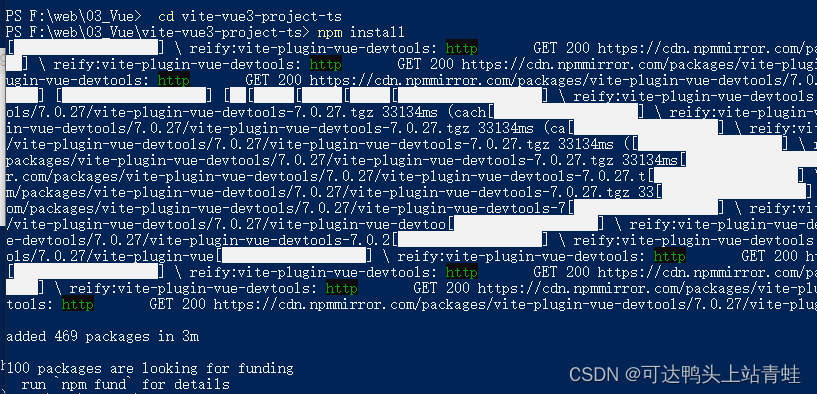
cd vite-vue3-project-ts
npm install

npm run format

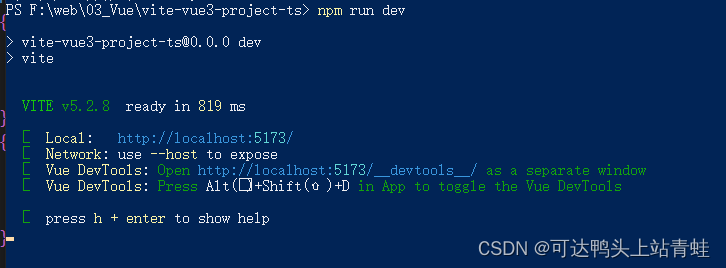
npm run dev

页面运行后: