步骤 1: 引入Element Plus的CSS和JS
你需要从CDN或者其他来源获取Element Plus的CSS和JS文件的链接,并将它们添加到你的HTML文件中。以CDN为例:
<!-- 引入Element Plus CSS -->
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css">
<!-- 引入Vue -->
<script src="https://unpkg.com/vue@next"></script>
<!-- 引入Element Plus JS库 -->
<script src="https://unpkg.com/element-plus"></script>
请注意,这里的URL可能随着Element Plus和Vue的版本更新而改变,所以请根据需要查找最新的链接。
步骤 2: 使用Element Plus组件
接下来,在你的HTML文件中,你可以开始使用Element Plus的组件了。但是,由于你是在直接通过<script>标签引入Vue和Element Plus,你需要以全局变量的方式来使用它们。
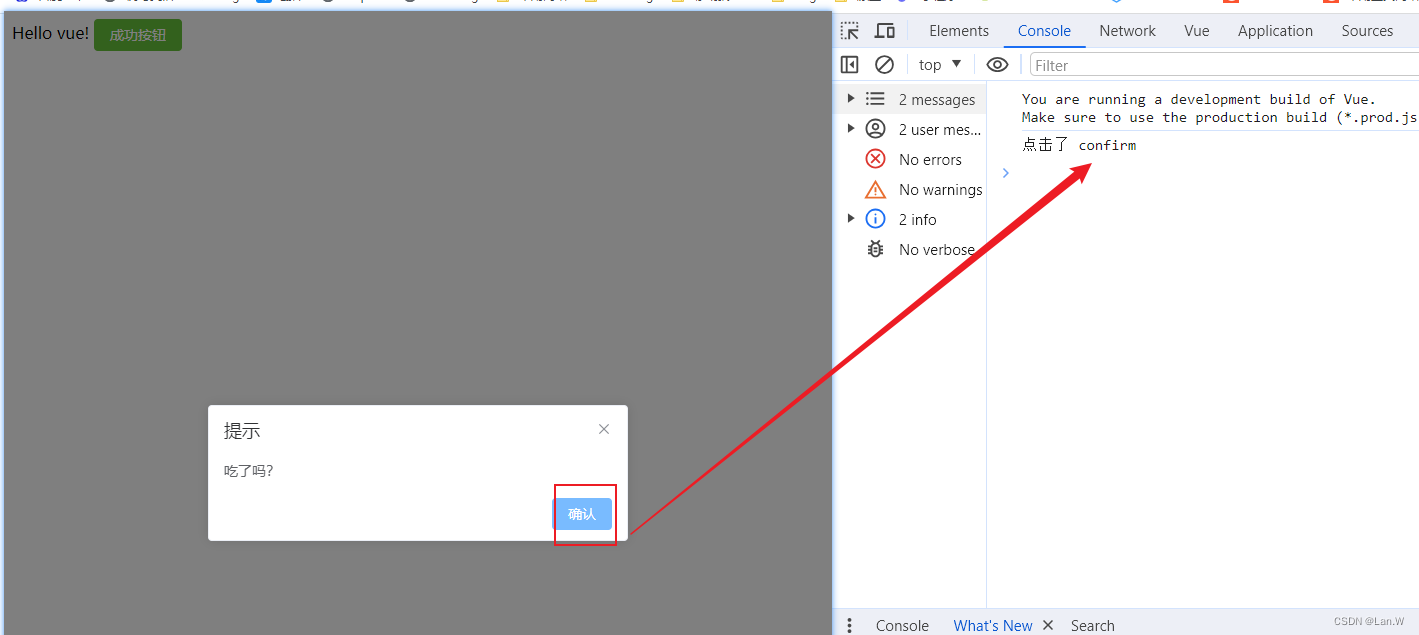
以下是一个简单的示例,展示如何使用ElMessage来显示一个消息提示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Element Plus Demo</title>
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css">
</head>
<body>
<div id="app">
<button @click="openMessage">显示消息提示</button>
</div>
<!-- 引入Vue -->
<script src="https://unpkg.com/vue@next"></script>
<!-- 引入Element Plus JS库 -->
<script src="https://unpkg.com/element-plus"></script>
<script>
const { createApp } = Vue;
const app = createApp({
methods: {
openMessage() {
ElementPlus.ElMessage.success('成功!');
ElementPlus.ElMessage.warning('警告!');
ElementPlus.ElMessage.message('提示!');
ElementPlus.ElMessage.error('错啦!');
}
}
});
app.mount('#app');
</script>
</body>
</html>当点击按钮时,会调用openMessage方法,该方法进而调用ElementPlus.ElMessage.success来显示一个成功的消息提示。
请注意,由于在这种情况下Element Plus是作为全局对象ElementPlus引入的,所以你需要通过ElementPlus这个全局变量来访问所有的Element Plus组件和方法。