在现代前端开发中,Vue 3 和 Element Plus 是非常受欢迎的技术。Vue 3 是一个用于构建用户界面的渐进式 JavaScript 框架,而 Element Plus 是一个基于 Vue 3 的组件库,提供了丰富的 UI 组件,帮助开发者快速构建高质量的前端应用。
在本文中,我们将通过一个简单的示例来演示如何在Html中引用 Vue 3 和 Element Plus。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://unpkg.com/vue"></script>
<link rel="stylesheet" href="https://unpkg.com/element-plus/dist/index.css" />
<script src="https://unpkg.com/element-plus"></script>
</head>
<body>
<div id="app">
<el-input v-model="text"></el-input>
<el-input v-model="text1"></el-input>
<el-input type="textarea" v-model="text2"></el-input>
<el-button type="primary" @click="onClick">测试</el-button>
</div>
<script>
const { createApp, ref, reactive, toRefs } = Vue;
const vue3Composition = {
setup() {
const text = ref('text')
const onClick = () => {
console.log(text.value, data.text1, data.text2);
}
const data = reactive({
text1: 'text1',
text2: 'text2',
})
const dataRef = toRefs(data);
return {
...dataRef,
text,
onClick
}
}
}
const app = createApp(vue3Composition)
.use(ElementPlus)
.mount('#app');
</script>
</body>
</html>
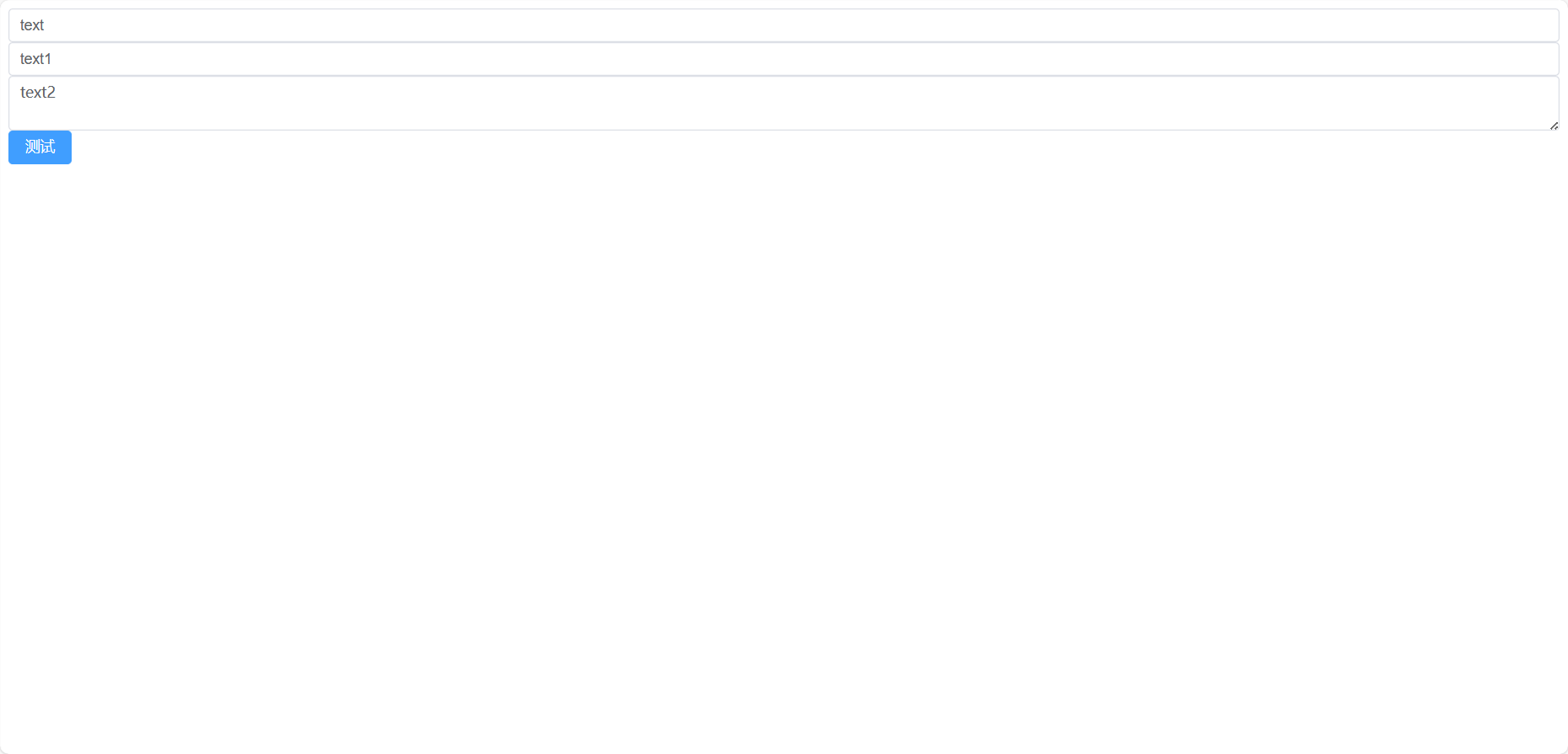
显示效果: