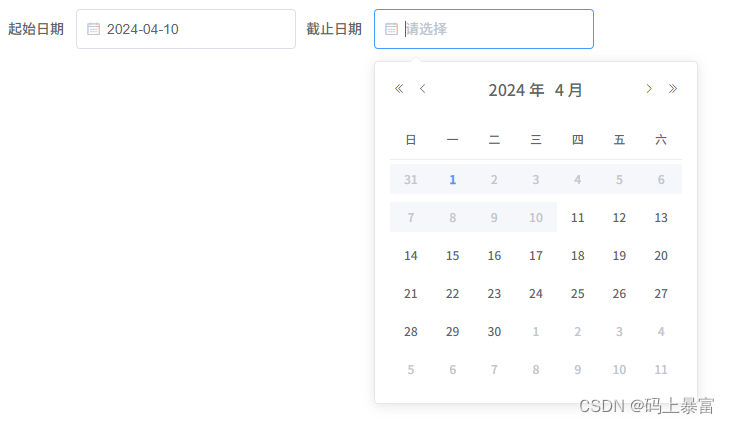
vue2+elementUi的两个el-date-picker日期组件进行联动
<template>
<el-form>
<el-form-item label="起始日期">
<el-date-picker v-model="form.startTime" @change="startTimeChange" :picker-options="startTimePickerOptions" type="date" placeholder="请选择" format="yyyy-MM-dd" value-format="yyyy-MM-dd" clearable></el-date-picker>
</el-form-item>
<el-form-item label="截止日期">
<el-date-picker v-model="form.endTime" @change="endTimeChange" :picker-options="endTimePickerOptions" type="date" placeholder="请选择" format="yyyy-MM-dd" value-format="yyyy-MM-dd" clearable></el-date-picker>
</el-form-item>
</el-form>
</template>
<script>
export default {
data() {
return {
form: {
startTime: "",
endTime: "",
},
startTimePickerOptions: {},
endTimePickerOptions: {},
}
},
methods: {
startTimeChange() {
// 先将值转换为时间戳
const startTime = new Date(this.form.startTime).getTime();
this.endTimePickerOptions = {
disabledDate: (time) => {
if (startTime !== 0) {
// return time.getTime() < startTime - 86400000 // 减1天就可以选择与开始时间相同日期
return time.getTime() < startTime
}
}
}
},
endTimeChange() {
// 先将值转换为时间戳
const endTime = new Date(this.form.endTime).getTime();
this.startTimePickerOptions = {
disabledDate: (time) => {
if (endTime !== 0) {
// return time.getTime() > endTime // 不减1天可以选择与结束时间相同日期
return time.getTime() > endTime - 86400000
}
}
}
},
}
}
</script>
结果