系列文章
【Vue】vue增加导航标签
本文链接:https://blog.csdn.net/youcheng_ge/article/details/134965353
【Vue】Element开发笔记
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133947977
【Vue】vue,在Windows IIS平台部署
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133859117
【Vue】vue2与WebApi跨域CORS问题
本文链接:https://blog.csdn.net/youcheng_ge/article/details/133808959
【Vue】nvm安装教程(解决npm下依赖包版本冲突)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132896207
【Vue】vue开发环境搭建教程(详细)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/132689006
【Vue】日期格式化(全局)
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135017332
【Vue】elementUI表格,导出Excel
本文链接:https://blog.csdn.net/youcheng_ge/article/details/135018489
文章目录
前言
本专栏为【Vue】,主要介绍Vue知识点。对于刚刚进入计算机世界的大学生来说,这里普及一个知识:HTML已经不仅仅只能开发 Web,也可以开发 Android、iOS ,所以本文也会介绍 移动端开发。
我个人将安卓开发,分为两大方向:
①原生开发
使用安卓开发工具包(Android SDK)和Java编程语言来开发App的方式。原生开发允许开发者充分利用安卓平台的功能和特性,以及庞大的安卓开发社区资源。但是缺点就是对入门的门槛高,测试繁琐需要适配不同屏幕,对开发人员技术要求高。
②混合开发(加壳方式)
使用Web技术(网页三剑客HTML、CSS和JavaScript)开发App的方式。混合开发具有较高的开发效率和跨平台的优势,由于使用Web技术 界面渲染、不同屏幕适配(使用栅格技术)效果好。但是缺点就是对底层硬件调用库尚不完善,不过在不断完善中,常用的相机、相册、GPS、存储调用是没有问题的。
Vue是前端开发中的一个分支,学习Vue之前不可以速成,得先学会网页三剑客(HTML、CSS和JavaScript),因为Vue中依旧会使用到这些技术,Vue它不够是一种新的编程思想 组件化开发 和 MVVM(数据双向绑定)。

一、技术介绍
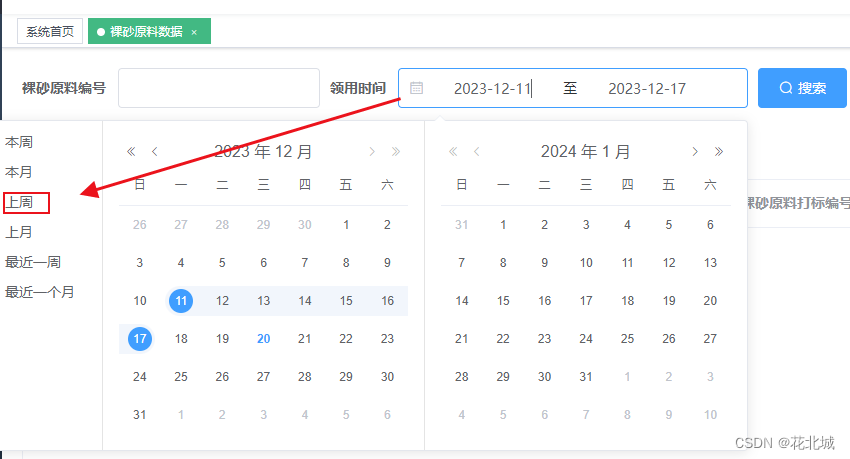
本文基于elementUI el-date-picker 组件,进行二次封装,做成了子组件,可以在自己的项目报表中使用。
为什么这样做?那是因为我在使用 change事件时,效果不理想,无法触发在值改变后,向父组件传输参数。

这里用到以下技术:
1、父组件向子组件传参
2、子组件向父组件传参
3、watch监听,参数变化
4、生命周期(节点)钩子:created()、mounted()。
二、项目源码
2.1 创建日期子组件
为了和官网区分,我们自己的名字为 DatePickerCustom。
位置:src\components\DatePickerCustom\index.vue
解析:
·1、监听器watch作用有两个:日期改变时,将子组件的值回传给父组件;日期控件清空时,它会赋值为null,底层会报错的,我们必须将其重置为空串。
2、created()页面已创建时,需要初始化默认日期,也就是父组件传来的日期,我这里传本月的日期范围。
3、:default-time="['00:00:00', '23:59:59']这是必须的,因为我SQL的语句日期是闭区间;其次const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59); end.setTime(endTime.getTime());也是有必要的,不然筛选出来的数据结束日期会少。
<!--
@desc 造轮子
@author gyc
@date 2023-12-18
@note 日期范围通用组件(不要随意修改)
-->
<template>
<div class="content">
<el-date-picker v-model="retvalue" type="daterange" align="right" format="yyyy-MM-dd" value-format="yyyy-MM-dd HH:mm:ss"
unlink-panels range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :default-time="['00:00:00', '23:59:59']"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
<script>
export default {
name: 'DatePickerCustom',
// 接收父组件传递的值
props: {
defaultValue: {
// type: Array,
required: false,
default: []
}
},
data() {
return {
pickerOptions: {
shortcuts: [
{
text: "本周",
onClick(picker) {
// 获取今天
const end = new Date();
// 获取当前周的第一天
const start = new Date(
end.getFullYear(),
end.getMonth(),
end.getDate() - ((end.getDay() + 6) % 7)
);
start.setTime(start.getTime());
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}, {
text: "本月",
onClick(picker) {
const end = new Date();
// 获取当前月的第一天
const start = new Date(end.getFullYear(), end.getMonth(), 1);
start.setTime(start.getTime());
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}, {
text: "上周",
onClick(picker) {
const dataValue = new Date();
const year = dataValue.getFullYear();
const month = dataValue.getMonth() + 1;
const day = dataValue.getDate();
var thisWeekStart; //本周周一的时间
if (dataValue.getDay() == 0) {
//周天的情况;
thisWeekStart =
new Date(year + "/" + month + "/" + day).getTime() -
(dataValue.getDay() + 6) * 86400000;
} else {
thisWeekStart =
new Date(year + "/" + month + "/" + day).getTime() -
(dataValue.getDay() - 1) * 86400000;
}
const prevWeekStart = thisWeekStart - 7 * 86400000; //上周周一的时间
const prevWeekEnd = thisWeekStart - 1 * 86400000; //上周周日的时间
const start = new Date(prevWeekStart); //开始时间
const end = new Date(prevWeekEnd); //结束时间
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}, {
text: "上月",
onClick(picker) {
const oDate = new Date();
var year = oDate.getFullYear();
var month = oDate.getMonth();
var start, end;
if (month == 0) {
year--;
start = new Date(year, 11, 1);
end = new Date(year, 11, 31);
} else {
start = new Date(year, month - 1, 1);
end = new Date(year, month, 0);
}
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}, {
text: "最近一周",
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}, {
text: "最近一个月",
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
const endTime = new Date(end.getFullYear(), end.getMonth(), end.getDate(),23,59,59);
end.setTime(endTime.getTime());
picker.$emit("pick", [start, end]);
}
}
]
},
//日期值
retvalue: [],
};
},
watch: {
retvalue: {
handler(newVal) {
// 清空重置值,为null报错
if (newVal == null) {
this.retvalue = ''
}
// $emit() 向外触发父组件中方法
this.$emit("handleChangeDate", this.retvalue)
}
},
},
created() {
// 初始化默认时间
this.handleDefaultDate()
},
methods: {
handleDefaultDate() {
//父组件传的默认值
this.retvalue = this.defaultValue
}
}
}
</script>
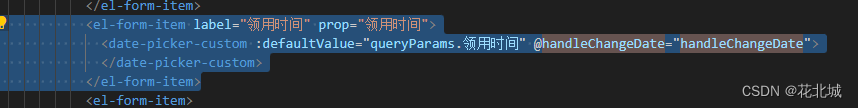
2.2 父组件使用
<el-form-item label="领用时间" prop="领用时间">
<date-picker-custom :defaultValue="queryParams.领用时间" @handleChangeDate="handleChangeDate">
</date-picker-custom>
</el-form-item>

2.3 父组件默认日期
我是用于做报表的,数据量会很多,默认功能只查询 本月的数据,不需要查询全部数据。
// 已创建
created() {
var end = new Date();
var start = new Date(end.getFullYear(), end.getMonth(), 1);
start.setTime(start.getTime());
start = parseTime(start);
end = parseTime(end);
this.queryParams.领用时间 = [start, end];
},
2.4 子组件回调父组件方法
/**
* 接收子传父的数据
*/
handleChangeDate(val) {
this.queryParams.领用时间 = val
},
这里注意一下,日期范围是一个数组就行了,它有两个值(开始日期、结束日期),其它没什么难度。

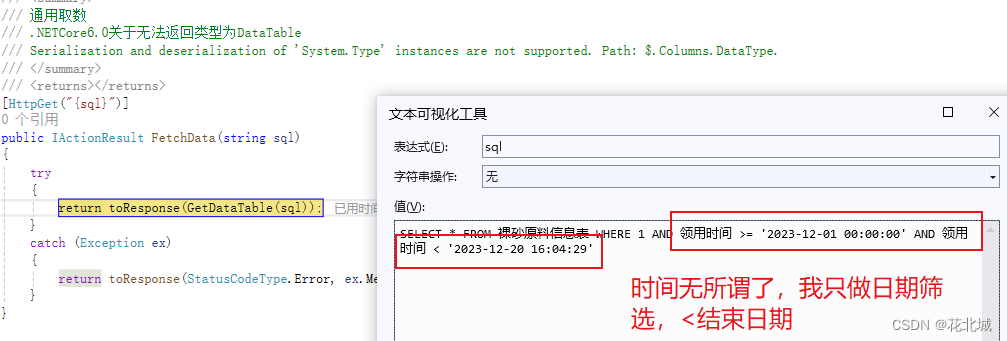
2.5 数据查询
我这里日期范围,我是用于做报表的,数据量会很多,默认功能只查询 本月的数据,不需要查询全部数据。每个人使用的目标不一样,根据自己需要来。

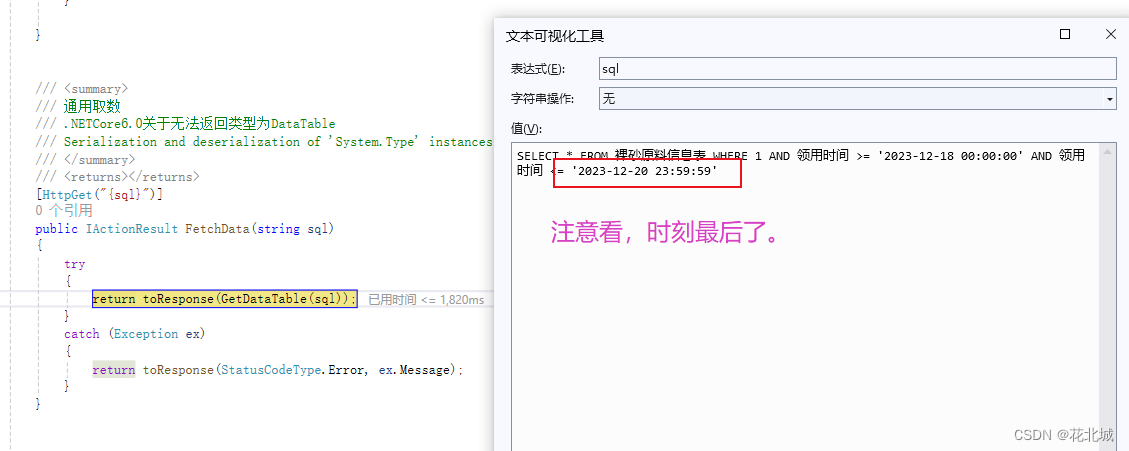
2.1提及的特殊处理,这里补充说明,我日期是
闭区间,即:开始日期 <= 领用时间 <= 结束日期,那个结束日期时刻必须在最后时刻23:59:59,这样查询才没有问题。如果不是最后时刻,当日会少一部分数据。
或者,你也可以改成左闭右开区间,即:开始日期 <= 领用时间 < 结束日期+1,这样也是没有问题的,前端处理日期很不方便,不想简化被调代码,我就在子组件处理。
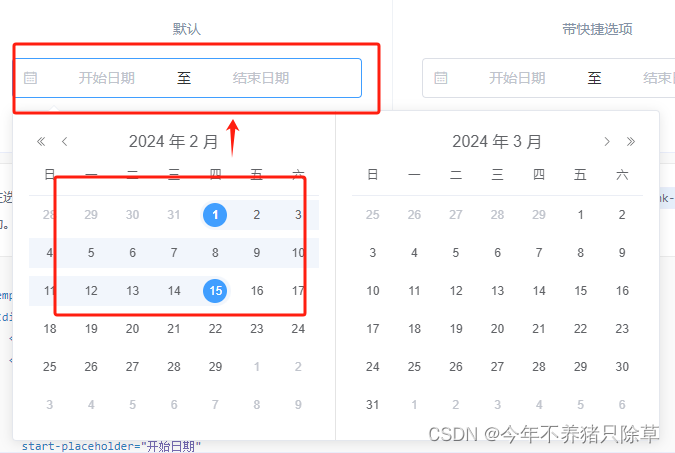
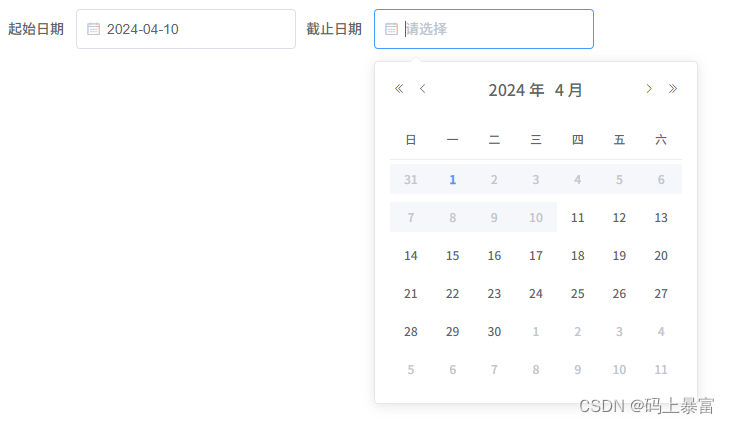
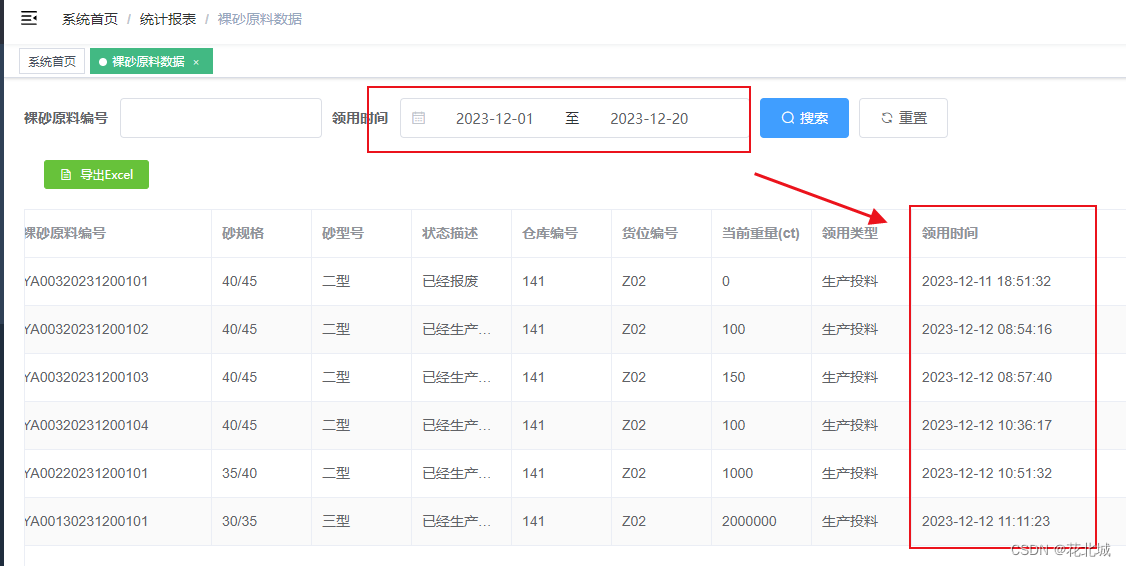
三、效果展示
3.1 页面初始化时


3.2 日期改变改变时


这就是增加了时刻的作用,一定要 23:59:59,初始化的查询没必要处理,可以想明白吧