1.根目录下新建compoents目录,必须是这个名字

2.封装组件
示例代码如下(Header.vue):
<template>
<div>
<NuxtLink to="/"> 首页 </NuxtLink>
<NuxtLink to="/about"> 关于 </NuxtLink>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped>
</style>3.直接调用
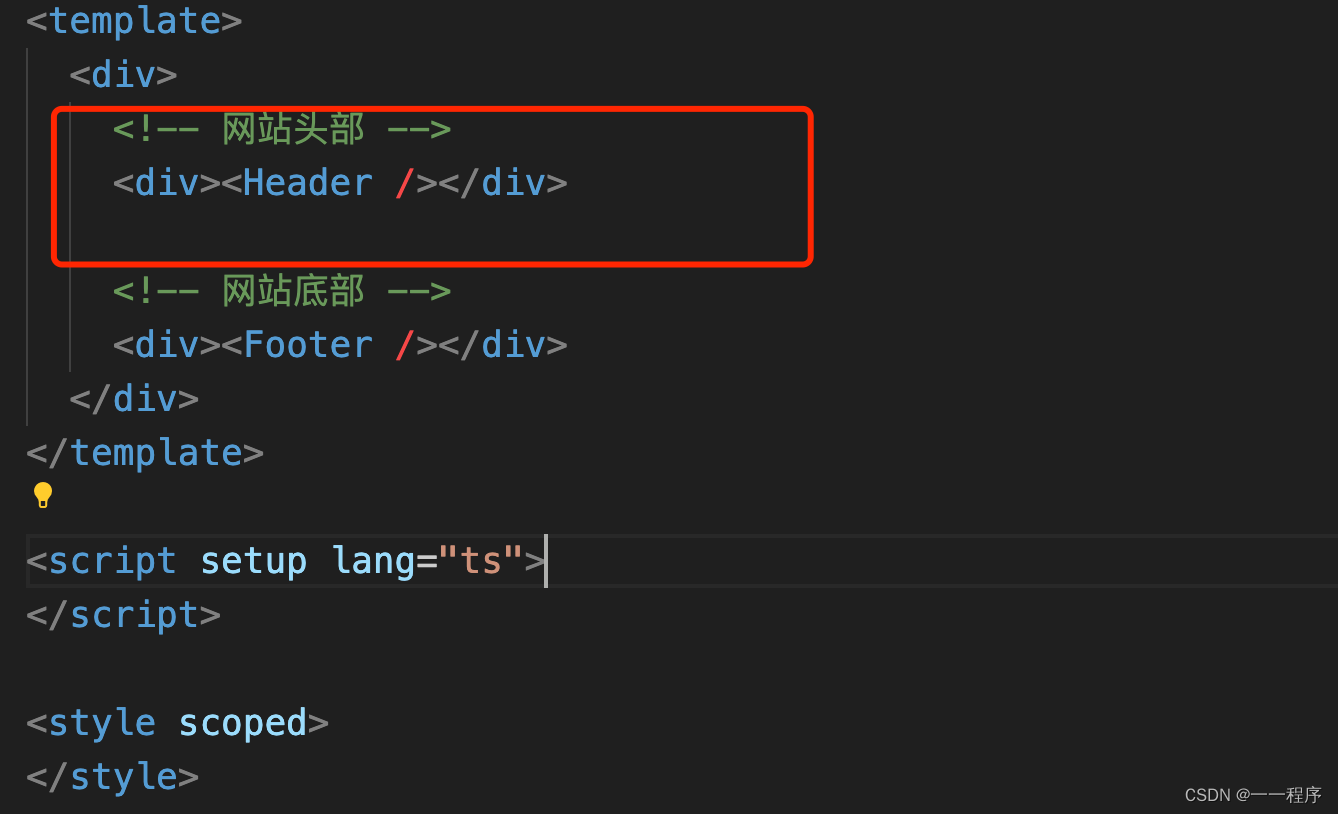
在index.vue中调用