1:构建速度:
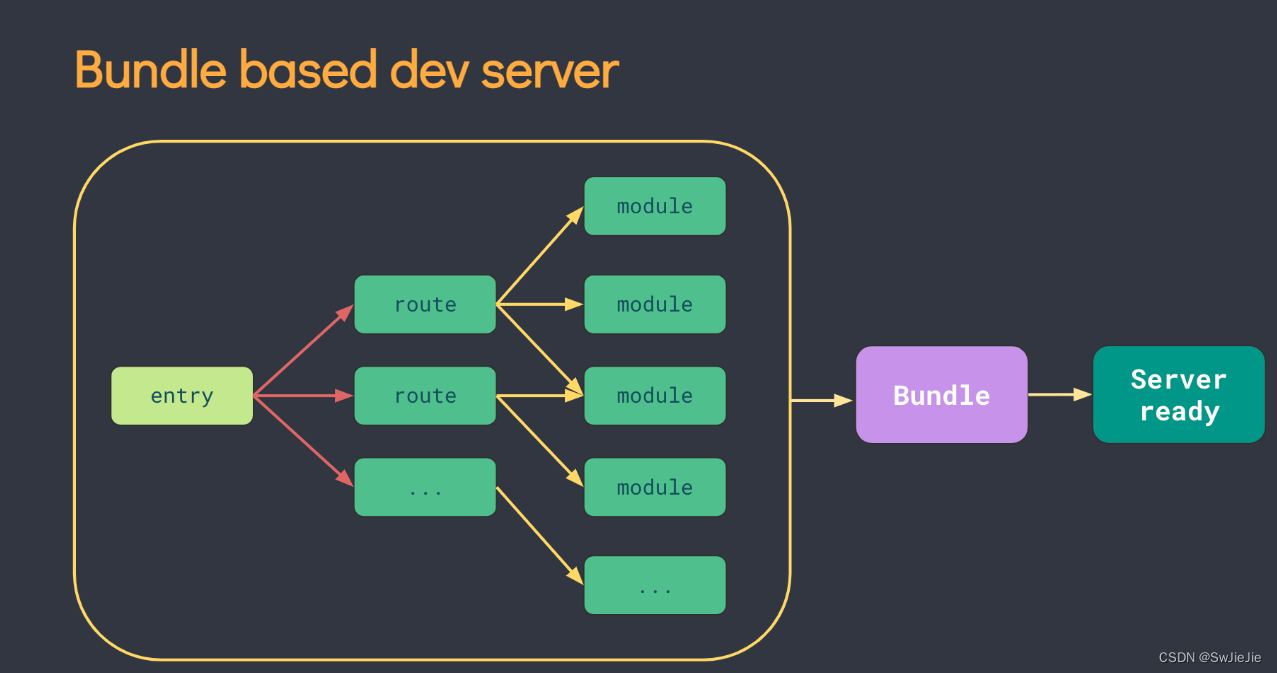
Vite的构建速度比Webpack快得多,因为Vite在开发环境下使用了浏览器原生的ESM(ES6模块)模块加载,可以在浏览器中直接运行代码,而不需要像Webpack那样先进行打包和编译。在Vite中,每个模块都可以独立地进行编译和缓存,这意味着它只需要重新编译修改过地模块,而不是整个应用程序。这使得Vite开发起来更加高效。
2:开发体验:
Vite支持热更新,可以在开发过程中实时更新页面,而Webpack需要重新打包才能看到更新。
3:配置复杂度:
Webpack的配置比较复杂,需要手动配置各种loader和plugin,而Vite的配置相对简单,只需要配置少量的选项即可。
4:生态系统:
Webpack的生态系统比较成熟,有大量的loader和plugin可供选择,而Vite的生态系统相对较新,可选的插件和工具相对较少。
5:功能特性:
Webpack是一个功能更加全面地打包工具,支持各种Loader和插件,可以处理多种类型的文件和资源。而Vite的设计初衷是专注于开发环境下的快速构建,因此对一些高级特性支持想多较少。
6:TypeScript支持的不同
Vite内置支持TypeScript,可以直接导入TS文件。
Webpack需要安装loader才能导入TS。