在vue中 提供了
v-if v-else v-else-if v-show
v-if
v-if指令用于条件性渲染地渲染一块内容.这块内容只会在指令的表达式返回真值时会被渲染
实例:
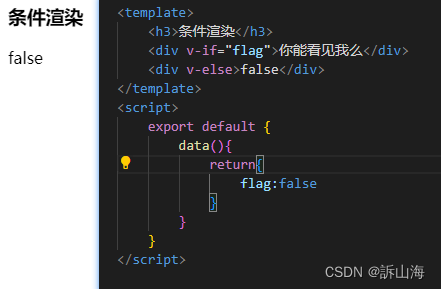
<template>
<h3>条件渲染</h3>
<div v-if="flag">看</div>
</template>
<script>
export default{
data(){
return{
flag:false
}
}
}
</script>此实例当flag值为true时<div v-if="flag">看</div>可显示在页面中 为false时则不显示
v-else
可以为v-if提供一个else代码块
实例:
<template>
<h3>条件渲染</h3>
<div v-if="flag">看</div>
<div v-else>在看看</div>
</template>
<script>
export default{
data(){
return{
flag:false
}
}
}
</script>v-else-if
v-esle-if 提供的是相应于v-if的'else’ 代码块 它可以连续多次重复使用
<template>
<div v-if="type==='A'">A</div>
<div v-else-if="type==='B'">B</div>
<div v-else-if="type==='C'">C</div>
<div v-else>Not A/B/C</div>
</template>
<script>
export default{
data(){
return{
flag:false,
type:"D"
}
}
}
</script>此实例type的值如果为D那么页面结果就会显示Not A/B/C 如果type为A就会对应显示A 以此类推
v-show
和v-if用法大同小异
实例:
<template>
<h3>条件渲染</h3>
<div v-show="flag">看</div>
</template>
<script>
export default{
data(){
return{
flag:true
}
}
}
</script>