vue3项目中使用wangeditor/editor遇到的问题 开发环境不管红线报错正常使用
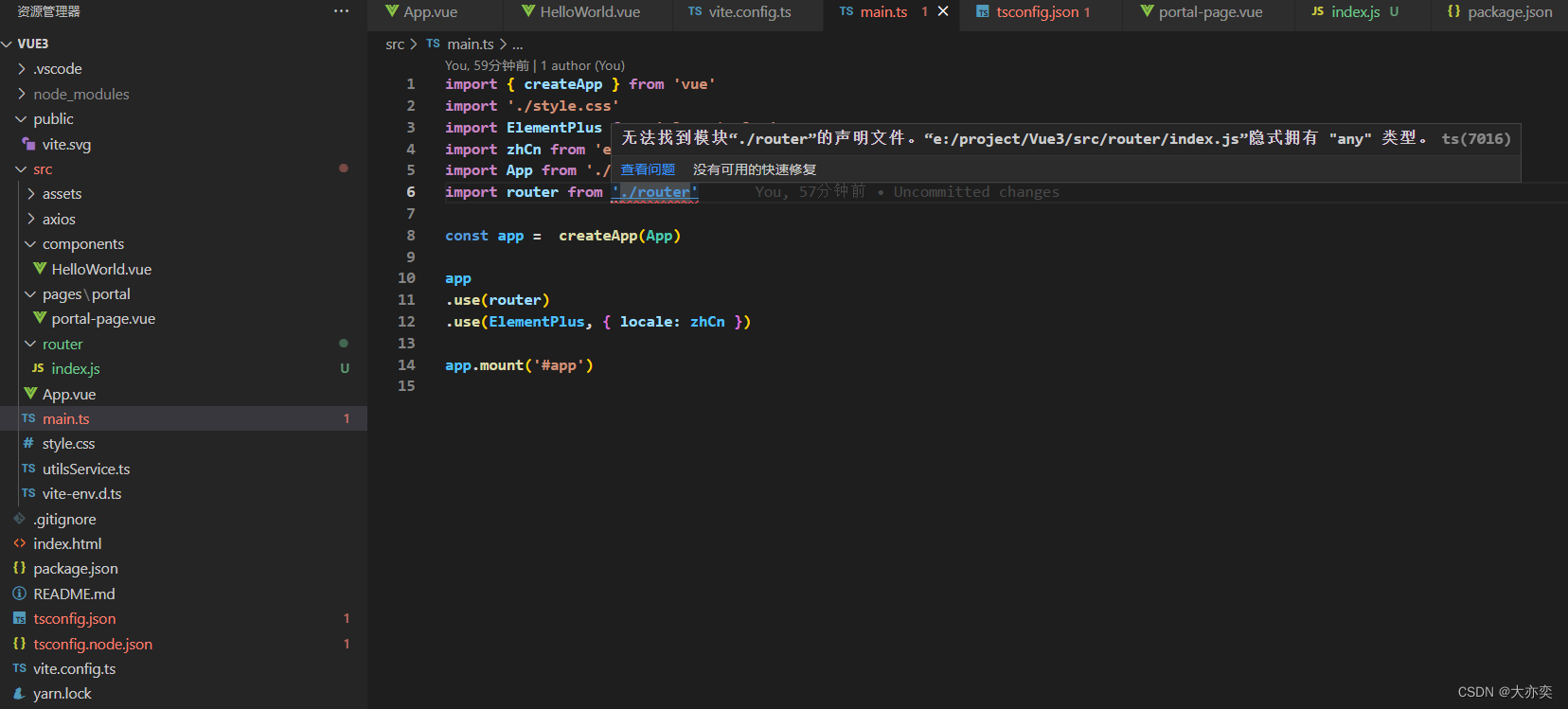
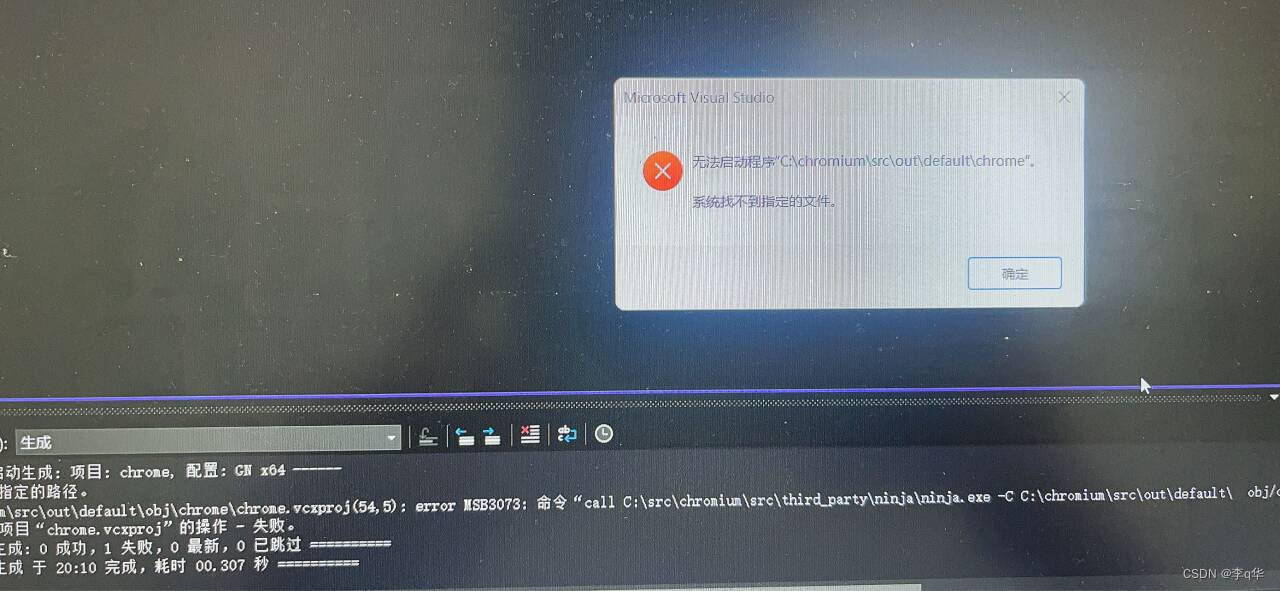
打包的时候就会报错了
1.安装依赖
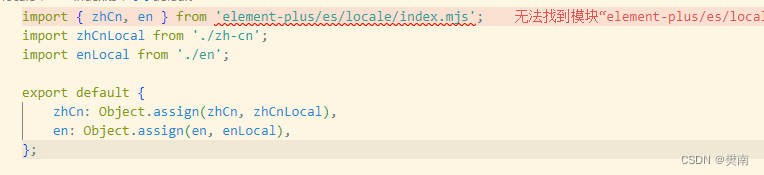
pnpm install --save @wangeditor/editor @wangeditor/editor-for-vue@next2.遇到的问题
3.解决方法 在src目录下面创建 wangeditor-types.d.ts 文件 代码如下
declare module "@wangeditor/editor-for-vue" {
const Editor: any;
const Toolbar: any;
type IEditorConfig = any;
}
加了之后就不会报错了 pnpm build 打包也可以了