不想看前情可以直接跳到头像部分代码
前情:
首先我们是在数据库中存图片相对路径,这里我们是在vue的src下的assets专门建一个文件夹img存头像图片。

然后我们如果用prop="avatar" label="头像"是只能显示图片路径的,即loginBG6这样的文字。我们的目的是显示图片,直接用<img src="avatar" />的方式,结果是不能成功的。

我们尝试直接<img src="@/assets/img/loginBG6">是可以出来图片的,只是所有显示的图片都是同一张。我们想要每一行对应的图片要用到scope。通过scope.row.avatar获取这一行对应的图片。
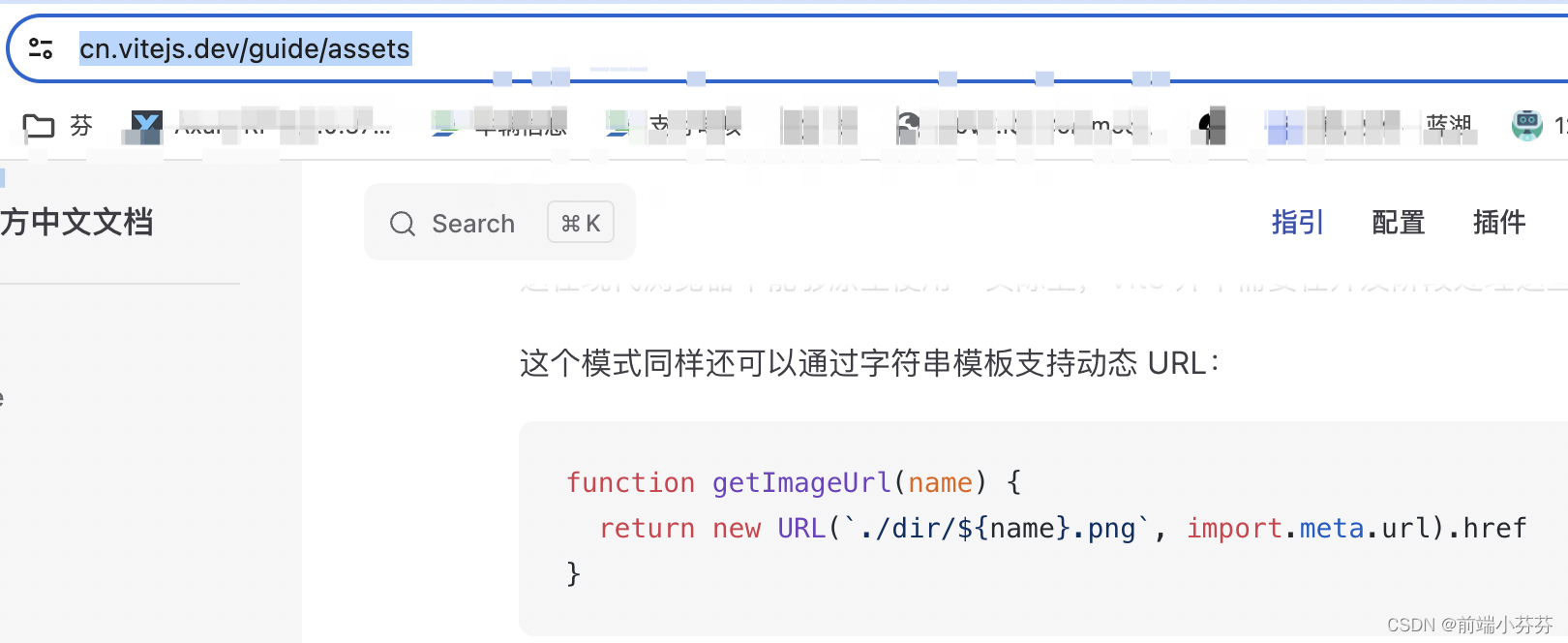
我们的图片不是存在static文件夹中的,这里需要require一下才行。我们在数据库中存的是相对路径,那么我们可以在require中补齐路径。其实也不算补完整,这里补了之后也是相对的,变成@/assets....这种的也就是相对在根目录下。
头像部分代码:
<el-table-column label="头像">
<template #default="scope">
<el-image :src="require(`@/assets/img/${scope.row.avatar}`)" :alt="picture"
style="width: 60px; height: 60px;"></el-image>
</template>
</el-table-column>表格整个的代码:
<el-table :data="userData" class="userList-table" :header-cell-style="{ textAlign: 'center' ,height: '70px', background: 'ghostwhite'} "
:cell-style="{ textAlign: 'center' }">
<el-table-column prop="username" label="姓名"></el-table-column>
<el-table-column prop="password" label="密码"></el-table-column>
<el-table-column prop="phone" label="电话号码"></el-table-column>
<el-table-column prop="email" label="邮箱"></el-table-column>
<el-table-column prop="sex" label="性别"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column label="头像">
<template #default="scope">
<el-image :src="require(`@/assets/img/${scope.row.avatar}`)" :alt="picture"
style="width: 60px; height: 60px;"></el-image>
</template>
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" class="detail-btn">编辑</el-button>
<el-button type="danger" class="bigDelete-btn">删除</el-button>
</el-table-column>
</el-table>效果:

加油加油^_^