文章目录
目录
二、微信小程序通过npm安装组件(以Vant-weapp为例)
前言
微信小程序使用npm导入有很多的教程,我根据自己所看到的整合了一下,希望对大家有帮助
一、安装node
Node.js — Run JavaScript Everywhere (nodejs.org)![]() https://nodejs.org/en/
https://nodejs.org/en/
这个是官网,但是下载速度可能较慢,可以去找国内镜像网站下载
下载完成后可在命令行窗口输入npm -v和node -v测试是否安装好,如果显示版本号则代表安装成功
其他的没有什么需要注意的,但是要记住自己安装的目录,接下来配置需要用到
安装完成后找到所安装的位置,在node_modules同级目录下创建以下两个文件夹

然后win+r打开命令行输入以下代码并回车
注意这里的文件位置是你自己上一步所创建的文件的所在路径,就是 "D:\nodejs\node_global"这部分根据你自己的实际位置填写
npm config set prefix "D:\nodejs\node_global"
再次运行以下代码然后回车
npm config set cache "D:\nodejs\node_cache"
node_global是全局目录就是所下载的东西的存放地址
node_cache缓存文件夹
以上代码就是设置全局目录和缓存文件夹的位置
最后可以配置一下下载的镜像网站,复制你用npm下载时速度过慢
同样是命令行输入npm config set registry=http://registry.npm.taobao.org回车即可,详细的可参考此网址https://www.cnblogs.com/liluxiang/p/9592003.html
二、微信小程序通过npm安装组件(以Vant-weapp为例)
一、Vant-weapp下载
这里创建微信小程序项目我就不过多的介绍了,在我们创建好微信小程序之后在搜索框输入cmd进行查找
找到之后以管理员身份运行

然后找到你的微信小程序项目的位置
然后进入到你微信小程序项目目录
如果你的微信小程序在c盘则应该先进入c盘,就输入c:然后回车就进入c盘了,如果是d盘则输入d:然后回车其他盘照着这个进入,然后cd xx文件夹/xx项目如下

这里我的微信小程序项目是在wxpro这个文件夹中001这个文件夹里所以是cd wxpro/001然后回车即可,回车之后输入npm init -y之后在vant-weapp官网找到快速上手里的安装并复制代码,网址为快速上手 - Vant Weapp (gitee.io)
然后返回命令行窗口粘贴代码回车运行,运行结果如下则为安装成功
这里说明一个错误
C:\Users\28104>npm i @vant/weapp -S --production
npm WARN config production Use `--omit=dev` instead.
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path D:\node\node_cache\_cacache\index-v5\a0\62\1a21c7d10854f790861ca3eeaf2cb63169f087fc3eecb979d1763ea40db9
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'D:\node\node_cache\_cacache\index-v5\a0\62\1a21c7d10854f790861ca3eeaf2cb63169f087fc3eecb979d1763ea40db9'
npm ERR! [Error: EPERM: operation not permitted, open 'D:\node\node_cache\_cacache\index-v5\a0\62\1a21c7d10854f790861ca3eeaf2cb63169f087fc3eecb979d1763ea40db9'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'D:\\node\\node_cache\\_cacache\\index-v5\\a0\\62\\1a21c7d10854f790861ca3eeaf2cb63169f087fc3eecb979d1763ea40db9',
npm ERR! requiredBy: '.'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! Log files were not written due to an error writing to the directory: D:\node\node_cache\_logs

造成这样错误的原因是由于没有以管理员的身份去打开命令行窗口,以管理员身份打开就可以下载成功
下载成功之后你的微信小程序项目中会多出一个文件夹

然后进入你的微信小程序项目
二 、修改 app.json
将 app.json 中的 "style": "v2" 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
三 、修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}四 、 构建 npm 包

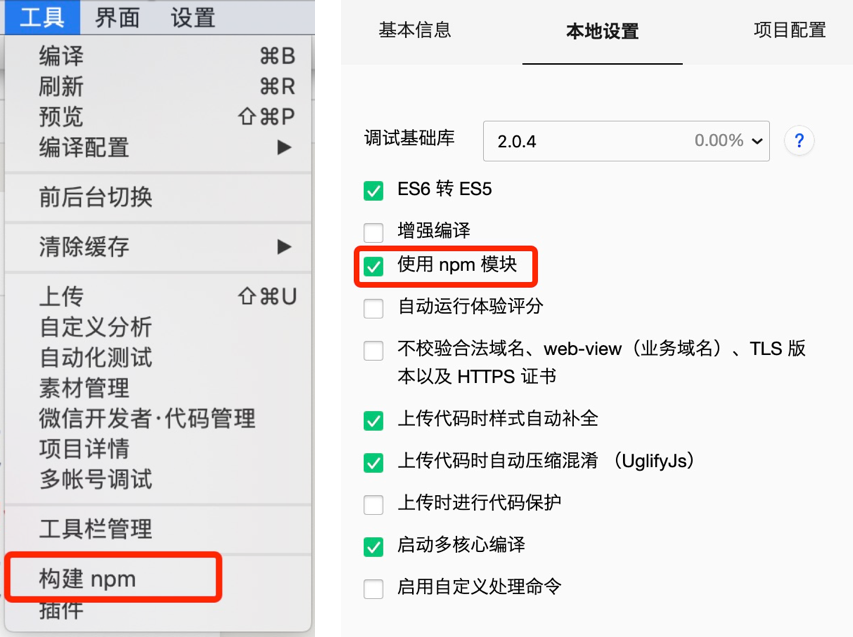
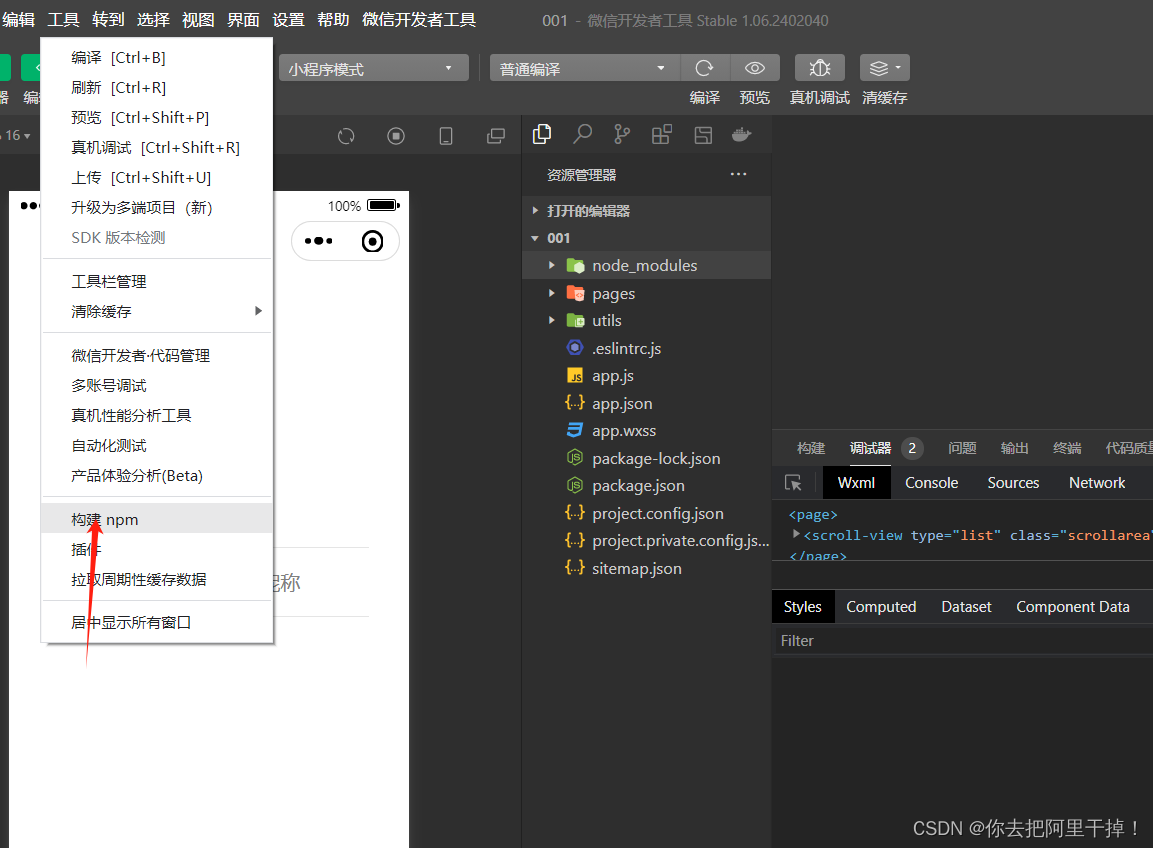
选择工具,然后选择构建npm

然后
在app.json或index.json中引入组件即可使用