1. 微信小程序 使用npm包
1.1. npm初始化
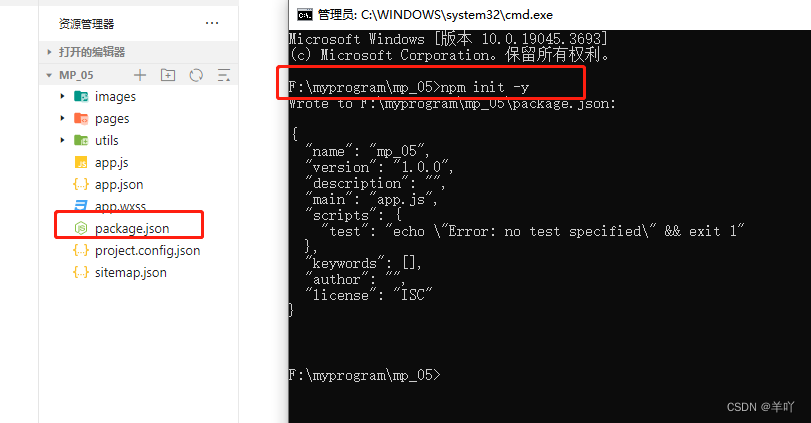
如果你的小程序项目没有安装过npm包的话,你需要先初始化npm
npm init

1.2. 安装npm包
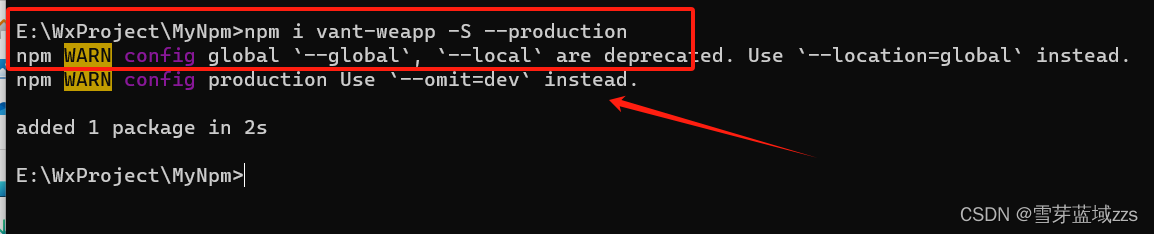
这里以vant-weapp(小程序UI组件库)为例:
npm i vant-weapp -S --production

1.3. npm包构建
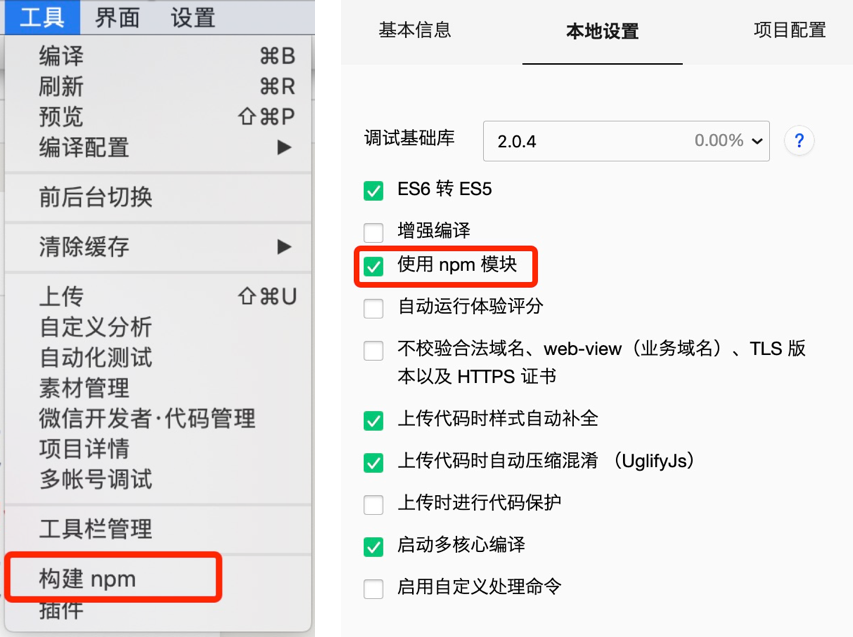
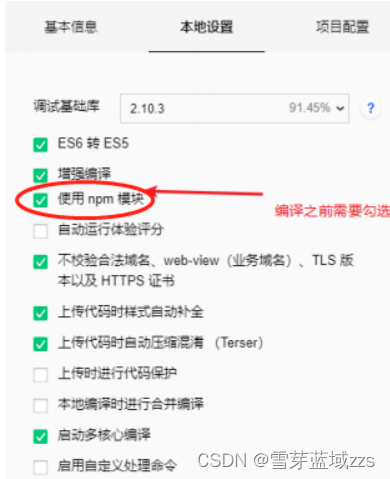
1.3.1. 点击微信开发者工具右上角详情——>本地设置,选中使用npm模块
新版开发工具忽略此步骤,没有“使用npm模块”,默认可用npm下载)

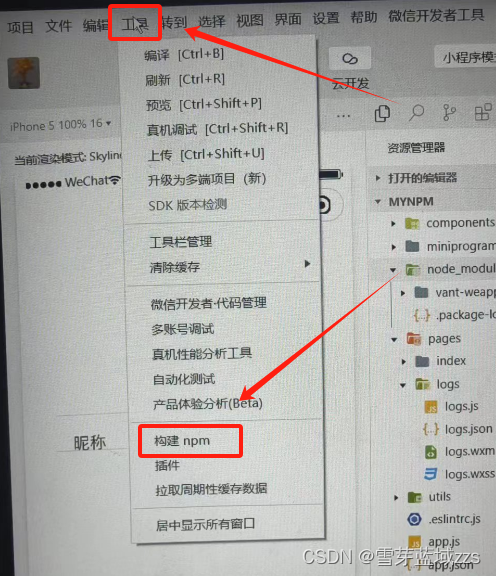
1.3.2. 点击微信开发者工具菜单栏的工具,选择构建npm
 ### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了
### 1.3.3. ### 1.3.3. 当显示如下表示npm构建成功,构建完成就可以使用npm包了

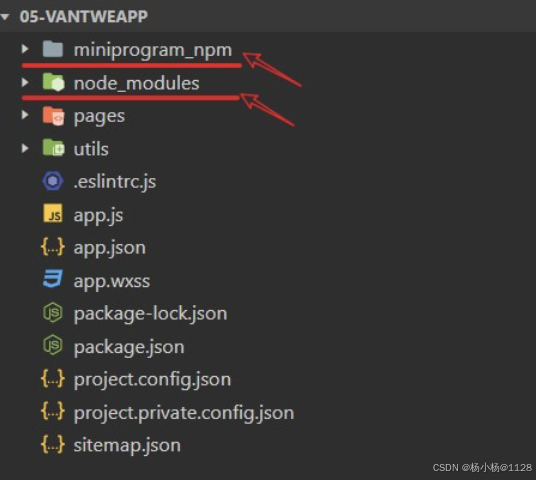
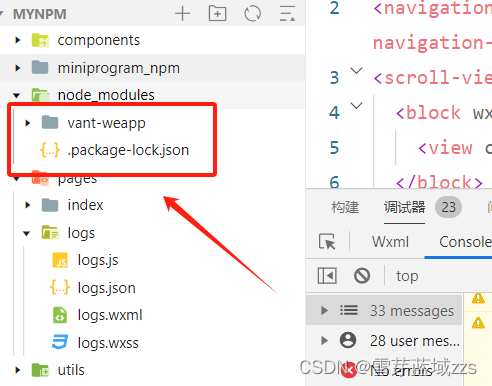
1.3.4. npm包构建完成之后项目的结构如下:

1.4. 使用npm
1.4.1. js中引入npm包
const myPackage = require('packageName')
const packageOther = require('packageName/other')
1.4.2. 使用 npm 包中的自定义组件
在json文件的usingComponents参数加上:
{
"usingComponents": {
"myPackage": "packageName",
"package-other": "packageName/other"
}
}
1.5. 使用npm实例:
1.5.1. js中引入npm包:
此例使用js-base64包实现,在你需要使用此包的js文件中引入npm包
const jsBase64 = require('js-base64');
1.5.2. 使用:
console.log(jsBase64.Base64.encode("haha"));//编码
console.log(jsBase64.Base64.decode("aGFoYQ=="));//解码
1.6. 使用 npm 包中的自定义组件
此例使用vant-weapp包实现,在app.json文件或者在指定页面的json文件中:
"usingComponents": {
"van-button": "vant-weapp/button/index"
}
在wxml文件中使用:
<van-button type="primary">按钮</van-button>