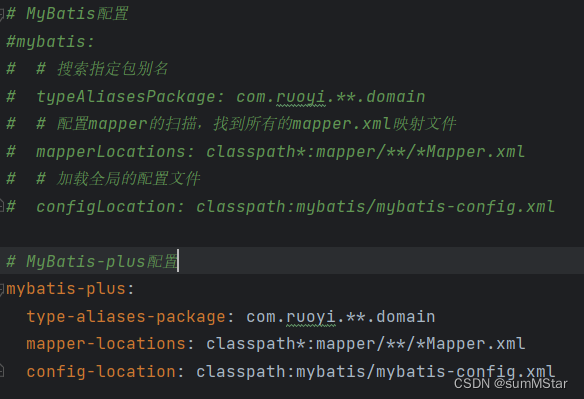
el-tree-v2无 el-tree中默认展开节点的属性,需要自行设置
| default-expand-all | 是否默认展开所有节点 |
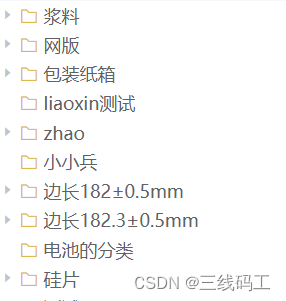
需求:首次默认展开全部节点
实现1尝试失败:增加设置了属性 :default-expand-keys="props.treeData.map(item=item.id)"无效,但是静态数据:default-expand-keys="[1]"指定id就可以展开,原因应该是数据视图更新导致,但是未找到好的解决方法。
如下实现:
1-设置了firstExpand为首次加载标志
2-判断为第一次加载,是就setExpandedKeys设置默认展开
<script lang="ts" setup>
import { ElTree } from "element-plus";
import { ref, watch, onMounted, nextTick } from "vue";
//动态设置的高度
const { tableBox, tableHeight } = useDynamicTableHeight();
const defaultProps = {
children: 'peopleData',
value: 'id'
}
// 传给父组件点击事件
const emits = defineEmits(['clickMapTerminal']);
// 点击
const onClickMapTerminal = (data) => {
}
const props = defineProps({
treeData: {
type: Array,
default: () => {
return []
}
}
})
const treeRef = ref < InstanceType < typeof ElTree >> ();
//第一次加载标记
const firstExpand = ref < boolean > (true);
//监听第一次加载就默认展开全部节点
watch(() => props.terminalData, () => {
if (!firstExpand.value) return;
setExpandedKeys();
firstExpand.value = false;
}, { deep: true })
//默认全部展开——设置当前展开的节点
const setExpandedKeys = () => {
const allChooseIds = props.treeData.map(item => item.id) || [];
treeRef.value?.setExpandedKeys(allChooseIds);
}
</script>
<template>
<div id="list" class="overflow-y-auto h-full">
<el-scrollbar class="w-full flex-1 h-full border-[1px] grow border-[#F0F0F0]" ref="tableBox">
<el-tree-v2 ref="treeRef" :height="tableHeight" :data="props.treeData" :props="defaultProps" node-key="id" :expand-on-click-node="true" :item-size="45" default-expand-all @node-click="onClickMapTerminal">
<template #default="{ node, data }">
</template>
</el-tree-v2>
</el-scrollbar>
</div>
</template>



































![P8681 [蓝桥杯 2019 省 AB] 完全二叉树的权值](https://img-blog.csdnimg.cn/img_convert/bd3b8e18b984e0f3c67cedba463df392.png)