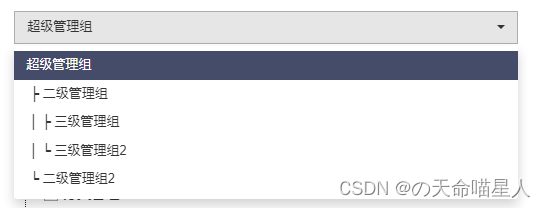
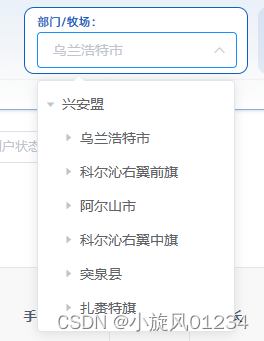
由于element-vue2 中没有el-tree-select组件,所以树形下拉需要结合el-selet完成
<el-form-item label="上级部门:" prop="pidName">
<el-select
ref="select"
v-model="dialogForm.pidName"
placeholder="请选择上级部门"
clearable
>
<el-option style="height: auto;" :value="dialogForm.pidName">
<el-tree
:data="treeData"
:props="defaultProps"
:default-expand-all="true"
@node-click="handleNodeClick"
>
</el-tree>
</el-option>
</el-select>
</el-form-item>
treeData: [],
defaultProps: {
children: "children",
label: "name",
},
handleNodeClick(data) {
this.dialogForm.pidName = data.name; //点击渲染到选框里
this.departMentPid = data.id;
this.$refs.select.blur();
},








































![[华为OD]C卷 精准核算检测 100](https://img-blog.csdnimg.cn/direct/def0a2e0a8094829a341daf82da47c82.png)