目录
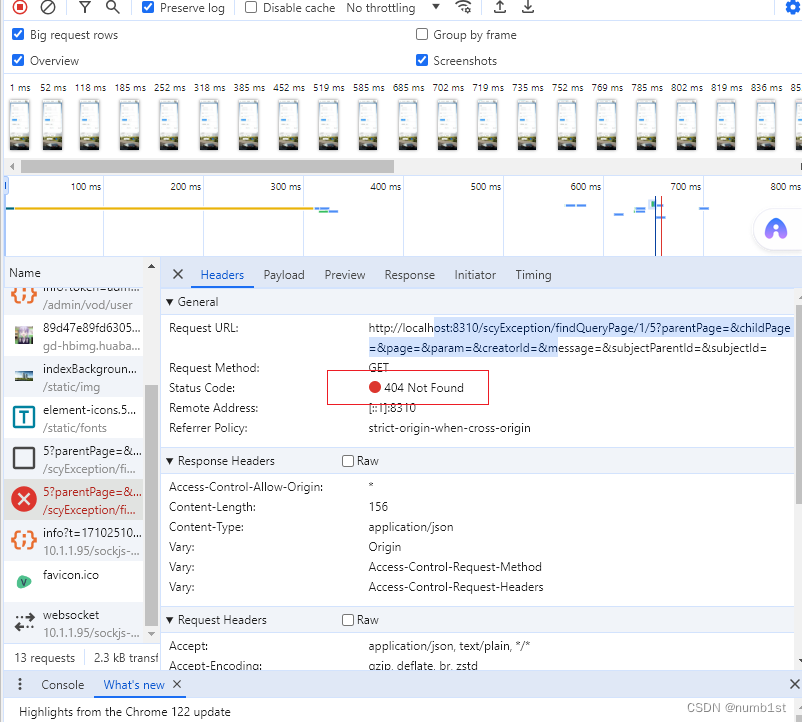
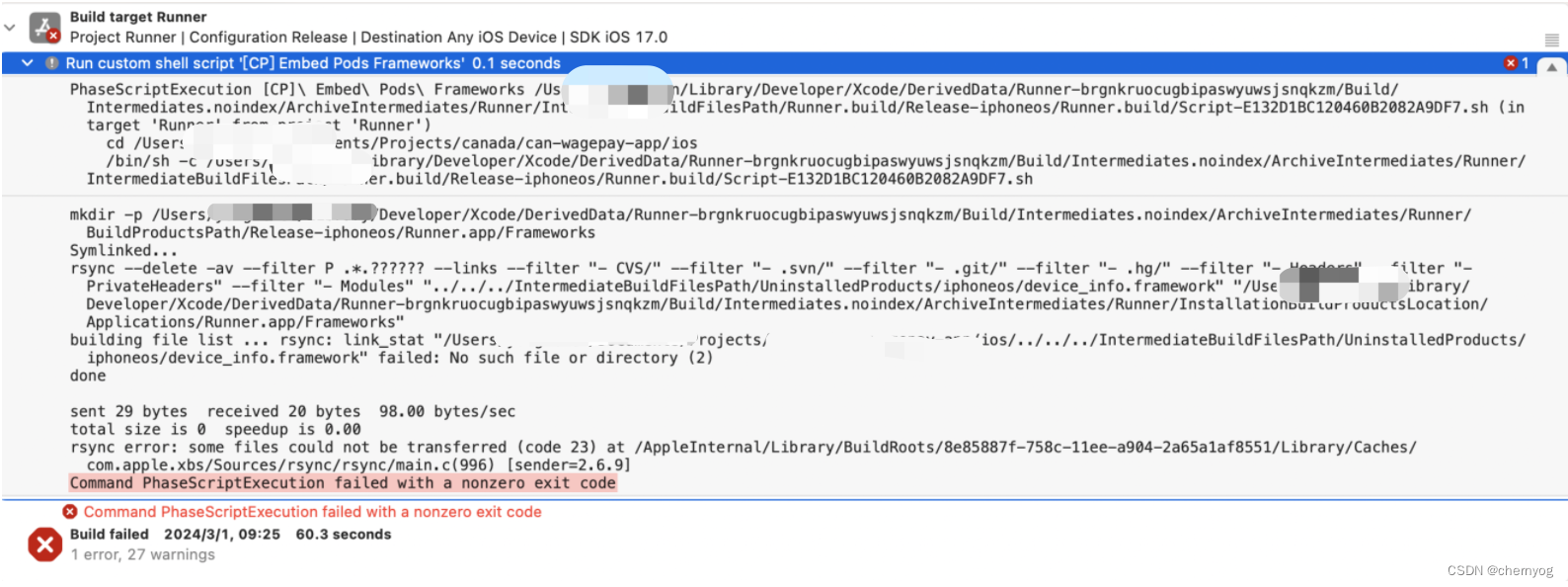
报错信息
如下所示(地址已盲):

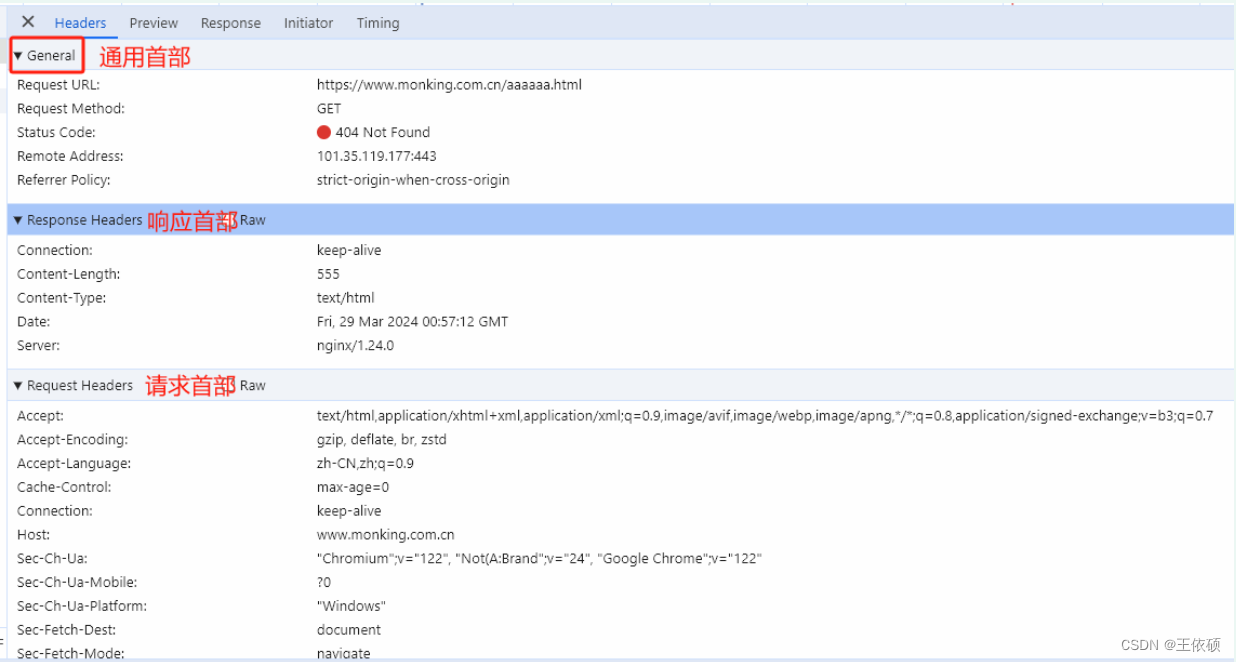
控制台报错说找不到这些资源,但是 dist 目录下都有这些 JS 文件啊,这是为什么?
解决方法
在 Vue 项目的 vue.config.js 文件中,添加 publicPath: './' 即可:
module.exports = defineConfig({
publicPath: './',
})
修改后重新 build 项目,再 push 到 GitHub 上。
publicPath 指示了资源文件(如图片、CSS 文件等)的公共基础路径。例如,如果你的应用是部署在域名的根目录下,那么你的 publicPath 可能会是 '/'。如果部署在子目录下,比如 '/my-app/',那么你就需要设置成这个值。当设置为 './' 时,通常意味着资源文件是相对于当前页面位置的。