以下解决办法如不生效,可尝试 重启
vscode
一、Vetur插件检测问题
vetur是一个vscode插件,用于为.vue单文件组件提供代码高亮以及语法支持。- 但
vue以及vetur对于ts的支持,并不友好。
1、原因
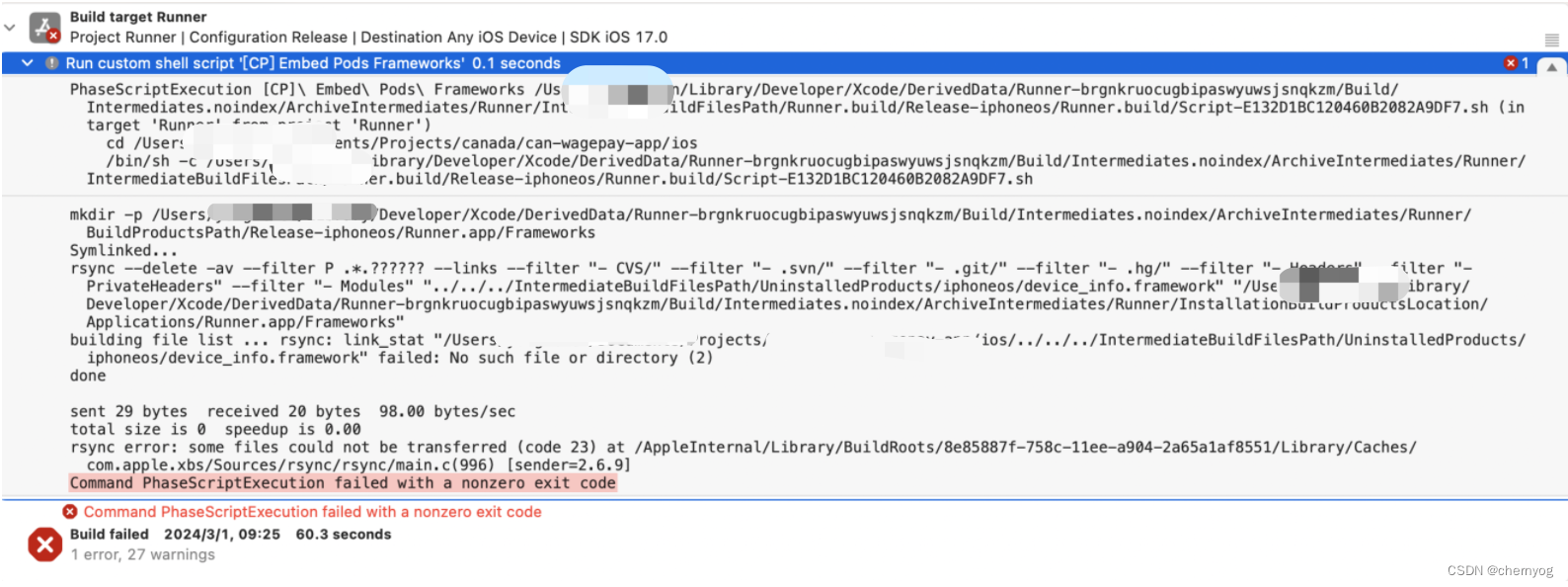
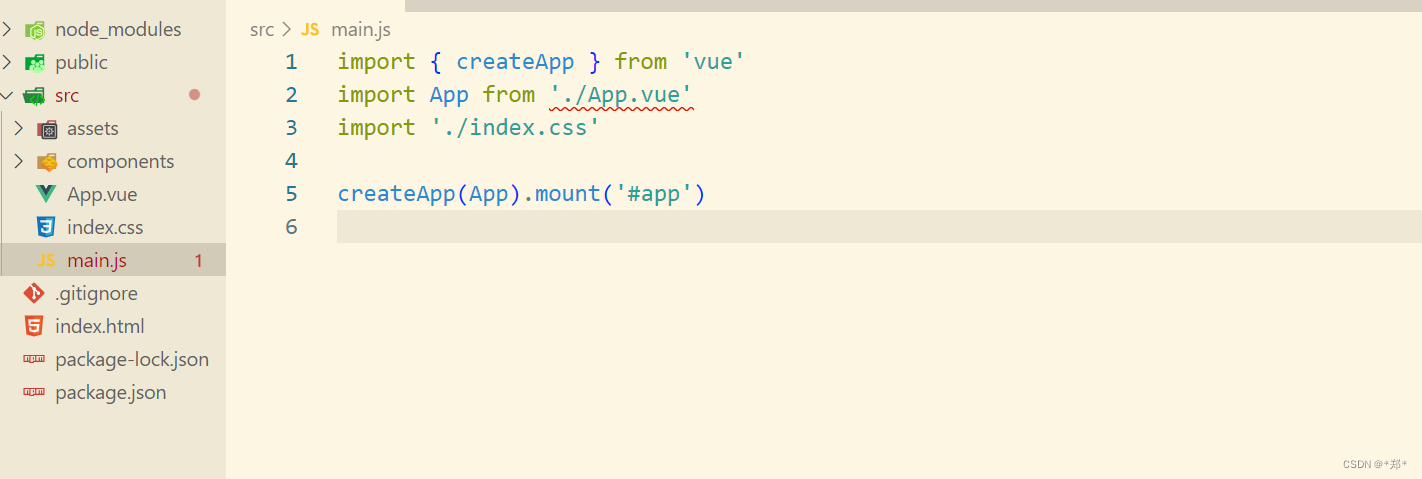
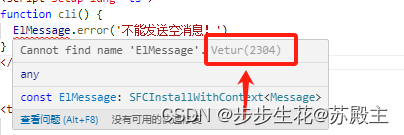
- 如下图:鼠标放到红色波浪线处,出现提示小框,箭头所指有
Vetur关键字,说明是这个插件的语法检测问题。

2、解决方法
- 禁用
Vetur插件 - 安装
Vue-Official插件,原名Volar - 两个插件若同时存在,会冲突,若都不存在,则不会进行语法检测
注意: 安装这个插件时,当前工作区如果是V3的项目,还是要 “禁用” Vetur 以避免冲突。同理,要是工作区V2的,最好也 “禁用” Vue-Official。
二、ts 不识别导入报错的问题
1、原因
- 如下图:鼠标放到红色波浪线处,出现提示小框,箭头所指有
ts关键字,说明是TS未识别到相应函数。

TS未识别到相应函数的原因:项目使用了自动导入插件unplugin-auto-import,且 没有相应的模块声明文件
2、解决方法
(1)第一种情况
- 在
tsconfig.json中引入auto-imports.d.ts文件 *.d.ts表示所有的.d.ts文件- 需满足
tsconfig.json和auto-imports.d.ts文件都在
项目根目录, - 若不满足,视情况在
tsconfig.json中修改
// tsconfig.json
{
"include": [
"*.d.ts",
],
}
(2)第二种情况
- 如果
tsconfig.json中内容如下:
{
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
]
}
- 则在
tsconfig.app.json中引入auto-imports.d.ts文件 *.d.ts表示所有.d.ts文件
// tsconfig.app.json
{
"include": [
"*.d.ts",
],
}

(3)第三种情况
- 若以上两种都不满足,查看博文 Vue3+Vite项目按需自动导入配置以及一些常见问题修复
- 找到如下图所在位置,后面有解决方法说明