1. 概念
用于处理文本(字符串)的对象。
2. 方法
| 方法 | 作用 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| indexOf() | 返回首次出现的位置。 |
| substr() | 有两个参数:下标,数目 |
| substring() | 有两个参数:开始,结束,包头不包尾 |
| replace() | 查找匹配的子串,并替换子串。 |
| replaceAll() | 查找匹配的子串,并替换所有的子串。 |
| split() | 根据分隔符把字符串分割为字符串数组 |
| toLowerCase() | 把字符串转换为小写 |
| toUpperCase() | 把字符串转换为大写 |
| startsWith() | 查看字符串是否以指定的子字符串开头 |
| endsWith() | 查看字符串是否以指定的子字符串结尾 |
| trim() | 去除字符串两边的空白 |
3. 检验 QQ
写一个方法校验 qq 号
- 必须是 5-15 位
- 第一位不能是 0
- 全部都是数字
3.1. 传统方式
function checkQQ(qqNumber) {
// 1.必须是5-15位
let len = qqNumber.length;
if (len < 5 || len > 15) {
return false;
}
// 2,第一位不能是0
if (qqNumber.startsWith("0")) {
return false;
}
// 3.全部都是数字
for (let i = 0; i < qqNumber.length; i++) {
if (isNaN(qqNumber[i]) == true || qqNumber[i] == " ") {
return false;
}
}
return true;
}
//调用方法
let res = checkQQ("45622");
console.log(res);
</script>
3.2. 正则方式
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
function checkQQ(qqNumber) {
// 创建正则表达
let reg = /^[1-9]\d{4,14}$/;
//调用正则对象的校验方法
let res = reg.test(qqNumber);
return res;
}
let res = checkQQ(12343156789);
console.log(res);
可以下载
any-rule这个插件,用来生成正则表达式。
4. 扑克牌洗牌
- 洗牌的 js 实现原理就是从数组中随机抽出一个元素,然后把这个随机抽出的元素与数组的最后的元素交换,用这样的方式来表示它已经被随机过了。
- 同时被换过的那个元素就跑到数组的前面去了,这样它就可以继续被随机选到。这样经过一轮循环后,数组就还有 n-1 个数没有被随机过。
- 直到循环到数组的第一个元素,数组里的元素就完成了随机排序。
<script>
/* 获取扑克牌:返回制作好的扑克牌 */
function getPoker() {
//定义花色 和 数字
let array1 = ["♠", "♥", "♦", "♣"];
let array2 = [
"2",
"3",
"4",
"5",
"6",
"7",
"8",
"9",
"10",
"J",
"Q",
"K",
"A",
];
//定义一个数组存放扑克牌
let arr = [];
//遍历花色和数组进行拼接
let index = 0;
for (let i = 0; i < array1.length; i++) {
for (let j = 0; j < array2.length; j++) {
//console.log(array1[i]+array2[j])
arr[index] = array1[i] + array2[j];
index++; //索引递增
}
}
//在加上大王 小王
arr[index++] = "大王";
arr[index++] = "小王";
//打印扑克牌
//console.log(arr)
//返回制作好的扑克牌
return arr;
}
/* 洗牌
洗牌的js实现原理就是从数组中随机抽出一个元素,然后把这个随机抽出的元素与数组的最后的元素交换,用这样的方式来表示它已经被随机过了。
同时被换过的那个元素就跑到数组的前面去了,这样它就可以继续被随机选到。这样经过一轮循环后,数组就还有n-1个数没有被随机过,
直到循环到数组的第一个元素,数组里的元素就完成了随机排序
[1,2,3,4,5]
*/
function shufPoker(arr) {
//使用i--循环,从后面往前面替换(从最后一个元素开始替换)
for (let i = arr.length - 1; i > 0; i--) {
//先生成一个随机索引范围([0, arr.length -1] 也就是 [0,i])
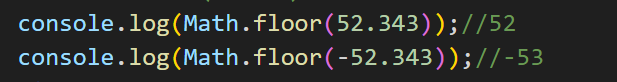
let randomIndex = Math.floor(Math.random() * (i + 1));
//将 找到随机元素(arr[randomIndex]) 和 数组最后一个元素(arr[i]) 进行交换
// let temp = arr[randomIndex]
// arr[randomIndex] = arr[i]
// arr[i] = temp
[arr[i], arr[randomIndex]] = [arr[randomIndex], arr[i]];
}
return arr;
}
//简单测试一下
//console.log(shufPoker([1,2,3,4,5]))
/*
分发扑克牌:参数要传一个扑克牌的数组
*/
function dealPoker(arr) {
//初始化4个数组
let palyerA_Cards = [];
let palyerB_Cards = [];
let palyerC_Cards = [];
let bottom_Cards = [];
//初始化4个索引,用于添加元素的
let palyerA_Index = 0;
let palyerB_Index = 0;
let palyerC_Index = 0;
let bottom_Index = 0;
//遍历前51张扑克牌,添加到不同的玩家数组中
for (let i = 0; i < arr.length - 3; i++) {
//最后三张牌不用遍历,将来要放到底牌中
if (i % 3 == 0) {
palyerA_Cards[palyerA_Index] = arr[i];
palyerA_Index++;
} else if (i % 3 == 1) {
palyerB_Cards[palyerB_Index] = arr[i];
palyerB_Index++;
} else {
palyerC_Cards[palyerC_Index] = arr[i];
palyerC_Index++;
}
}
//遍历最后3张牌添加到底牌数组中
for (let i = arr.length - 3; i < arr.length; i++) {
bottom_Cards[bottom_Index] = arr[i];
bottom_Index++;
}
console.log("玩家A的牌是:", palyerA_Cards);
console.log("玩家B的牌是:", palyerB_Cards);
console.log("玩家C的牌是:", palyerC_Cards);
console.log("底牌是:", bottom_Cards);
}
//调用刚才创建好的两个方法,完成发牌动作
//先调用第一个函数,获取创建好的扑克牌
let poker = getPoker();
//调用洗牌的方法
let newPoker = shufPoker(poker);
//传入刚才洗好的扑克牌,分发扑克
dealPoker(newPoker);
</script>