touchgfx提供的几种图像控件
1.Image(图像)
TouchGFX中的图像会绘制关联图像文件中的像素数据。 使用图像文件前,必须将其导入到项目中。
图像大小是由关联的图像文件定义的,不能在运行时改动。 如果需要将图像显示为不同大小,需要调整关联的导入图像的大小。 这一要求是出于性能原因。
图像位于TouchGFX Designer中的图像控件组中。
TouchGFX Designer中图像的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和 Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 控件的大小是由关联的图像大小决定的。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像 | 图像指定关联的图像。 从“项目”选项卡中的已导入图像中选择,或从“Stock”选项卡中的免费TouchGFX图像集合中选择。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
2.ScalableImage(可缩放图像)
可缩放图像是能够绘制缩放版位图的控件。 只需更改控件的宽度/高度即可调整图像大小。 缩放图像的质量取决于使用的渲染算法。 可动态更改渲染算法。
可缩放图像位于 TouchGFX Designer 中的图像控件组中。控件
TouchGFX Designer 中可缩放图像的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像 | 缩放算法指定缩放所选图像使用的算法。 图像 指定控件应使用的图像。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
TouchGFX Designer 中的可缩放图像支持的操作
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
3.TiledImage(平铺图像)
TiledImage 是能够显示平铺位图的简单控件。 这意味着当 Tiled Image 大于提供的位图时,会在水平和垂直方向重复位图。 位图可与背景进行 Alpha 混合,并可包含透明区域。
TiledImage 位于 TouchGFX Designer 中的图像控件组中。
TouchGFX Designer 中 TiledImage 的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像 | 图像指定应在控件中使用的图像。 建议使用包含重复图样的图像。 |
| 偏移 | X 和Y指定平铺绘图起始处图像的偏移量。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
下面的部分介绍了 Tiled Image 支持的操作。
| 控件特有的操作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
4.AnimatedImage(动画图像)
动画图像能够使用一系列共用同一标识符的图像从头至尾运行动画。 动画图像能够在停止或暂停之前运行一次动画或循环运行动画。

动画图像位于TouchGFX Designer中的图像控件组中。
TouchGFX Designer中动画图像的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 模拟图像的大小是从关联图像的大小获取的,其大小无法更改(除非更改图像)。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像 | 第一个图像和最后一个图像指定用于动画的一系列图像中的第一个图像和最后一个图像。 所用图像必须使用标识符,例如img_01.png、img_02.png、img_03.png、img_04.png、img_05.png、img_06.png、img_07.png等。 |
| 动画 | 加载时启动指定动画是否应在屏幕加载时立即启动。 反向动画指定用于动画的图像是否应按相反顺序运行。 循环动画指定动画是否应连续运行。 更新间隔指定动画中每个图像间隔的时长。 |
| 外观 | Alpha 指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
下面的部分介绍了动画图像支持的触发条件。
| 触发条件 | 说明 |
|---|---|
| 动画已完成 | 动画图像已完成其动画。 |
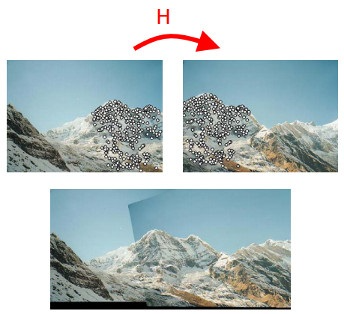
5.TextureMapper(纹理映射器)
纹理映射器是一种控件,能够绘制转换后的图像,可以自由缩放并围绕可调原点旋转。 视角印象也可通过应用虚拟相机来实现,其中视角的数量是可调的。

纹理映射器位于TouchGFX Designer中的图像控件组中。
TouchGFX Designer中纹理映射器的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 动画纹理映射器指定纹理映射器是否应该生成为动画纹理映射器。 |
| 图像 | 图像指定要转换的图像。 锁定图像到中心 指定图像位置是否应锁定在控件的中心。 如果纹理映射器在运行时调整大小,该选项不会为图像保持居中位置。. X和Y 指定要转换的图像左上角在控件中的位置。 |
| 角&缩放 | X轴角、Y轴角和Z轴角指定图像在控件内的旋转变换。 角度的单位是弧度。 缩放指定图像在控件内的缩放变换。 |
| 原点 | 锁定原点到中心指定图像的旋转点是否应锁定在控件的中心。 如果纹理映射器在运行时调整大小,该选项不会保持居中的原点位置。. X轴原点, Y轴原点和Z轴原点指定一个点,让控件内的图像围绕其进行旋转和缩放。 如需了解更多细节,请参阅原点 & 相机一节。 |
| 相机 | 相机距离指定虚拟相机的距离。 当图像旋转时,这将改变视角数量。 |
| 外观 | 渲染算法 指定用于在控件内渲染图像的算法。 选项有“最近邻插值”和“双线性插值”。。 Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
原点决定所选图像应该围绕哪个点进行变换。 坐标属性X轴原点和Y轴原点与纹理映射器的宽度和高度有关,而与所选图像的宽度和高度无关。
坐标属性Z轴原点与相机距离有关。 如果相机距离设为1000,且图像应该围绕自己的轴旋转,Z轴原点也应设为1000。
如要将变换位置锁定在纹理映射器的中心,请勾选“锁定原点到中心”的复选框。 这将锁定X轴原点和Y轴原点属性到纹理映射r的中心,并将Z轴原点锁定到相机距离值。
当图像旋转时,相机距离改变显示的视角数量。 相机距离越靠近,视野(FOV)变得越大,因此感知到的视角数量就会增加。
下面的部分介绍了纹理映射器支持的操作。
如果一个旋转或缩放交互被应用到一个纹理映射器,它的持续时间或延迟大于零,它将被生成为AnimationTexture映射器。
| 控件特有的操作 | 说明 |
|---|---|
| 旋转纹理映射器 | 将纹理映射器围绕其X轴、Y轴和Z轴原点,相对于其当前方向或相对于特定角度进行旋转。 |
| 缩放纹理映射器 | 缩放纹理映射器(相对于其当前尺寸或相对于特定尺寸)。 |
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
6.SVGImage(SVG图像)
SVG图像是一种绘制SVG图像文件的控件,能围绕可调旋转中心自由缩放和旋转。

SVG 图像位于TouchGFX 设计器中的图像控件组中。
TouchGFX Designer中SVG 图像的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX设计器和代码中使用的唯一标识符。 |
| 位置 | X 和 Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 控件的大小是由关联的图像大小决定的。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| SVG | SVG指定关联的SVG图像。 从“项目”选项卡中的已导入图像中选择,或从“Stock”选项卡中的免费TouchGFX图像集合中选择。 锁定图像到中心 指定图像位置是否应锁定在小部件的中心。 此选项仅适用于TouchGFX 设计器,即:如果在运行时调整SVG图像的大小,此选项对图像的居中位置无任何影响。 Fit Image To Size将缩放图像以适应SVG图像控件的大小。 此选项仅适用于TouchGFX 设计器,即:如果在运行时调整SVG图像的大小,此选项对图像大小无任何影响。 图像位置 X 和 Y 指定图像左上角在模式窗口中的位置。 图像缩放 X 和Y 指定X和/或Y方向缩放图像的缩放因子。 旋转中心 X和 Y 指定旋转中心, 旋转(度) 指定旋转图像的角度(度)。 |
下面的部分介绍了SVG图像支持的操作。
| 控件特有的动作 | 说明 |
|---|---|
| 旋转SVG图像 | 相对于SVG图像的当前方向或特定角度围绕其旋转中心旋转SVG图像。 |
| 缩放SVG图像 | 缩放SVG图像(相对于其当前尺寸或相对于特定尺寸)。 |
| 调整控件的尺寸 | 调整控件的宽度和高度。 |




































![[flink 实时流基础]源算子和转换算子](https://img-blog.csdnimg.cn/img_convert/4699a6de9d7abf3e95e266e1691ade57.png)