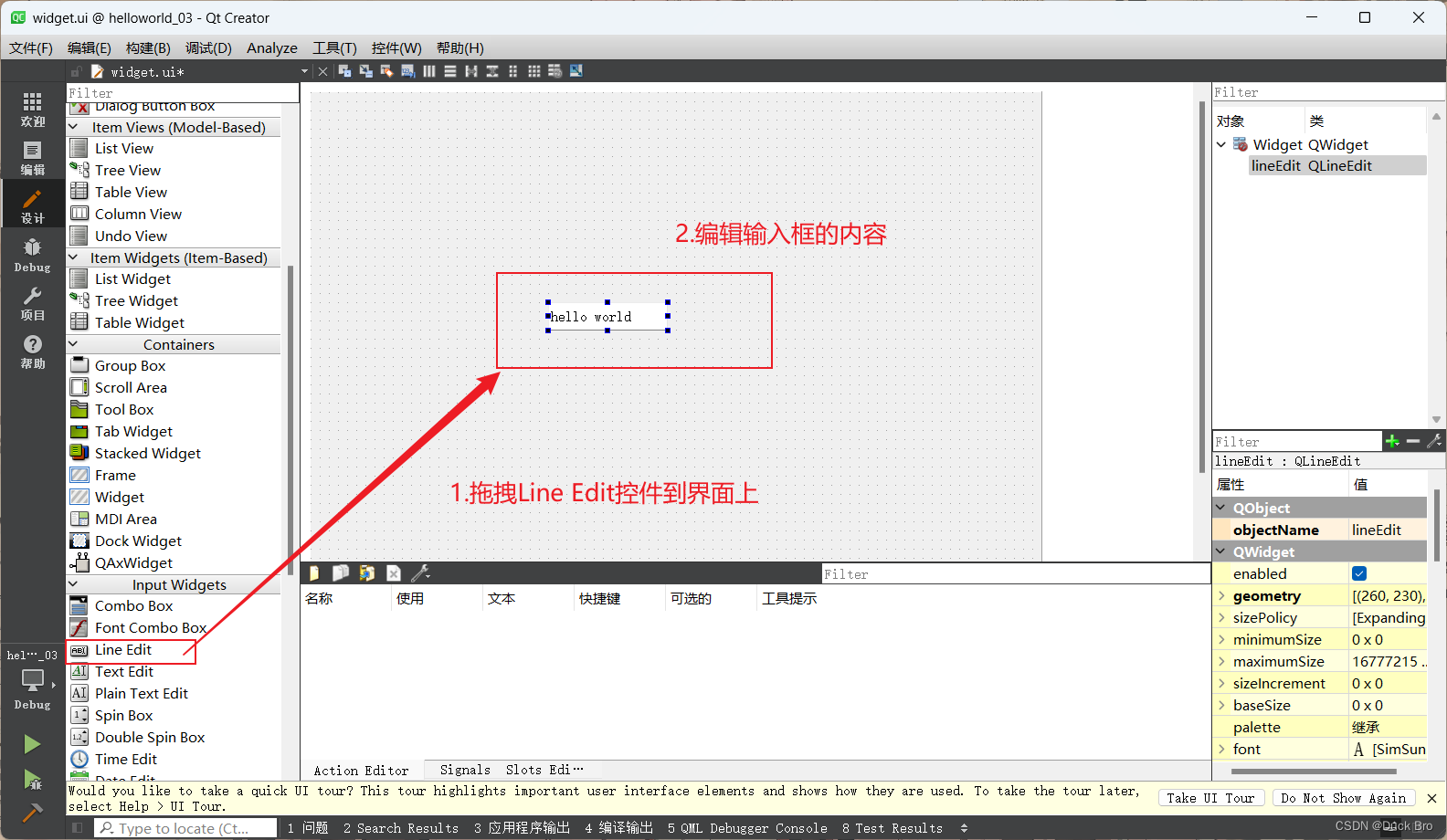
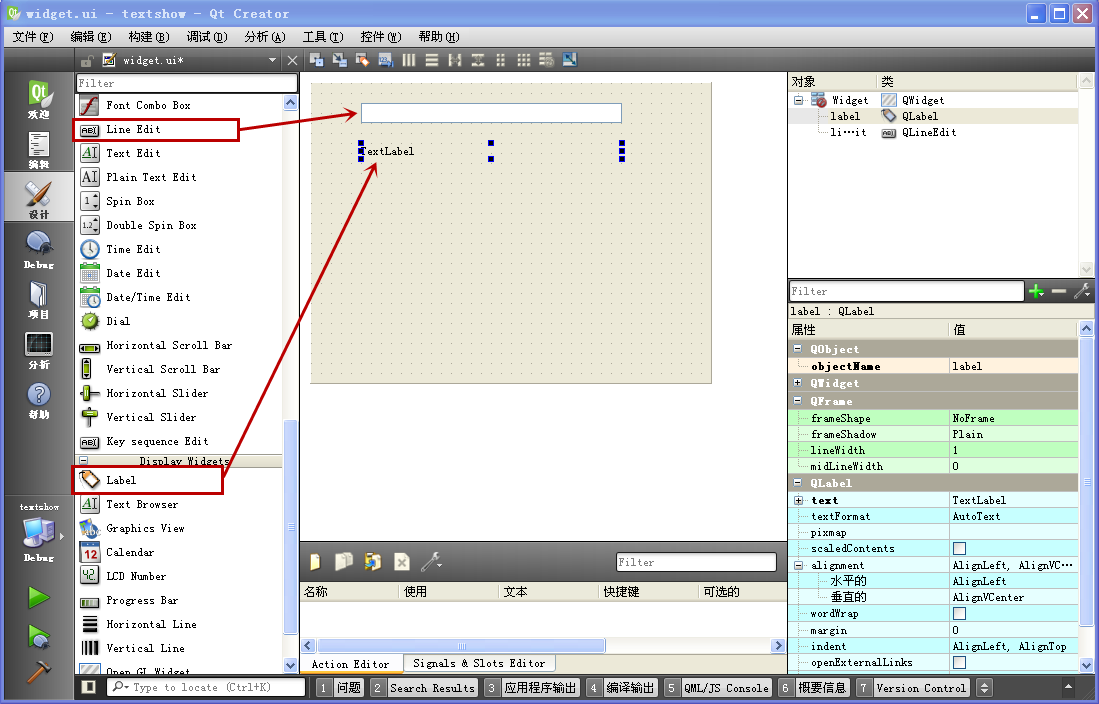
LineEdit
这次要用的是两个功能:初始化展示参数值,修改参数值。
初始化
将l_num的默认值显示
ui.lineEdit->setText(QString::number(l_num));
信号
- textChanged() 文本发生改变
- textEdited() 文本编辑信号
- cursorPositionChanged()光标发生改变
- returnPressed() 回车键或return按键按下信号
- editingFinished() 回车键或return按键按下信号或者焦点丢失信号
- selectionChanged() 只要选择改变这个信号就会被发射
目前觉得好用的是editingFinished和returnPressed, 暂时使用editingFinished。
connect(ui.lineEdit, SIGNAL(editingFinished()), this, SLOT(lineEditset()));
//textChanged cursorPositionChanged
//editingFinished selectionChanged returnPressed()
槽函数
把键入lineedit的值赋给后台参数。
void DcmImgPro::lineEditset()
{
l_num = ui.lineEdit->text().toInt();
}
当然这里没有针对键入值做异常判定,应该有。
void DcmImgPro::lineEditset() {
bool ok;
int new_num = ui.lineEdit->text().toInt(&ok);
if (!ok) {
QMessageBox::warning(this, "Error", "Invalid input! Please enter a valid integer.");
} else {
l_num = new_num;
}
}
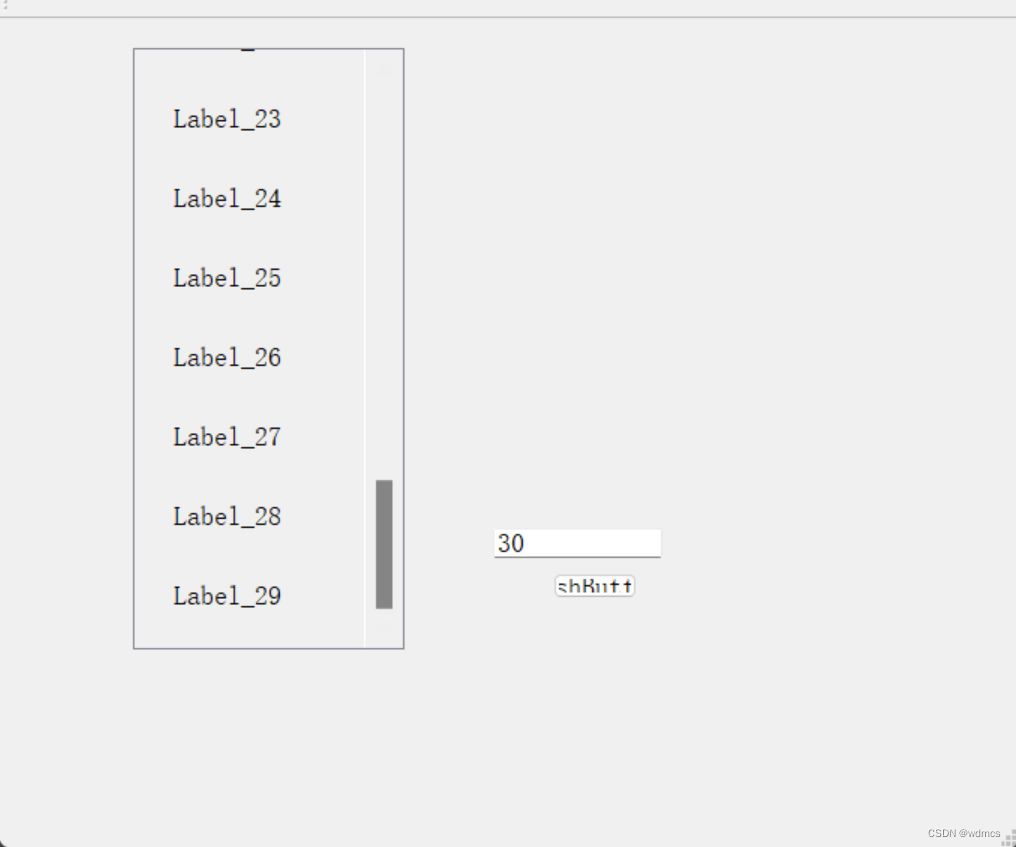
总体代码
实现了向ScrollArea内部填充指定数量的QLabel,作为Dicom图像的预览窗口。
#pragma once
#include <QtWidgets/QMainWindow>
#include <QtWidgets>
#include "ui_dcmimgpro.h"
class DcmImgPro : public QMainWindow
{
Q_OBJECT
public:
DcmImgPro(QWidget *parent = nullptr);
~DcmImgPro();
private:
Ui::DcmImgProClass ui;
private slots:
void pushbtn();
void lineEditset();
private:
int l_num = 15;
};
class ScrollableWidget:public QWidget
{
public:
ScrollableWidget(int numWidgets)
{
QVBoxLayout* layout = new QVBoxLayout(this);
for (int i = 0; i < numWidgets; i++)
{
QWidget* widget = new QWidget;
QString msg = "Label_" + QString::number(i);
QLabel* label = new QLabel(msg);
QVBoxLayout* widgetlayout = new QVBoxLayout(widget);
widgetlayout->addWidget(label);
layout->addWidget(widget);
}
};
};
#include "dcmimgpro.h"
DcmImgPro::DcmImgPro(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
ui.scrollArea->setWidgetResizable(true);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
ui.lineEdit->setText(QString::number(l_num));
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(pushbtn()));
connect(ui.lineEdit, SIGNAL(editingFinished()), this, SLOT(lineEditset()));
//textChanged cursorPositionChanged
//editingFinished selectionChanged returnPressed()
}
void DcmImgPro::pushbtn()
{
ui.scrollArea->setWidget(nullptr);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
}
void DcmImgPro::lineEditset()
{
l_num = ui.lineEdit->text().toInt();
}
DcmImgPro::~DcmImgPro()
{
}