项目需要设置单个检查的序列图像预览窗口,采用QScrollArea中加入QWidget窗口,每个窗口里面用Qlabel实现图像预览。
过程涉及两部分内容
- 引入QWidget
- 引入label
- 插入图像(resize)
- 引入布局
组织
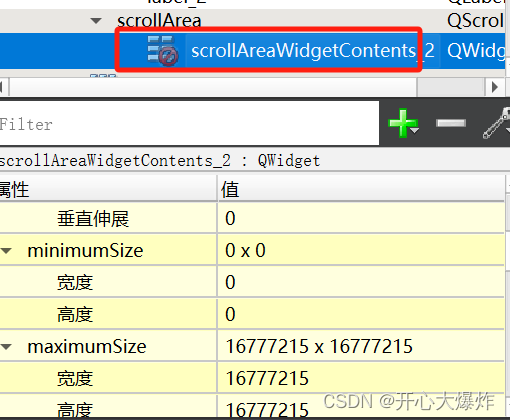
scrollArea内部自带Qwidget,后续的控件添加和layout都是在QWidget内部。

代码
这一过程的主要步骤是向QScrollArea内添加预览窗口的方案,首先图像的展示使用的是将QLabel的PixelMap与图像映射实现的,本文重点要做的是把QLabel放到QScollArea内,实现按照给定数量添加指定数量的QLabel,用于后续PixelMap的映射。为了方便实现,QLabel被置入QWidget中,放入Layout组织起来给传递过去。
这里在网上发现了一个很巧妙的实现,他做了一个QWidget的派生类ScrollableWidget,在派生类内构造子控件组织要添加的QLabel,然后直接调用QScrollArea的addwidget把一整个ScrollableWidget加入到界面中。这和我的应用很契合,每次Load新的序列需要把当前工作区的所有数据清除,包括预览窗口,然后重新构造。这样构造预览窗口可以直接删除当前QScrollArea的ScrollableWidget,然后根据当前Load的数据构造新的ScrollableWidget。
#include <QtWidgets>
class ScrollableWidget : public QWidget {
public:
ScrollableWidget(int numWidgets) {
QVBoxLayout *layout = new QVBoxLayout(this);
for (int i = 0; i < numWidgets; ++i) {
QWidget *widget = new QWidget;
QLabel *label = new QLabel(QString("Label %1").arg(i));
QVBoxLayout *widgetLayout = new QVBoxLayout(widget);
widgetLayout->addWidget(label);
layout->addWidget(widget);
}
}
};
class MainWindow : public QWidget {
public:
MainWindow() {
QScrollArea *scrollArea = new QScrollArea;
ScrollableWidget *scrollableWidget = new ScrollableWidget(10);
scrollArea->setWidgetResizable(true);
scrollArea->setWidget(scrollableWidget);
QVBoxLayout *mainLayout = new QVBoxLayout(this);
mainLayout->addWidget(scrollArea);
}
};
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow window;
window.setGeometry(100, 100, 400, 400);
window.show();
return app.exec();
}
这个应该是解决序列文件读取比较好的方式,每次读取只需要把scrollableWidget delete就好了,由对象树机制直接剔除所有的子控件,在新的Load中重新构造scrollableWidget并导入即可。
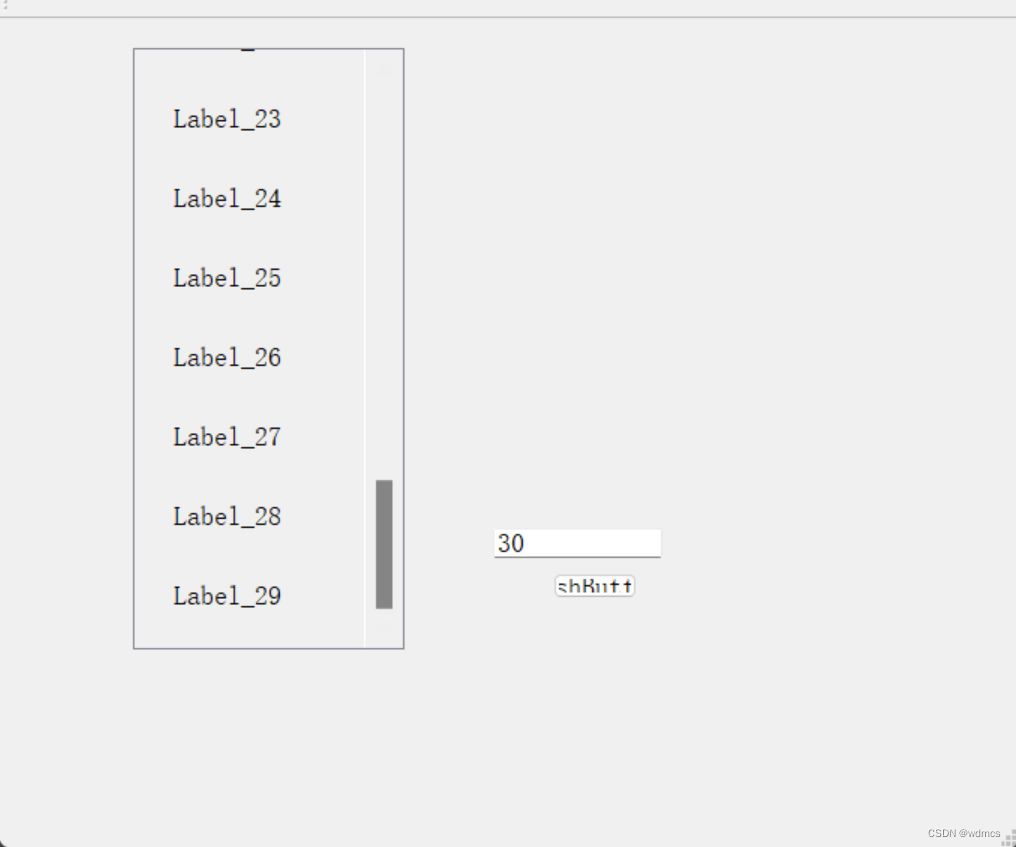
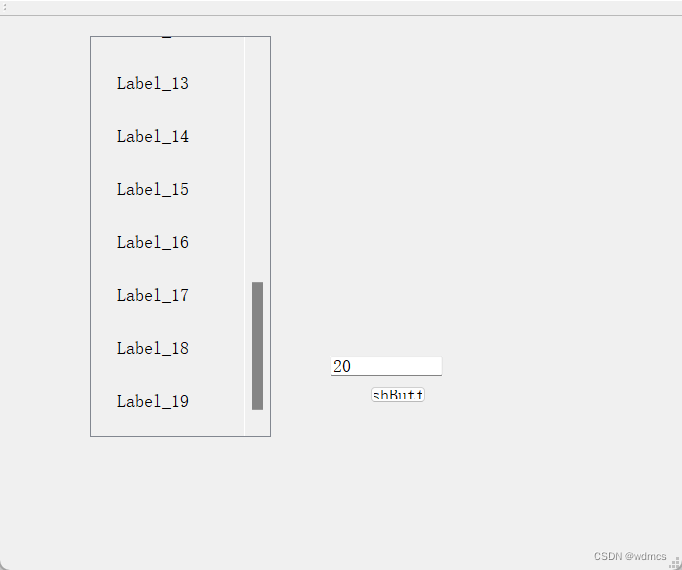
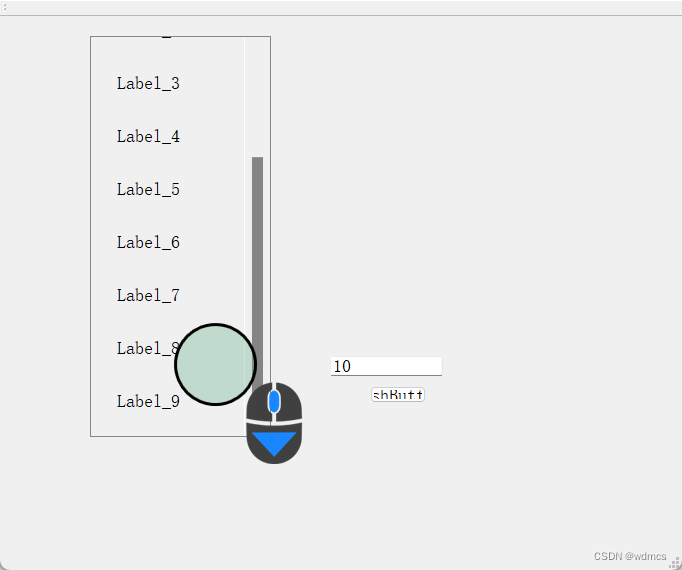
测试项目
输入20个Label

删除20个并输入10个

代码:
#pragma once
#include <QtWidgets/QMainWindow>
#include <QtWidgets>
#include "ui_dcmimgpro.h"
class DcmImgPro : public QMainWindow
{
Q_OBJECT
public:
DcmImgPro(QWidget *parent = nullptr);
~DcmImgPro();
private:
Ui::DcmImgProClass ui;
private slots:
void pushbtn();
void lineEditset();
private:
int l_num = 15;
};
class ScrollableWidget:public QWidget
{
public:
ScrollableWidget(int numWidgets)
{
QVBoxLayout* layout = new QVBoxLayout(this);
for (int i = 0; i < numWidgets; i++)
{
QWidget* widget = new QWidget;
QString msg = "Label_" + QString::number(i);
QLabel* label = new QLabel(msg);
QVBoxLayout* widgetlayout = new QVBoxLayout(widget);
widgetlayout->addWidget(label);
layout->addWidget(widget);
}
};
};
#include "dcmimgpro.h"
DcmImgPro::DcmImgPro(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
ui.scrollArea->setWidgetResizable(true);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(pushbtn()));
connect(ui.lineEdit, SIGNAL(returnPressed()), this, SLOT(lineEditset()));
}
void DcmImgPro::pushbtn()
{
ui.scrollArea->setWidget(nullptr);
ScrollableWidget* scrollableWidget = new ScrollableWidget(l_num);
ui.scrollArea->setWidget(scrollableWidget);
}
void DcmImgPro::lineEditset()
{
l_num = ui.lineEdit->text().toInt();
}
DcmImgPro::~DcmImgPro()
{
}