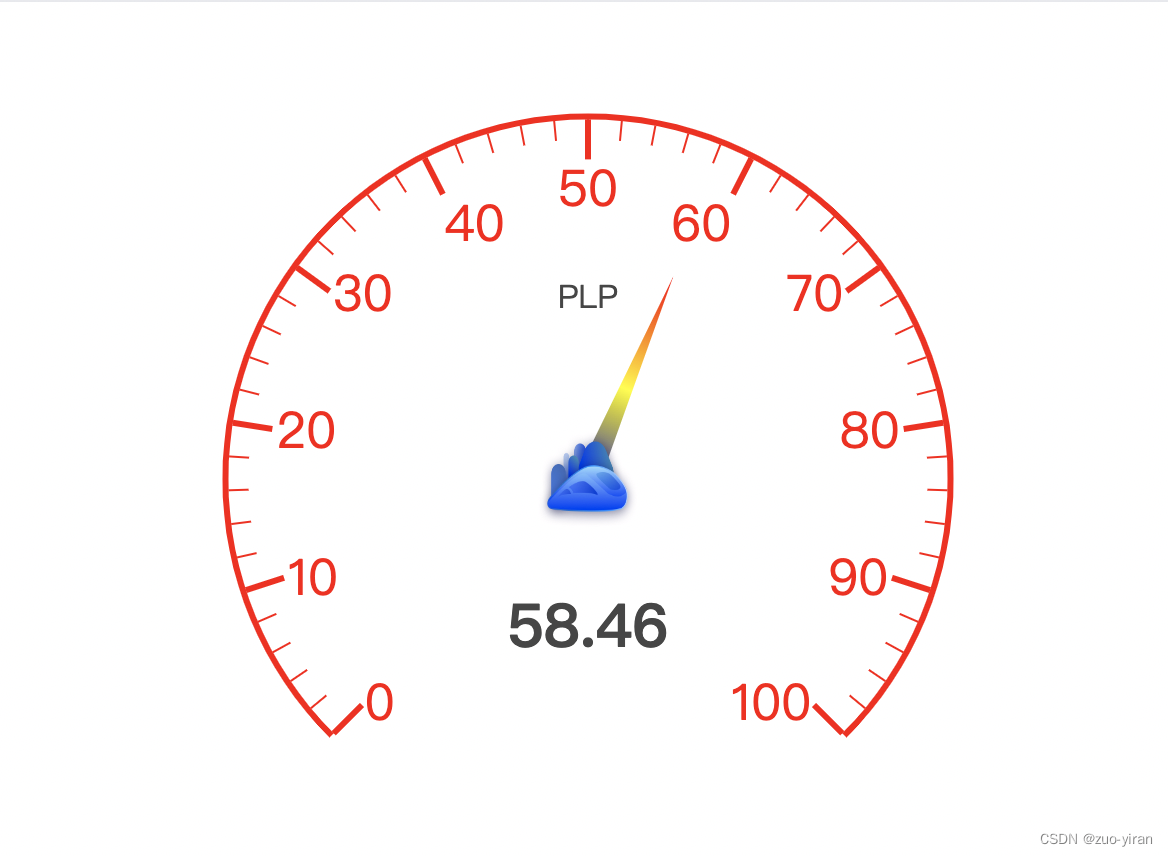
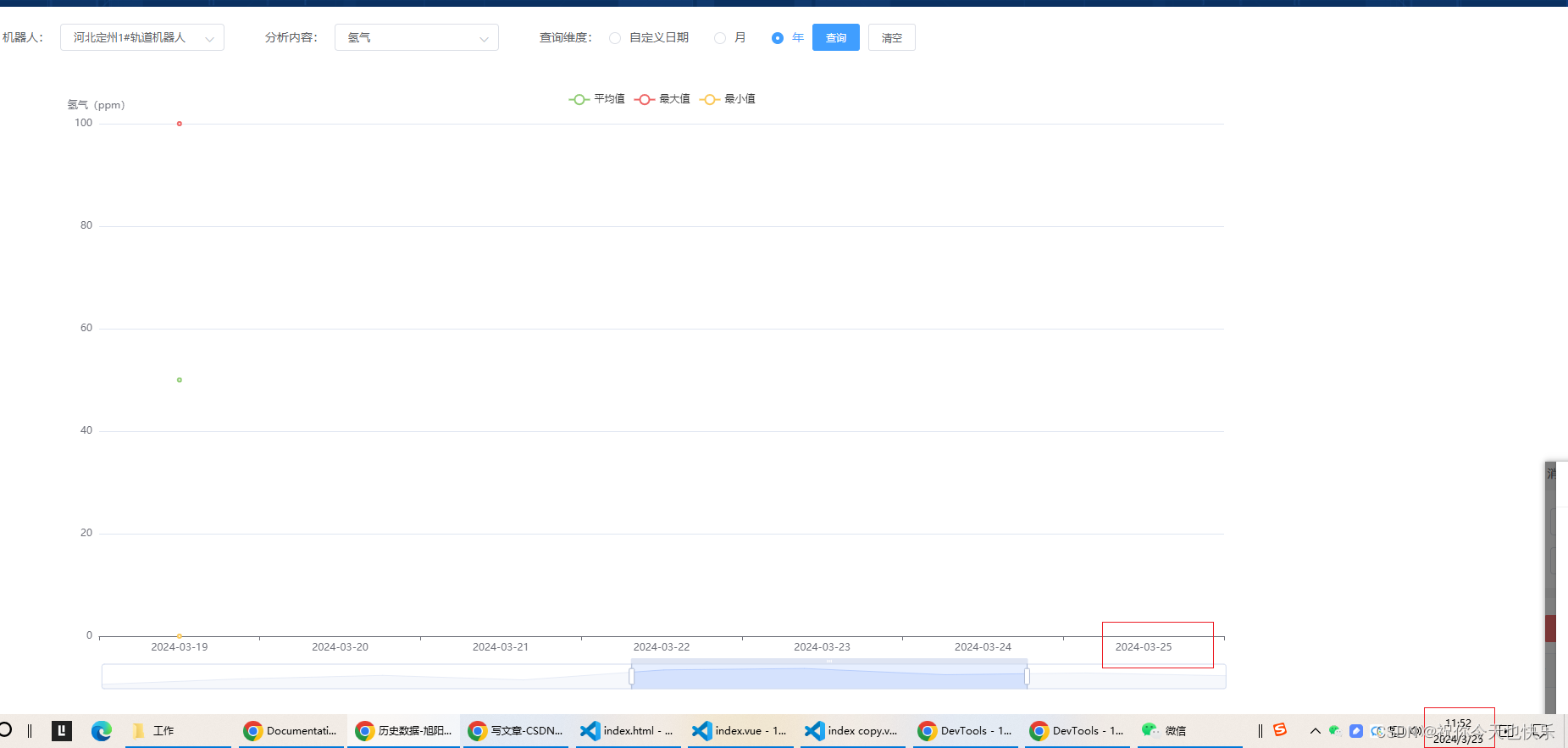
1、效果图

2、代码
createTenantChartOne(){
var myChart1 = this.$echarts.init(document.getElementById('tenant-chart-1'));
var dataArr = 82;
var title = '仪表盘';
let option = {
graphic: {
type: 'text',
left: 'center',
top: '85%',
style: {
text: title,
textAlign: 'center',//居中对齐
fill: '#999',//填充色
fontSize: 14,
fontWeight: 400,
fontFamily: "Source Han Sans CN",
},
},
series: [
{
name: "外部间隔条形",
type: "gauge",
radius: '113%',
z: 5,
splitNumber: 20,
startAngle: 225,
endAngle: -45,
axisLine: {
lineStyle: {
opacity: 0
}
},
axisLabel: {
show: false,
},
axisTick: {
show: true,
length: 4,
splitNumber: 1,
lineStyle: {
color: '#F1F1F1',
width: 1
}
},
splitLine: {
show: false
},
detail: {
show: false
},
title: {
show: false,
}
},
{
name: "外部线",
type: "gauge",
radius: '85%', // 动态
startAngle: 225,
endAngle: -45,
axisLine: {
lineStyle: {
color: [
[1, '#F1F1F1'] // 动态
],
width: 1
}
},
axisLabel: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false,
},
detail: {
show: false
},
title: { //标题
show: false,
}
},
{
name: "间隔条形",
type: "gauge",
radius: '104%',
z: 4,
splitNumber: 20,
startAngle: 225,
endAngle: -45,
axisLine: {
lineStyle: {
opacity: 0
}
},
axisLabel: {
show: false,
},
axisTick: {
show: true,
length: 12,
splitNumber: 1,
lineStyle: {
color: '#fff',
width: 1
}
},
splitLine: {
show: false
},
detail: {
show: false
},
title: {
show: false,
}
},
{
name: "数据",
type: 'gauge',
radius: '78%',
z: 3,
startAngle: 225,
endAngle: -45,
max: 100,
// 仪表盘的线,颜色值为一个数组
axisLine: {
show: true,
lineStyle: {
width: 12,
opacity: 1,
color: [
[
dataArr / 100,
{
x: 0,
y: 0,
x1: 1,
y1: 1,
colorStops: [
{
offset: 0,
color: 'rgba(65, 249, 255, 0.5059)',
},
{
offset: 1,
color: 'rgba(19, 124, 255, 1)',
},
],
},
],
[1, '#F4F4F4'],
],
},
},
tooltip: {
show: false
},
axisLabel: {
show: false,
},
axisTick: {
show: false,
},
splitLine: {
show: false
},
detail: {
show: true,
fontWeight: 'bold',
offsetCenter: [0, 0],//水平、垂直偏移
formatter: (val) => [`{a|${dataArr}%}`].join(''),
rich: {
a: {
fontSize: 20,
lineHeight: 38,
fontFamily: 'Source Han Sans',
fontWeight: 500,
color: '#1479EA',
},
},
},
pointer: {
show: false,
width: 3,
},
data: [{
name: '',
value: dataArr
}]
},
{
type: 'gauge',
radius: '62%',
z: 3,
startAngle: 225,
endAngle: -45,
max: 100,
axisLine: {
show: false,
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
splitLabel: {
show: false
},
pointer: {
icon: 'circle', // 箭头图标
length: '5%',
width: 14,
height: 14,
offsetCenter: [0, '-88%'], // 箭头位置
itemStyle: {
color: [
[
dataArr / 100,
{
x: 0,
y: 0,
x1: 1,
y1: 1,
colorStops: [
{
offset: 0,
color: 'rgba(65, 249, 255, 0.5059)',
},
{
offset: 1,
color: 'rgba(19, 124, 255, 1)',
},
],
},
],
[1, '#F4F4F4'],
],
shadowBlur: 10
},
},
detail: {
show: false,
},
title: {
show: false
},
data: [{
value: dataArr,
}]
},
{
name: '内圆环',
type: 'pie',
radius: ['51%', '49%'],
hoverAnimation: false,
tooltip: {
show: false
},
cursor: "default",
labelLine: {
"normal": {
"show": false
}
},
itemStyle: {
color: 'rgba(0, 0, 0, 0.01)'
},
animation: false,
data: [1]
},
]
}
myChart1.setOption(option);
setTimeout(function () {
window.addEventListener("resize",()=>{
myChart1.resize()
})
}, 200)
},