
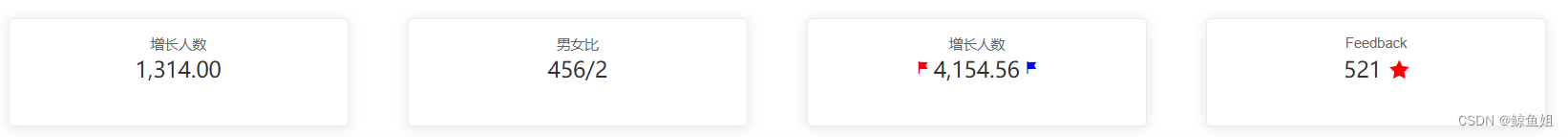
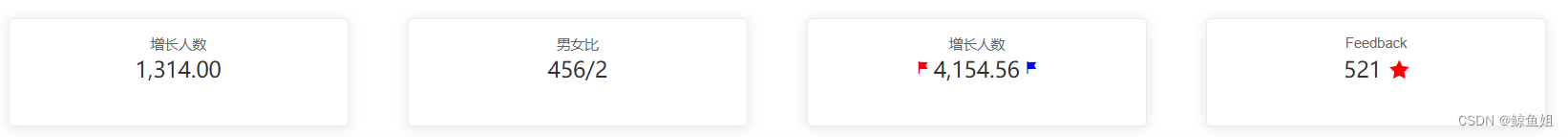
一、页面内容:
<el-row :gutter="20">
<el-col :span="6">
<el-card class="box-card">
<div>
<el-statistic
group-separator=","
:precision="2"
:value="value2"
:title="title"
></el-statistic>
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card class="box-card">
<div>
<el-statistic title="男女比">
<template slot="formatter">
456/2
</template>
</el-statistic>
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card class="box-card">
<div>
<el-statistic
group-separator=","
:precision="2"
decimal-separator="."
:value="value1"
:title="title"
>
<template slot="prefix">
<i class="el-icon-s-flag" style="color: red"></i>
</template>
<template slot="suffix">
<i class="el-icon-s-flag" style="color: blue"></i>
</template>
</el-statistic>
</div>
</el-card>
</el-col>
<el-col :span="6">
<el-card class="box-card">
<div>
<el-statistic :value="like ? 521 : 520" title="Feedback">
<template slot="suffix">
<span @click="like = !like" class="like">
<i
class="el-icon-star-on"
style="color:red"
v-show="!!like"
></i>
<i class="el-icon-star-off" v-show="!like"></i>
</span>
</template>
</el-statistic>
</div>
</el-card>
</el-col>
</el-row>
二、数据
data() {
return {
like: true,
value1: 4154.564,
value2: 1314,
title: "增长人数",
};
},
三、样式
<style scoped lang="scss">
.like {
cursor: pointer;
font-size: 25px;
display: inline-block;
}
.box-card {
width: 90%;
height: 100px;
}
</style>