在进行表单处理时,我们希望JavaScript中与表单绑定的变量能随着我们表单的输入或选择而动态的发生改变,或者说二者同步。这个时候就需要实现表单的双向绑定
使用v-on和v-bind实现
这里定义了一个输入框,v-bind实现了text的值到输入框的值的绑定,v-on实现了输入框的值到text的值的绑定
<script setup>
import { ref } from 'vue'
const text = ref('')
function onInput(e) {
text.value = e.target.value
}
</script>
<template>
<input :value="text" @input="onInput" placeholder="请输入----------">
<p>{{ text }}</p>
</template>
效果展示:
p标签里面的值会随着输入框的输入值而动态变化

手动连接值绑定和更改事件监听器实现双向绑定多少有点麻烦,为了简化双向绑定,Vue 提供了一个 v-model 指令
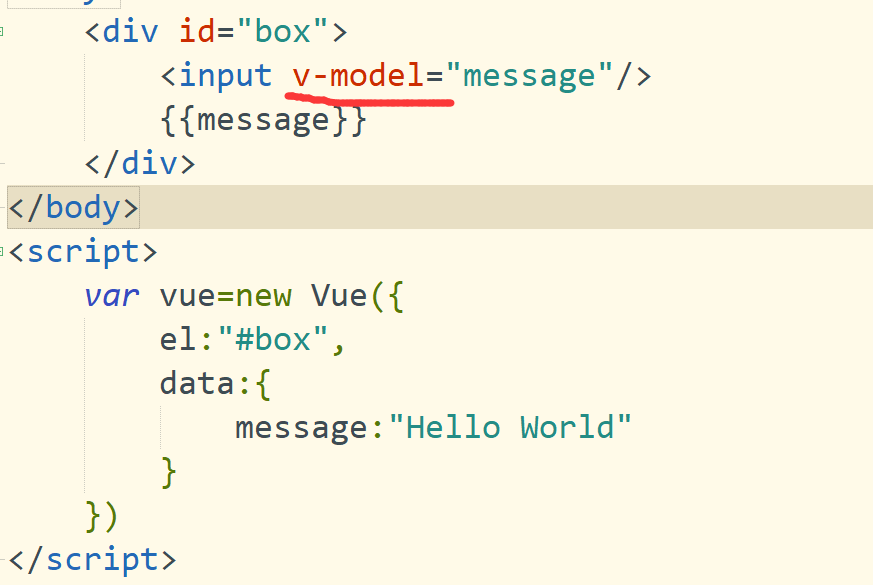
使用v-model实现
直接使用v-model绑定我们的变量就可以实现双向绑定,非常的方便!
<script setup>
import { ref } from 'vue'
const text = ref('')
</script>
<template>
<input v-model="text" placeholder="请输入----------">
<p>{{ text }}</p>
</template>
v-model 不仅支持文本输入框,也支持诸如多选框、单选框、下拉框之类的输入类型。
更多详情请参见官网:https://cn.vuejs.org/guide/essentials/forms.html