上一篇文章中使用的v-bind是单向绑定方法,即数据改变,网页相应的视图发生改变,但是网页视图发生改变其相关联的数据不会发生改变。但是双向数据绑定不同之处在于网页视图发生改变其相关联的数据也会发生改变。Vue可以使用v-model进行双向数据绑定。例子如下:

![]()
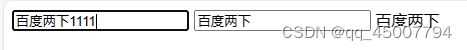
第一个输入框是使用v-bind进行单向绑定,修改输入框的值的时候其他的值未发生改变。第二个输入框使用v-model双向绑定,修改输入框的值的时候其他的值发生改变。
上一篇文章中使用的v-bind是单向绑定方法,即数据改变,网页相应的视图发生改变,但是网页视图发生改变其相关联的数据不会发生改变。但是双向数据绑定不同之处在于网页视图发生改变其相关联的数据也会发生改变。Vue可以使用v-model进行双向数据绑定。例子如下:

![]()
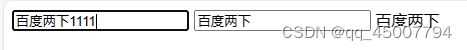
第一个输入框是使用v-bind进行单向绑定,修改输入框的值的时候其他的值未发生改变。第二个输入框使用v-model双向绑定,修改输入框的值的时候其他的值发生改变。