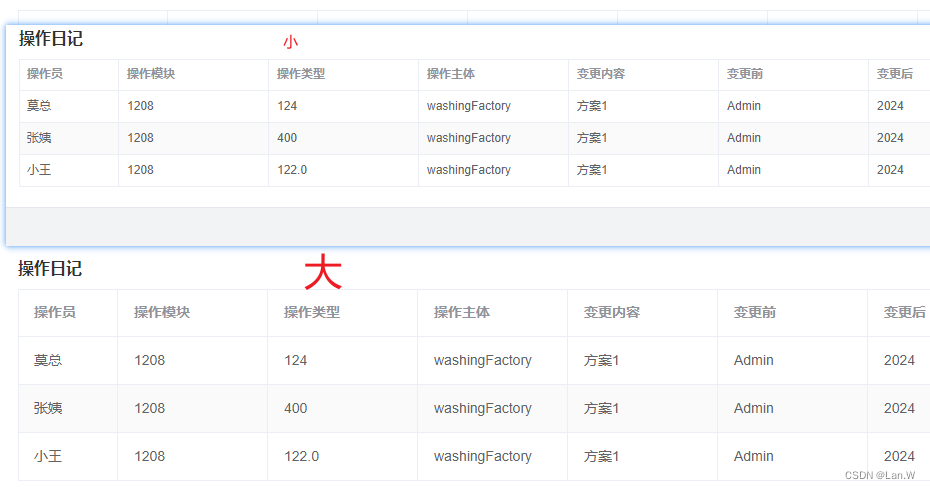
项目框架vue-右上角有控制全文的文字大小

实现:
只能控制element组件的文字及输入框等大小变化,如果是自行添加div,text, span之类的控制不了。
配置流程
APP.vue
使用element的provide,包含app
<el-config-provider :locale="locale" :size="size">
<template>
<el-config-provider :locale="locale" :size="size">
<!-- 开启水印 -->
<el-watermark
v-if="watermarkEnabled"
:font="{ color: fontColor }"
:content="defaultSettings.watermarkContent"
class="wh-full"
>
<router-view />
</el-watermark>
<!-- 关闭水印 -->
<router-view v-else />
</el-config-provider>
</template>
<script setup lang="ts">
import { useAppStore, useSettingsStore } from "@/store";
import defaultSettings from "@/settings";
import { ThemeEnum } from "@/enums/ThemeEnum";
const appStore = useAppStore();
const settingsStore = useSettingsStore();
const locale = computed(() => appStore.locale);
const size = computed(() => appStore.size);
const watermarkEnabled = computed(() => settingsStore.watermarkEnabled);
// 明亮/暗黑主题水印字体颜色适配
const fontColor = computed(() => {
return settingsStore.theme === ThemeEnum.DARK
? "rgba(255, 255, 255, .15)"
: "rgba(0, 0, 0, .15)";
});
</script>
点击界面的文字大小时,更新全局变量变更size
const appStore = useAppStore(); const size = computed(() => appStore.size);
useAppStore() 点击按钮时,会调用到的事件
function changeSize(val: string) {
size.value = val;
}
切换:操作日记是一个div不会变,表格是el-table,会根据大小变化。