Element+是一款用于制作页面样式,设计页面结构的框架。相比于其他的几个框架,这个框架设计的更为人性化,对企业级框架VUE的集成也很高。
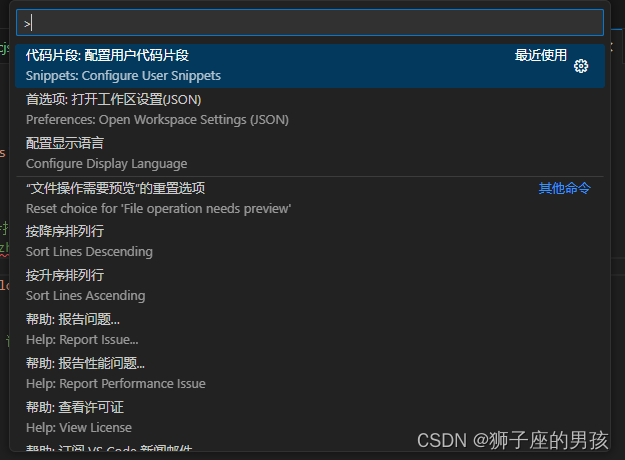
Element Plus 组件 默认 使用英语,如果你希望使用其他语言,你可以参考下面的两种方案。
1.在 App.vue 的文件中修改
<template>
<el-config-provider :locale="locale">
<router-view></router-view>
</el-config-provider>
</template>
<script setup>
// // 引入配置组件
import { ElConfigProvider } from 'element-plus'
// 引入中文包
import zhCn from 'element-plus/lib/locale/lang/zh-cn';
const { locale } = reactive({
locale: zhCn,
});
</script>
2.在main.js的文件中修改
import ElementPlus from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {
locale: zhCn,
})
国际化
Element Plus 还提供了一个 Vue 组件 ConfigProvider 用于全局配置国际化的设置。
<template>
<el-config-provider :locale="locale">
<app />
</el-config-provider>
</template>
<script>
import { defineComponent } from 'vue'
import { ElConfigProvider } from 'element-plus'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
export default defineComponent({
components: {
ElConfigProvider,
},
setup() {
return {
locale: zhCn,
}
},
})
</script>