
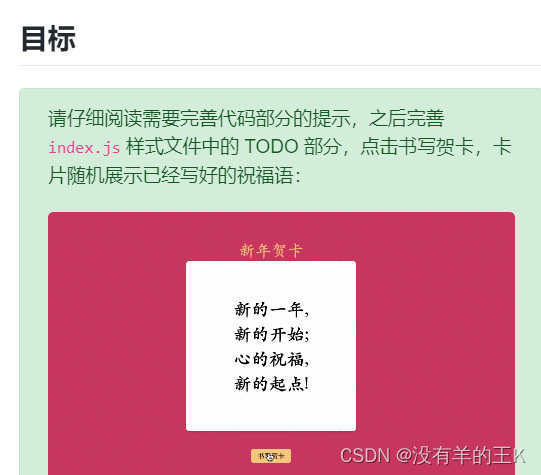
题目分析:
想要实现一个随机抽取功能
功能拆解:题目给了数组,我们采用生成随机数的方式,随机数作为数组的索引值访问数组的值。
并返回获取到的值,将获取到的值插入到页面中。
document.addEventListener('DOMContentLoaded', function () {
const greetingDisplay = document.getElementById("greeting-display")
const btn = document.getElementById("btn")
// 点击开始书写按钮
btn.addEventListener("click", () => {
show(greetingDisplay)
})
})
const greetings = [
"新年快乐!",
"接受我新春的祝愿,祝你平安幸福",
"祝你新年快乐,洋洋得意!",
"新的一年,新的开始;心的祝福,新的起点!",
"新年好!祝新年心情好,身体好,一切顺心!",
]
// 随机数函数 从 greetings 随机取一个值并返回
function writeGreeting() {
// TODO 带补充代码
const random = parseInt(Math.random()*greetings.length)
const result = greetings[random]
return result
}
/*
* @param {*} greetingDisplay 要显示内容的dom元素
*/
// show 将 writeGreeting 函数中返回的内容显示在 greetingDisplay 元素中
function show(greetingDisplay) {
greetingDisplay.innerHTML = writeGreeting();
}
// module.exports = { show, writeGreeting }
这段代码是一个简单的JavaScript模块,它定义了两个函数:
show和writeGreeting,并通过module.exports导出了这两个函数,使得其他模块可以引入并使用它们。
函数定义:
show(greetingDisplay): 这个函数接受一个参数greetingDisplay,这个参数应该是一个DOM元素(或者至少有一个innerHTML属性的对象)。函数会将writeGreeting()的返回值设置为greetingDisplay的innerHTML。writeGreeting(): 这个函数没有给出具体的实现,但从名字和show函数中的使用方式来看,它应该返回一个表示问候的字符串。模块导出:
module.exports = { show, writeGreeting }: 这行代码将show和writeGreeting函数作为模块的输出。这意味着,当其他JavaScript文件通过某种机制(如CommonJS的require或ES6的import)引入这个模块时,它们可以访问并使用这两个函数。使用示例
假设这段代码保存为
greetingModule.js,另一个文件可以使用require来引入这个模块,并调用其中的函数:
// 在另一个JavaScript文件中const greetingModule = require('./greetingModule');const greetingElement = document.getElementById('greeting');greetingModule.show(greetingElement);在这个示例中,
greetingElement是一个DOM元素,其ID为greeting。通过调用greetingModule.show(greetingElement),greetingElement的innerHTML会被设置为writeGreeting()函数的返回值。注意:这里的代码假设在浏览器环境中运行,使用了浏览器的DOM API(如
document.getElementById)。如果在一个没有DOM的环境(如Node.js)中运行,这段代码会抛出错误。注意事项
writeGreeting函数的实现没有给出,所以在没有具体实现的情况下,show函数可能无法正常工作。module.exports是CommonJS的模块导出语法,主要在Node.js中使用。如果你在一个支持ES6模块的环境中工作(如现代浏览器或某些Node.js版本),你可能想使用export语法来导出函数。
在这里直接删除了系统自带的最后一行,带上最后一行会报错。