设置了:default-checked-keys 属性的值后页面上的节点没有打勾
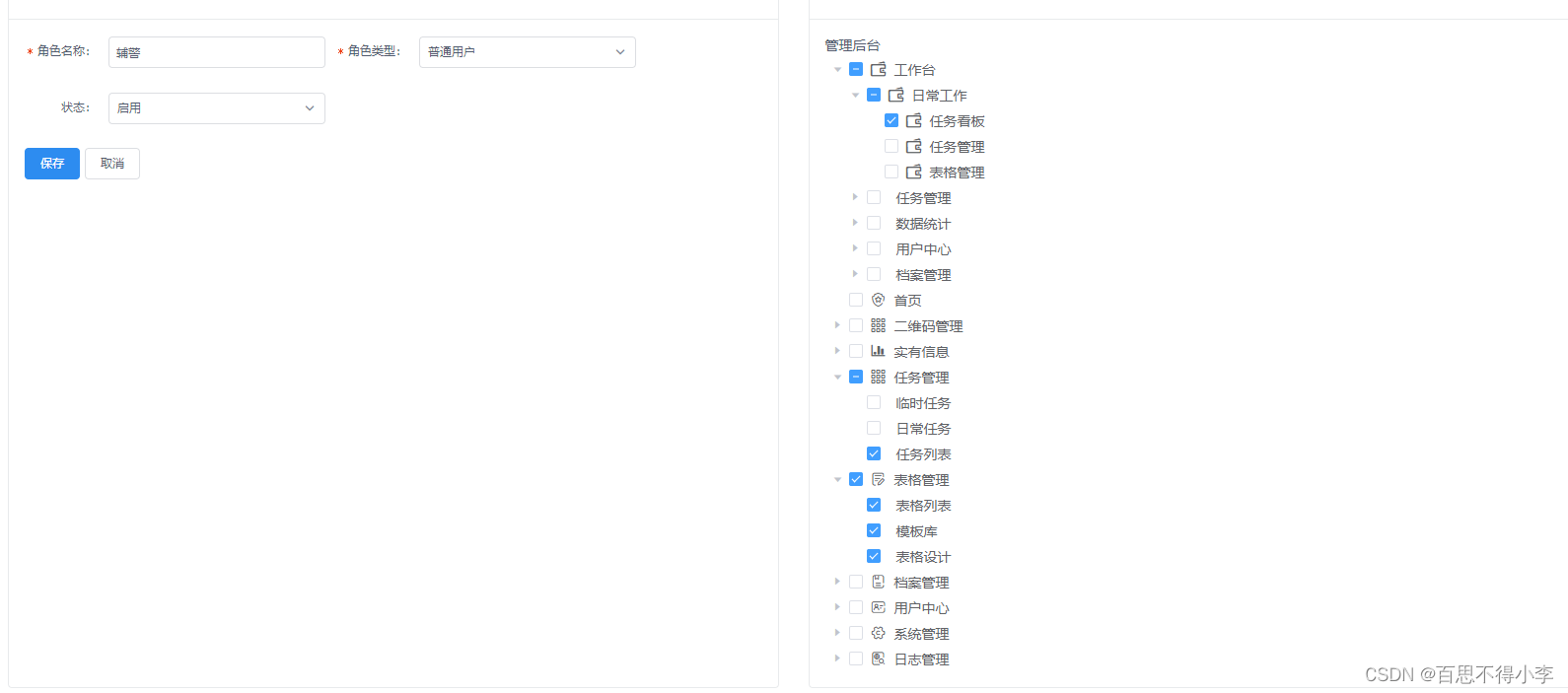
页面渲染
这时会发现一个问题,就是树没有打勾,这是因为虽然
:default-checked-keys
里面有了参数,但是这个树不会实时渲染,要等到下一次的dom节点渲染时才会显示出来,把上面那个代码改成下面这个样子,加一个实时刷新的函数
this.$nextTick(() => {
this.$refs.tree.setCheckedKeys(this.defaultTree);
});