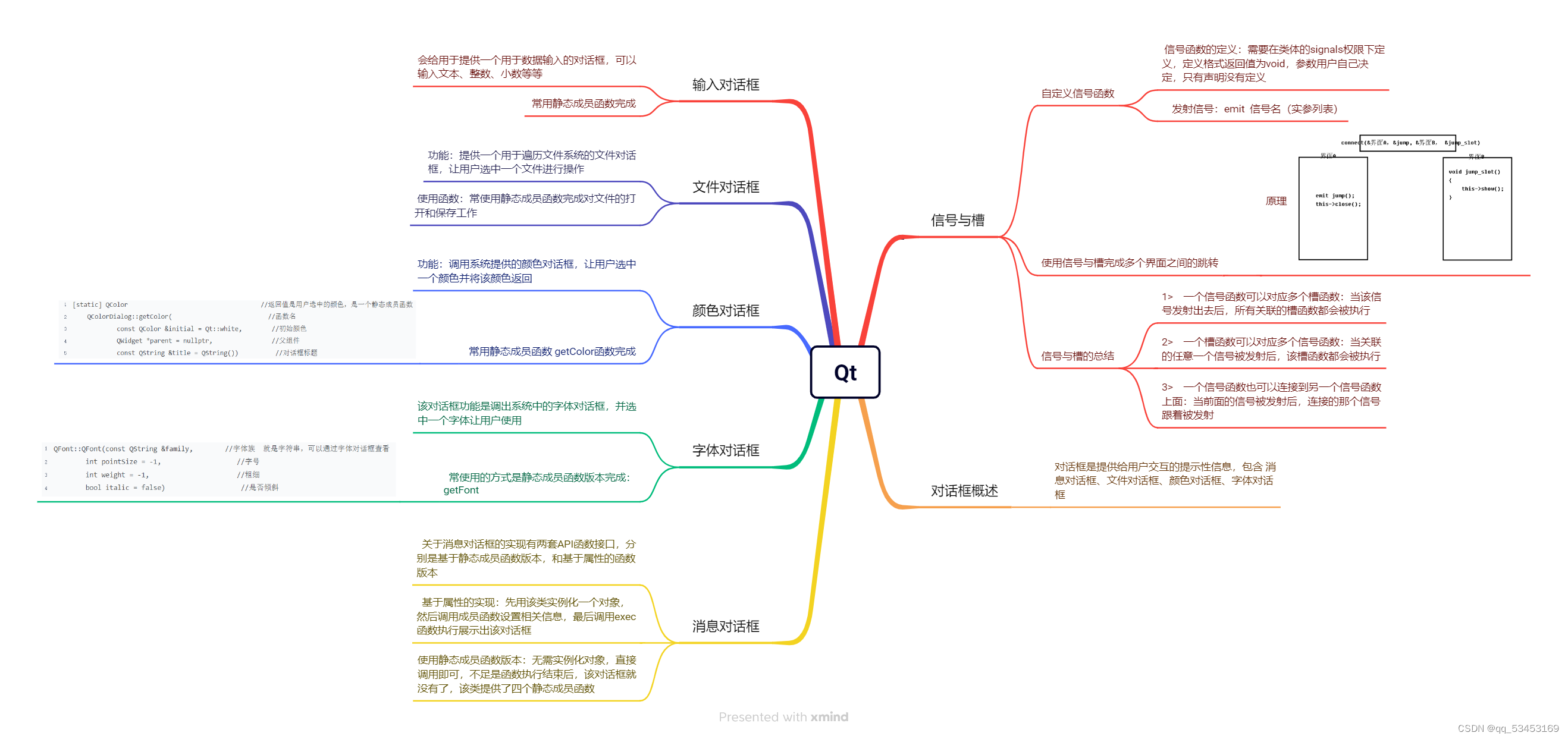
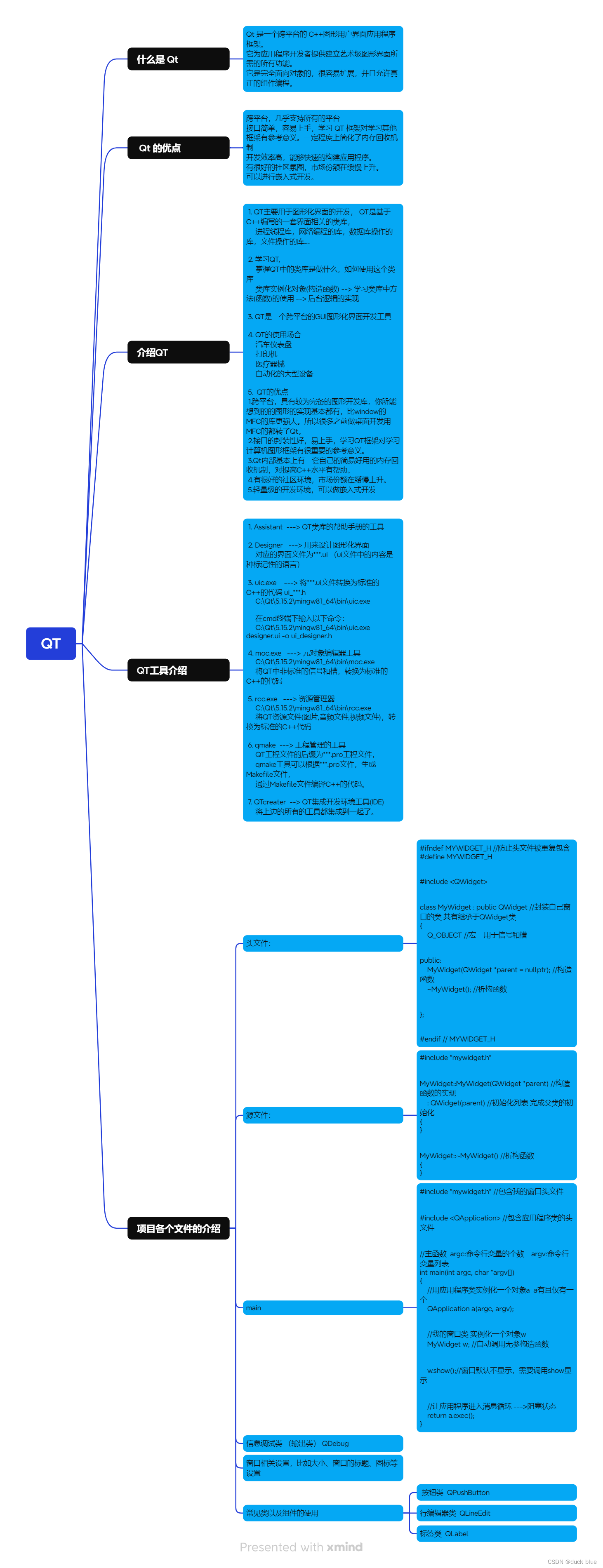
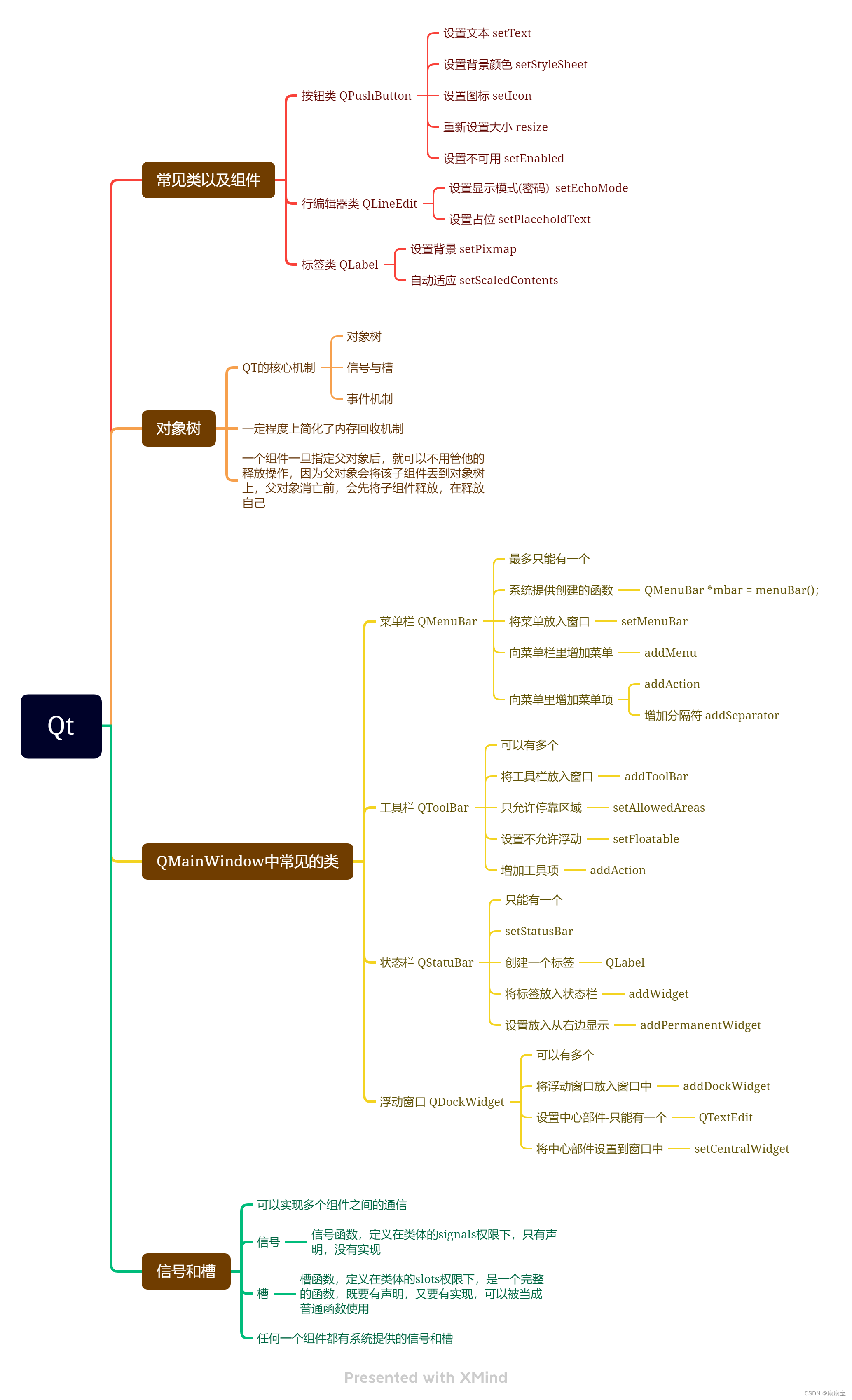
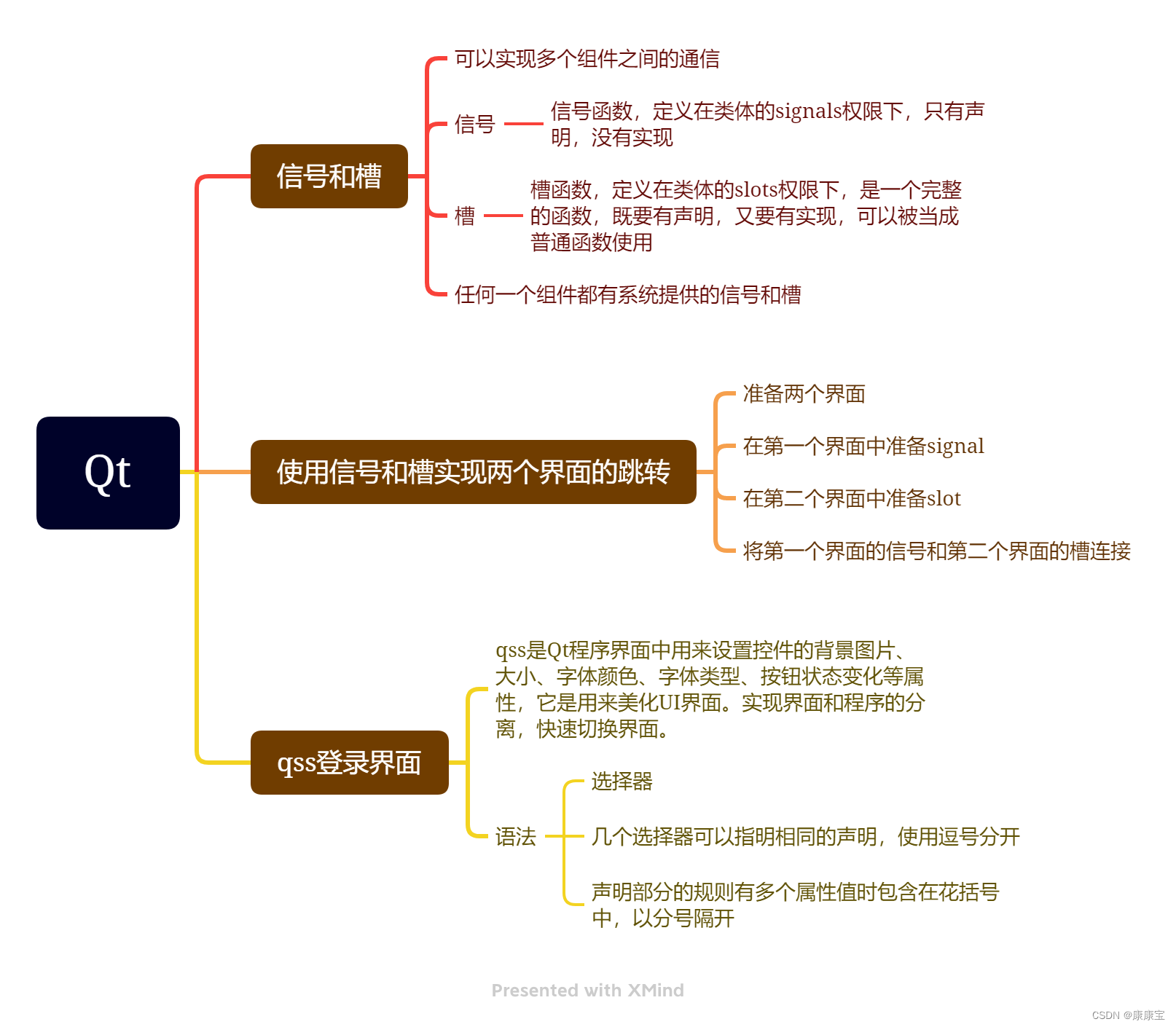
1.思维导图

2.使用手动连接,将登录框中的取消按钮使用qt4版本的连接到自定义的槽函数中,在自定义的槽函数中调用关闭函数。
将登录按钮使用qt5版本的连接到自定义的槽函数中,在槽函数中判断UI界面上输入的账号是否为“admin”,密码是否为“123456”,如果账号密码匹配成功,“则输出登录成功”,并关闭该界面,如果匹配失败,则输出登录失败,并将密码框中的内容清空。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QIcon>
#include <QWidget>
#include <QPixmap>
#include <QLineEdit>
#include <QPushButton>
#include <QDebug>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_pushButton_clicked();
void on_btn2_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置窗口标题
this->setWindowTitle("酒店信息管理系统");
//设置窗口图标
this->setWindowIcon(QIcon(":/pictrue/xiaoxiong.gif"));
//重新设置大小
this->resize(540,500);
//窗口上半部分设置动图
ui->Logolab->setPixmap(QPixmap(":/pictrue/xiaoxiong.gif"));
ui->Logolab->setScaledContents(true);
//给账户标签设置图标
ui->Username->setPixmap(QPixmap(":/pictrue/wodepeizhenshi.png"));
ui->Username->setScaledContents(true);
//给密码标签设置图标
ui->Passwd->setPixmap(QPixmap(":/pictrue/passwd.jpg"));
ui->Username->setScaledContents(true);
//给账户的行编辑器设置输入提示
ui->UserlineEdit->setPlaceholderText("手机/邮箱");
ui->PasswdlineEdit->setEchoMode(QLineEdit::Password);
ui->PasswdlineEdit->setPlaceholderText("密码");
//手动链接信号与自定义槽函数,基于qt4版本连接
connect(ui->btn2,SIGNAL(clicked()),this,SLOT(btn2_slot()));
//手动链接信号与自定义槽函数,基于qt5版本连接
}
Widget::~Widget()
{
delete ui;
}
//取消按钮槽函数
void Widget::on_pushButton_clicked()
{
this->close();// 关闭窗口
}
//登录按钮自定义槽函数
void Widget::on_btn2_clicked()
{
if(ui->UserlineEdit->text()=="admin" && ui->PasswdlineEdit->text()=="123456")
{
qDebug() << "登录成功";
this->close();
}
else
{
qDebug() << "登录失败";
ui->PasswdlineEdit->clear();
}
}
widget.ui

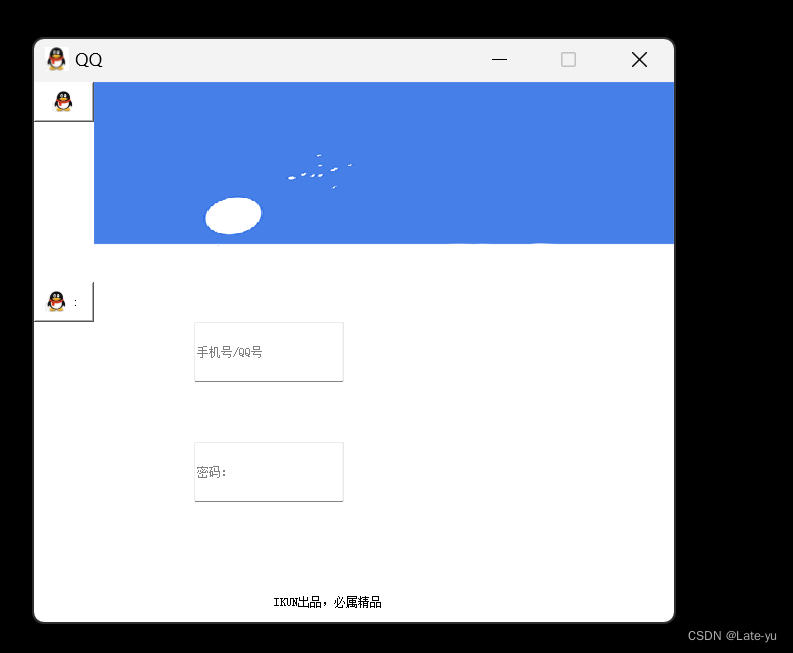
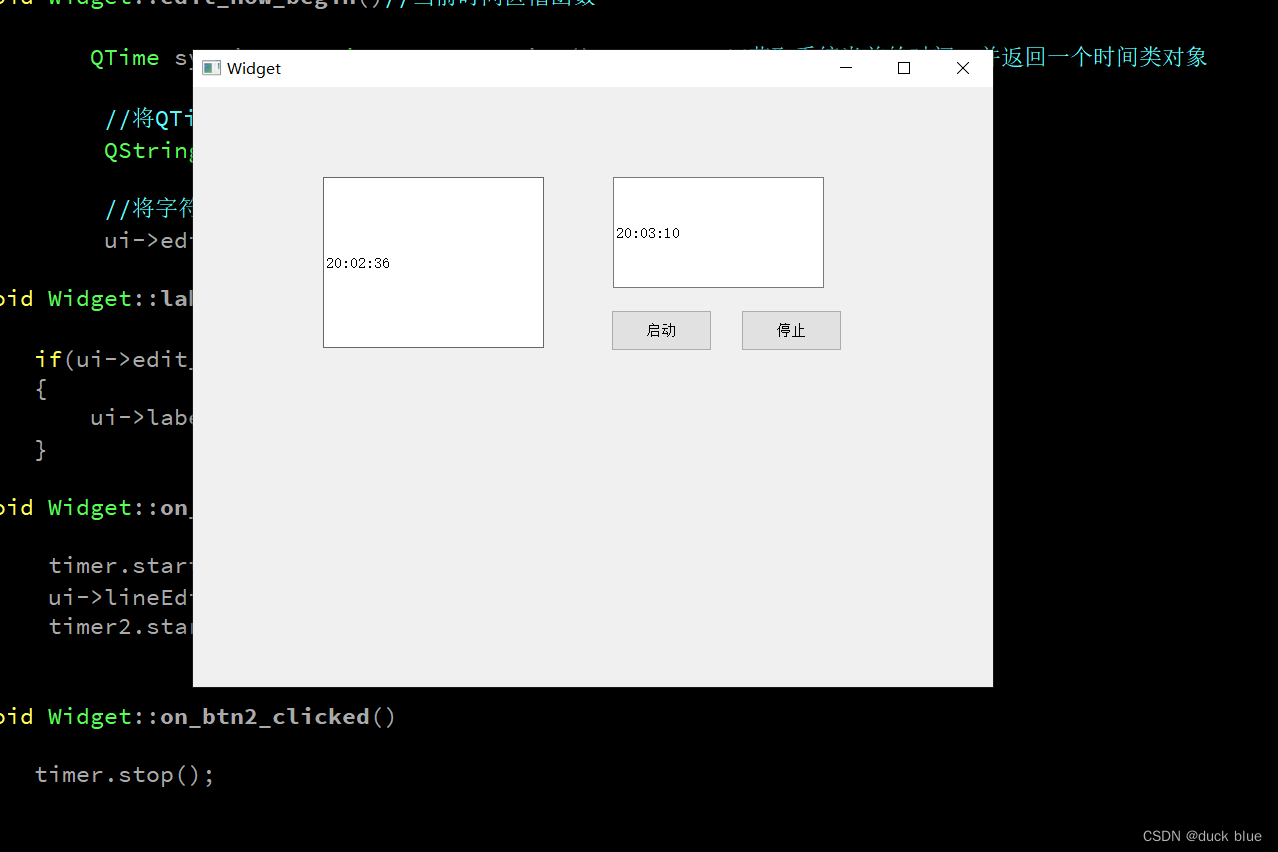
运行结果:



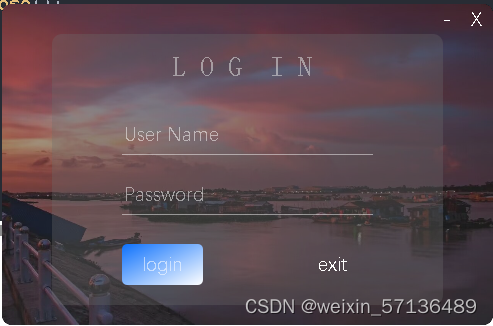
3.自己完成一个qss的登录界面。
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//去掉头部
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉空白
this->setAttribute(Qt::WA_TranslucentBackground);
}
Widget::~Widget()
{
delete ui;
}