html
一、基本介绍
1、定义:html是一种超文本标记语言,也是一种标识性语言(不是编程语言)
标记:记号(绰号)
超文本:就是页面内容可以包含图片、链接,音乐,视频等素材。

2、为什么学习html?
(1)测试页面元素,了解页面页面元素(页面是html语言编写的)
(2)进行ui自动化需用到元素定位
3、html有哪些特点?
(1)简易性
(2)可拓展性
(3)平台无关性
(4)通用性
4、什么人员使用html?
(1)前端开发:
javascript +html+css
H5=html5(html第5版本) 互相装换成web页面和app页面
前端开发的职责: 负责页面设计,页面排版(html)
后端开发:负责后台业务逻辑,使用编程语言,前后端需要业务对接(python)
(2)测试
定位元素,实现ui自动化

5、html查看 方式?
(1)第一种方式:
fn+f12 或f12
(2)第二种方式
浏览器中====更多工具====开发者工具
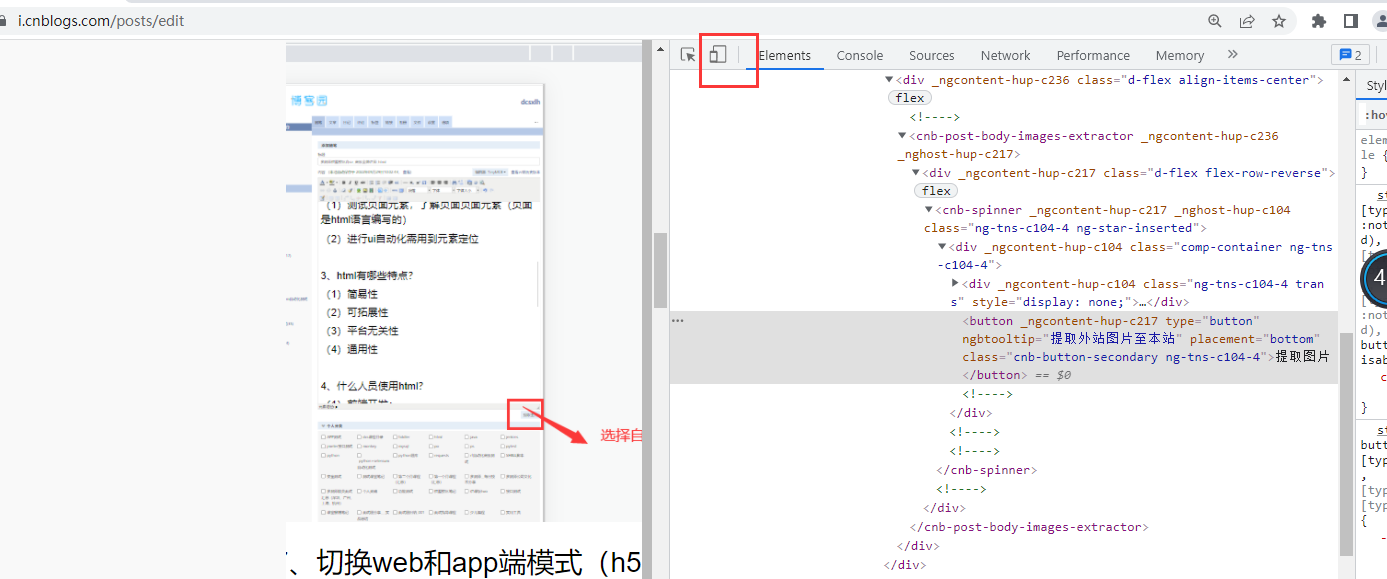
6、如何查看元素?
f12+fn====点击小箭头=====在去点击自己要查看的元素

7、切换web和app端模式(h5)

=====================================
二、安装工具hbilder
(1)hbilder 编译器ide工具,是一个能编写html源码工具,也是一个开发工具;
(2)html就是我们被用做www的网址
(3)目前公司用web语言就html (h5)
javascript=js(简写)
(4)安装步骤:
a、百度中下载hbuilder

b、解压:

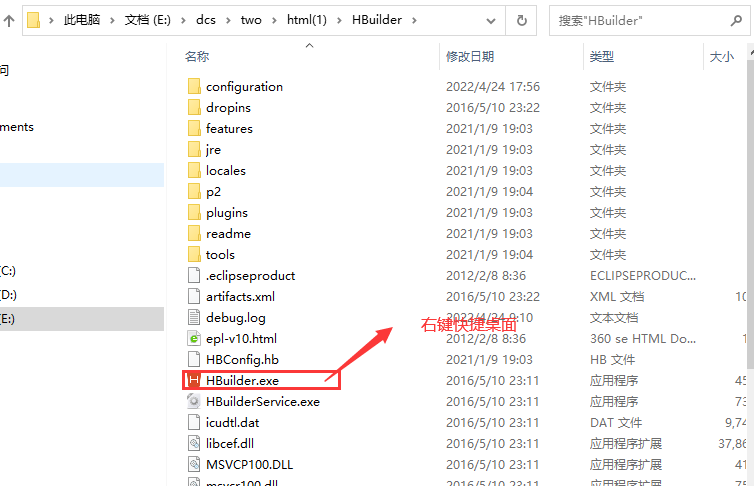
c.右键快捷桌面或直接打开

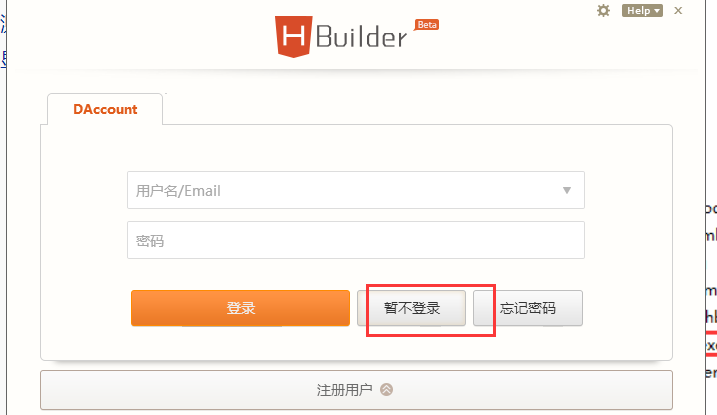
e点击图标,启动,点击暂不登录

f.打开界面,表示安装成功

g、先建项目,在建一个html文件,在运行
(1)新建项目,file==右键==新建项目(快捷键ctrl+n+w)

(2)编辑项目

新建好的项目:在js在新建html文件

(2)新建html文件
在js===右键====新建====html文件(快捷方式 :ctrl+n+h)

编辑html文件

(3)html基本格式(通过!+tab键联想出来)

页面基本格式:

================================
三、
html快捷键:
(1)ctrl+n+w 创建项目
(2)ctrl+n+h 创建html文件
(3)ctrl+s 保存)(未保存显示*号)
(4)ctrl+r 运行
(5)ctrl+z 撤回
(6)!+tab键 联想基本格式
(7)ctrl+/ 注释和取消注释
(8)ctrl+鼠标滚轮, 字体方大和缩小
================================
四、认识标签
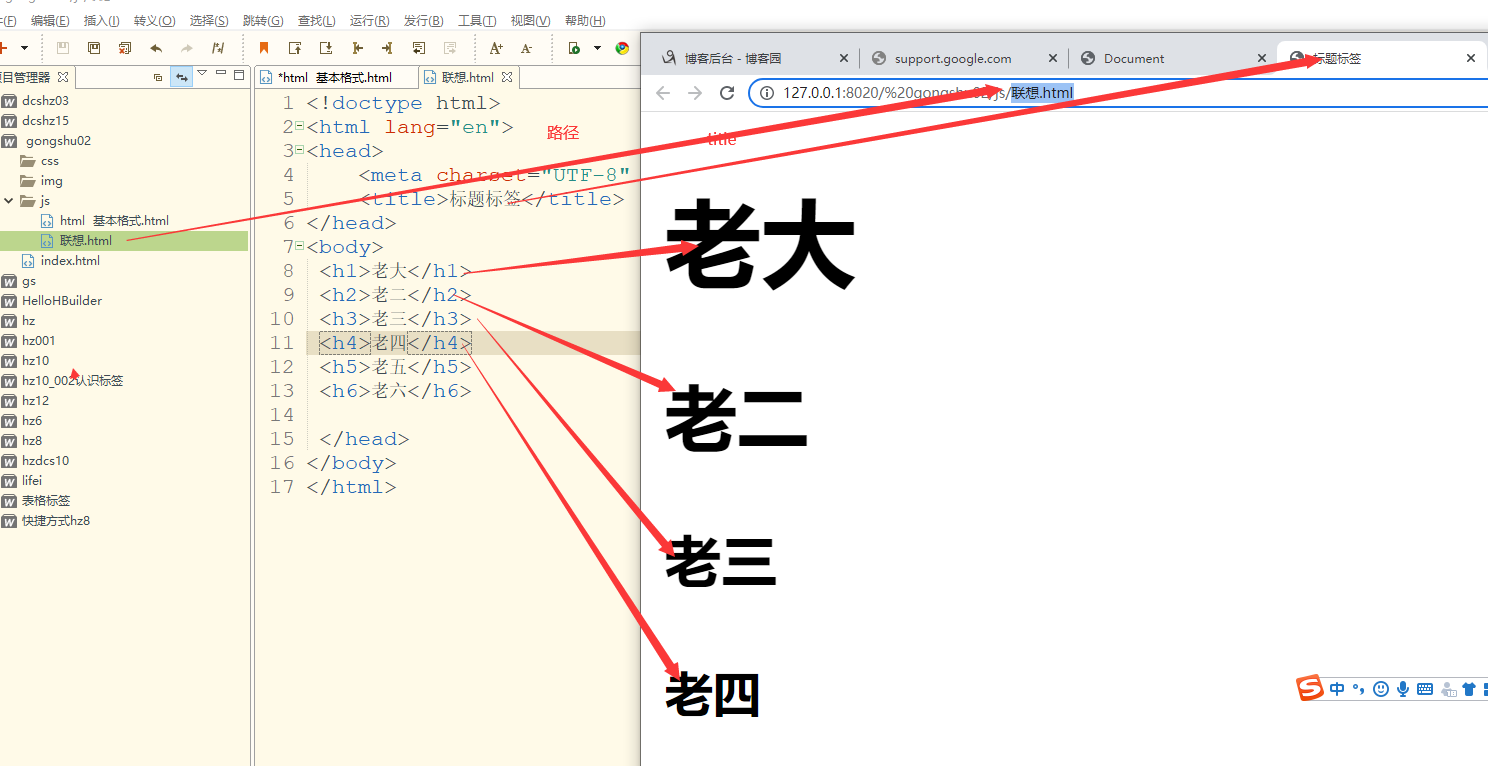
1、标题标签(h1--h6)
h1是最大的标签
h6是最小的标签
输入方式:
(1)h1+tab键
(2)h2+enter键

2、段落标签(p标签)

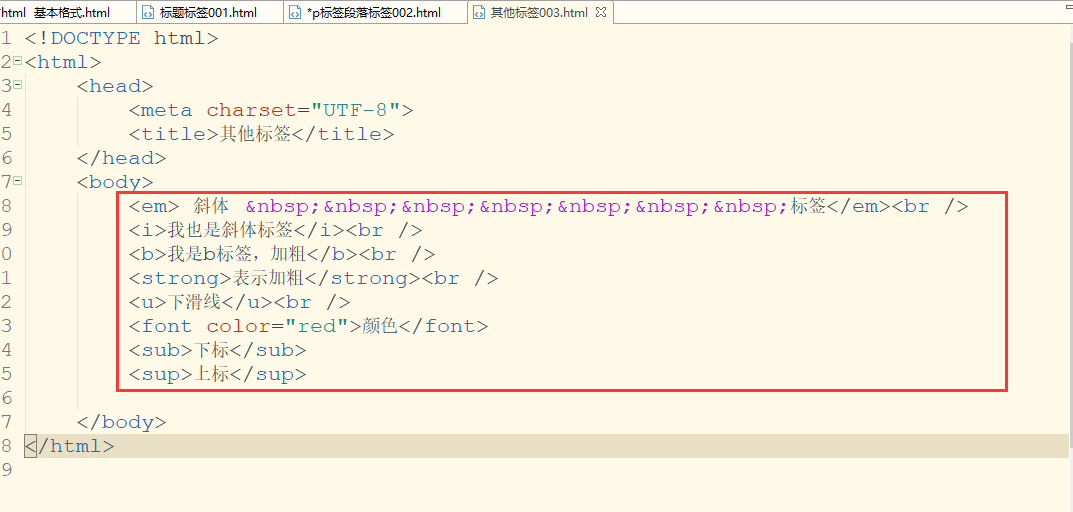
3、其他标签

(1)  空格
(2)em 标签表示斜体
(3)i 标签表示斜体
(4)br 表示换行
(5)b 标签表示加粗
(6) strong 标签表示加粗
(7)s 标签表示删除线
(8)u 标签 表示下划线
(9)font 颜色
(10)sub下标
(11)sup上标
===================================
4、表单标签



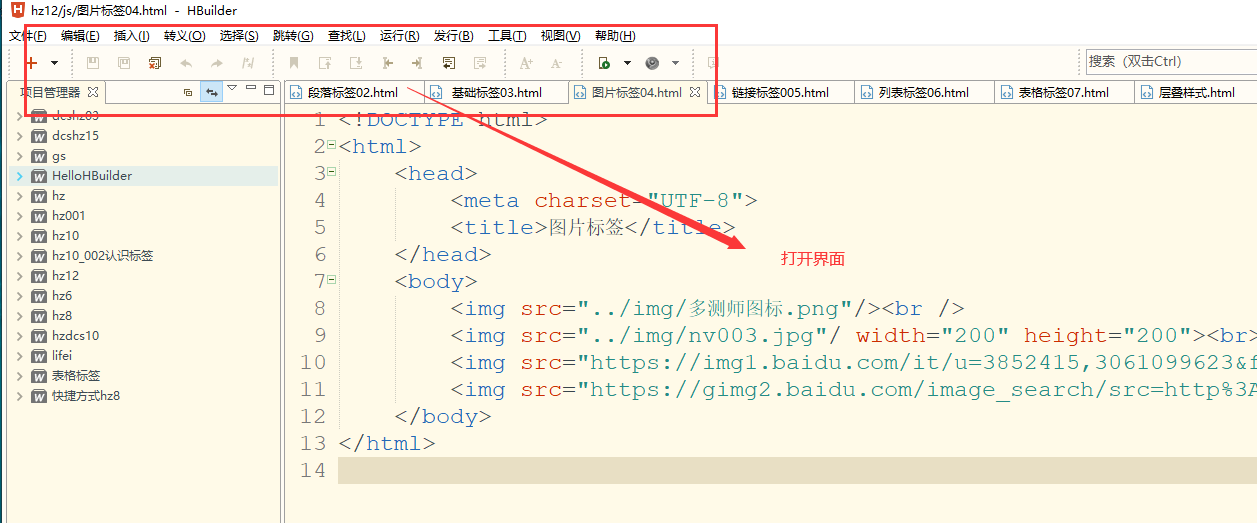
图片标签:
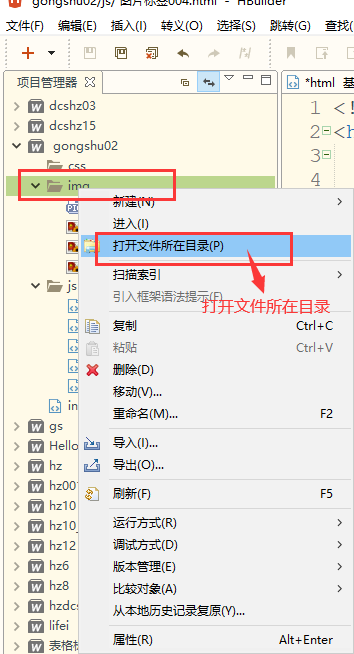
(1)引用本地图片
a .通过打开文件所在目录,存放图片

b、通过拖拽到img中图片
c.导入图片img 加上宽度,长度
案例:<img src="../img/山水画001.jpg" alt="" / width="100" height="100">

(2)引用网上图片
a. 网上图片的链接:
打开图片,右键=====复制(图片地址)======将复制的地址黏贴到src中
img链接:https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fi.qqkou.com%2Fi%2F0a2186762369x2331905615b26.jpg&refer=http%3A%2F%2Fi.qqkou.com&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1656398879&t=4d9915d3b0119bcb081b464d77d2fc0e

b.通过查看图片的元素获取src
通过查看的图片====点击元素====查看src

===================================
链接标签
(1)定义:从一个网页指向另一个网页的目的地,这个目标可以是一个网页,也可以是相同上的位置,还可以是图片,一个文件,一个应用程序等;
(2)四种类型:
a.新连接覆盖原连接
b、新开一个窗口
c、图片连接
d、死链接
(3)链接用a标签
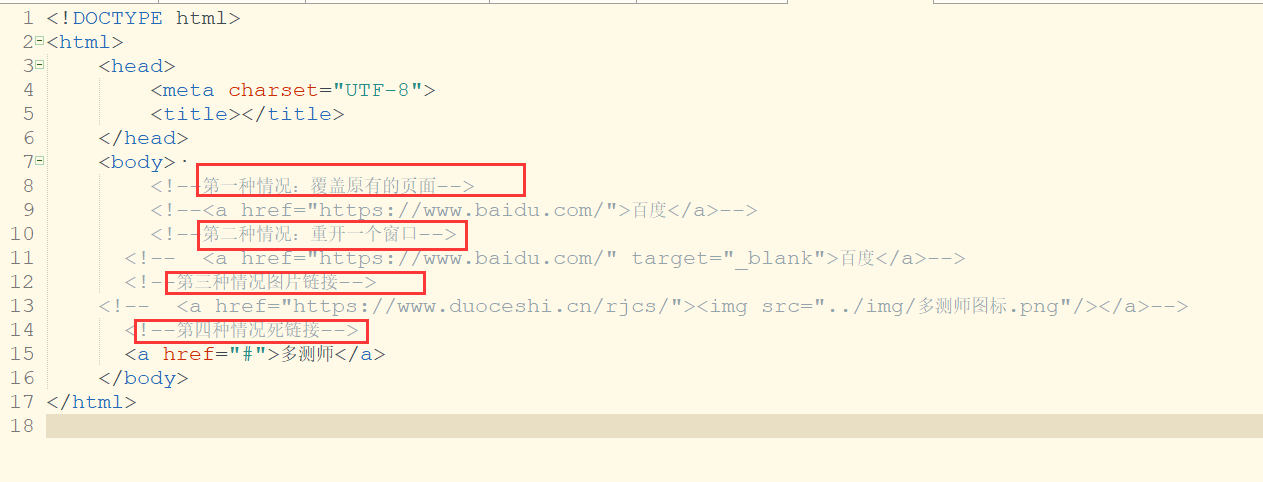
案例:
<!--<a href="https://www.baidu.com/">百度</a>-->
新连接覆盖原连接
案例2:
target="_blank"
<a href="https://www.baidu.com/" target="_blank">百度</a>
详解:
target=属性
(1) target=“_blank” 表示将连接的画面内容,在新的浏览器窗口中打开;(打开新窗口)重点
(2)target=“_self” 表示将连接画面内容,显示在目前的窗口中;
(3)target=“_top” 表示将连接画面内容,显示在没有框架的视窗中;
(4)target=“_parent” 表示将连接画面内容,当成文件的上一个画面;
(5)target=“_search” 表示将连接画面内容,搜索区装载的文档
案例3:
<a href="https://www.duoceshi.cn/rjcs/"><img src="../img/多测师图标.png"/></a>
案例4:
死链接:
<a href="#">多测师</a>

====================================
列表标签
1、有序列表
ol 表示有序列表 (order lists 简称ol)
修改排序内容:a,A,1

快速生成有序列表
案例:ol*2>li*3

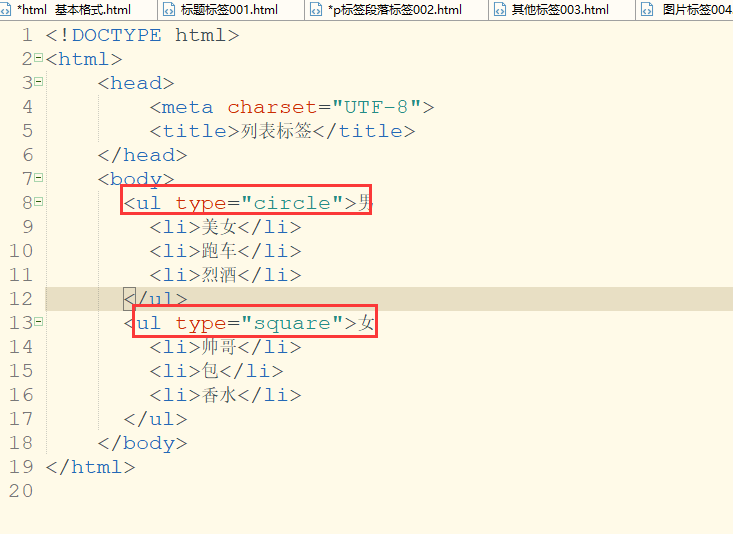
2、无序列表
ul 表示无序: (unordered lists 简写:ul)
无序类型:
(1)circle 空心圆点
(2)disc 实心圆点 (默认实心点)
(3)square实心方块
快速生无序列表
案例:ul*2>li*3

========================================
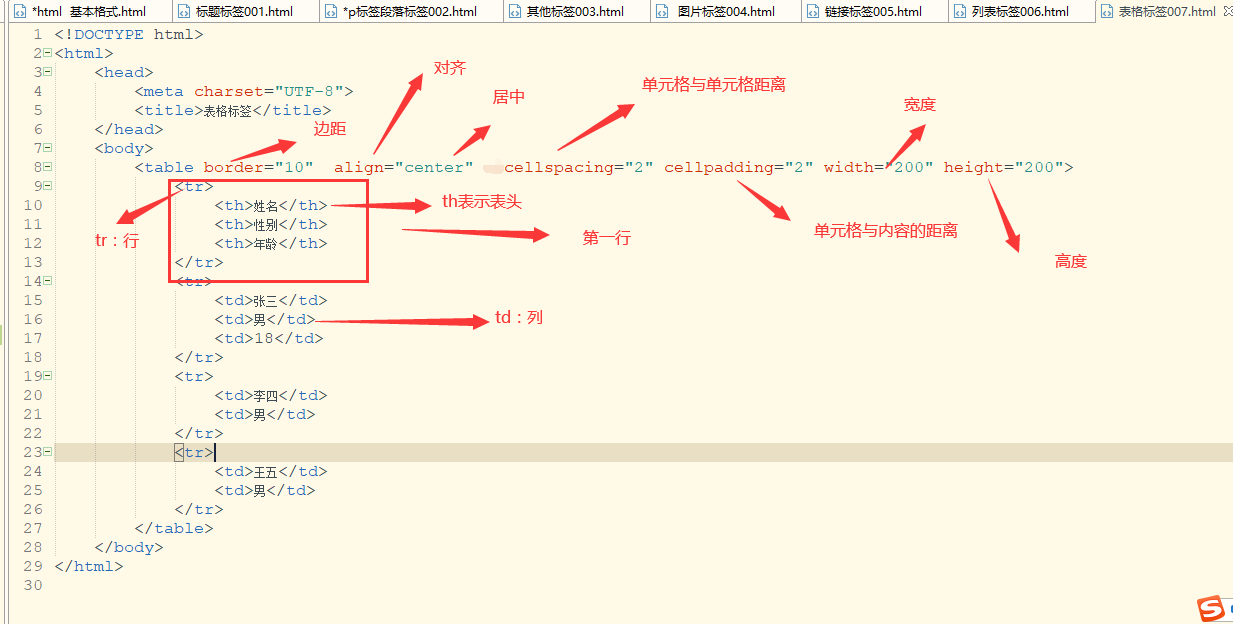
表格: table
(1)认识表中的一些常用单词
border 边距
align 格式 ‘ tenter’ 对齐
cellspacing 单元格与单元格的距离
cellpadding 单元格与内容的距离
wedth 宽度
height 高度
tr 表示:行
th 表示:表头
td :表示列
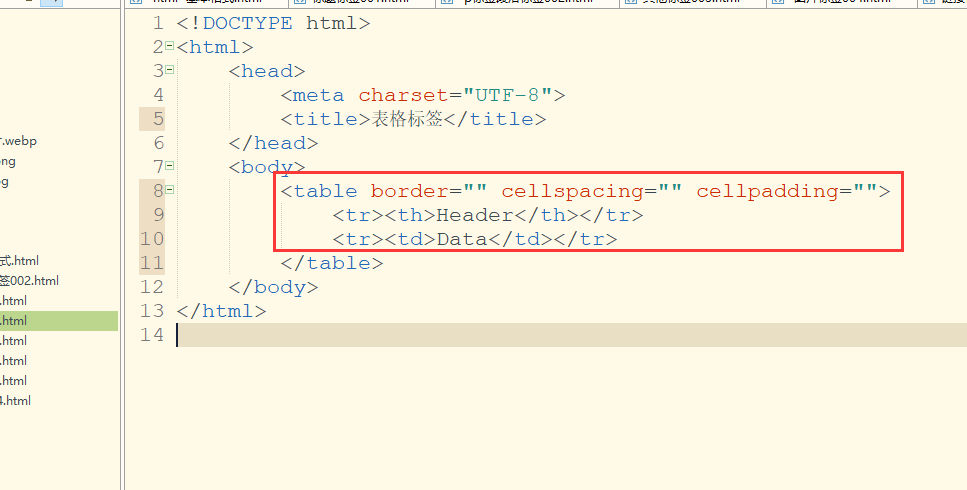
(2)输入table +回车

(3)编辑表格

合并行:
rowspan=‘行数’

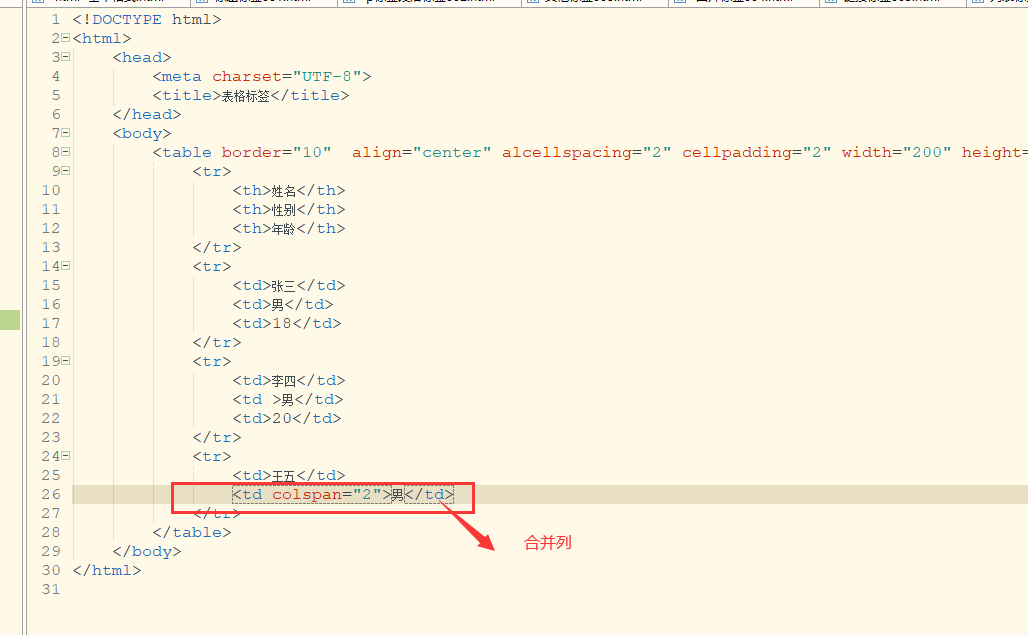
合并列:
colspan =“行数”

案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<table border="10" align="center" alcellspacing="2" cellpadding="2" width="200" height="200">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李四</td>
<td >男</td>
<td>20</td>
</tr>
<tr>
<td>王五</td>
<td colspan="2">男</td>
</tr>
</table>
</body>
</html>
================================================
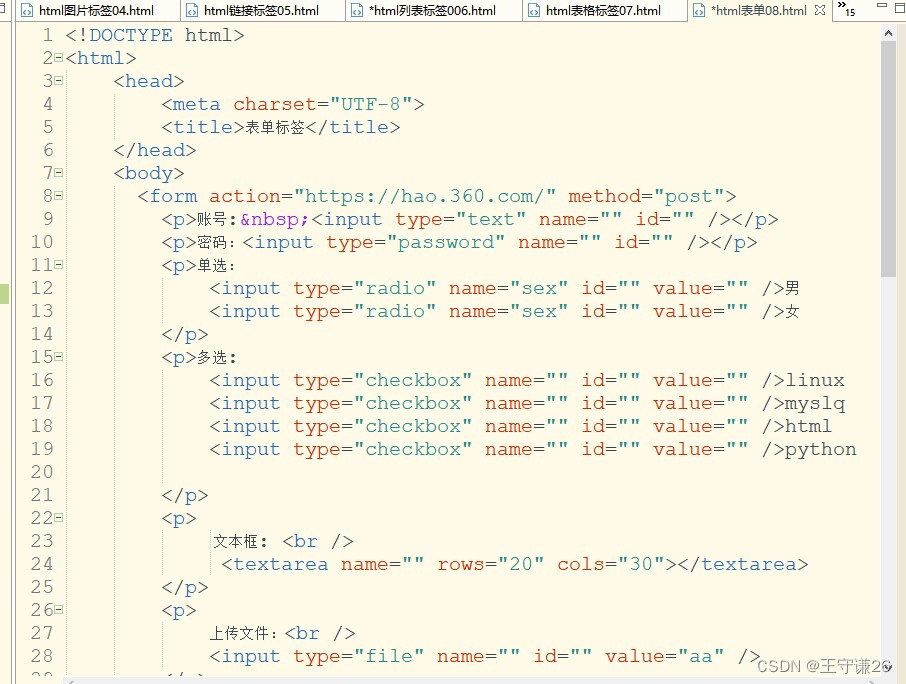
表单:
表单标签格式:form
action:开始网址
method:get和post等等
表单标签:主要用来收集用户输入信息如:登入、注册、搜索商品等
用户名格式:text (明文)
密码格式:password (密文)
性别:radio 性别格式 性别是单选,单选类型是radio,注意name要加上sex
复选框:checkbox
文本框:textarea
上传文件:file
下拉选择框:select
button:按钮
reset:重置
submit:提交
案例:

==================================================
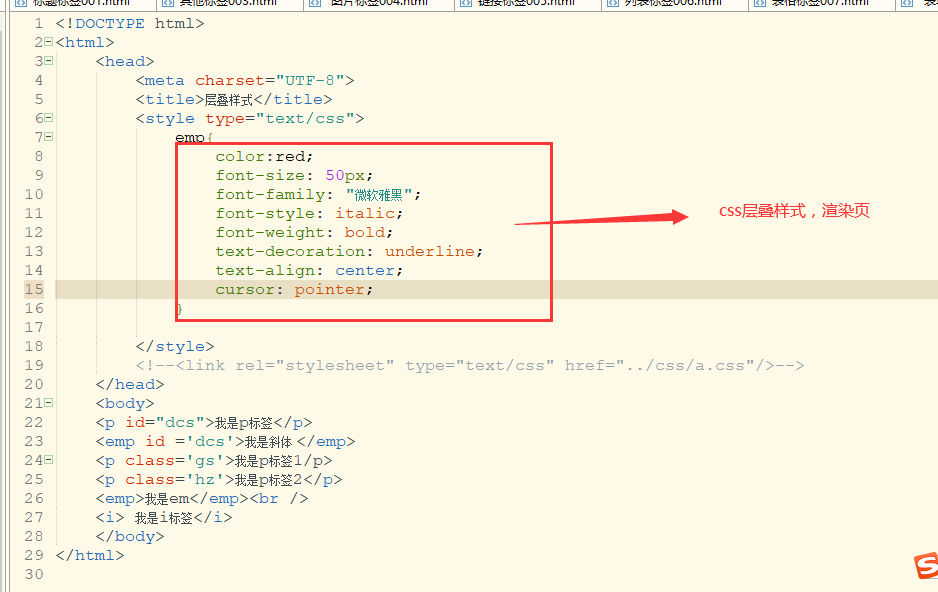
css
层叠样式
(1)定义:css是一种用来表现html或xml等文件样式的计算机语言。
(2)css 不仅可以静态的修饰网页,还可以配合各种动态对网页元素进行格式化;
(3)层叠样式表有两种方法:
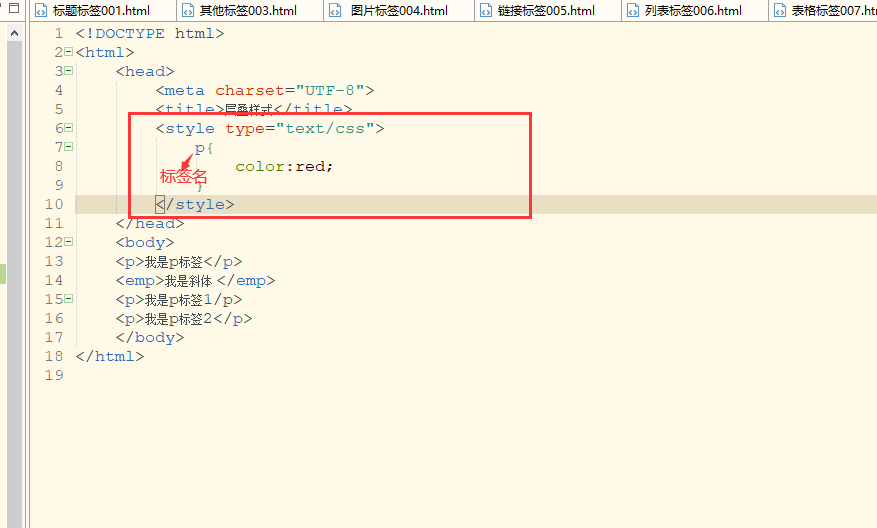
第一种:在head中加上style属性

第二种:通过外链方式
在css中新建一个css文件,在css文件中写内容
在使用link 通过外链方式实现
(1)新建css文件,并且编辑



===========================
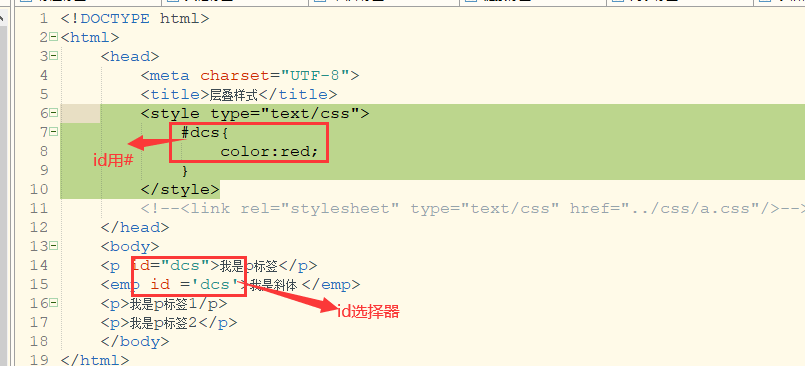
(1)id选择器
在id属性值前加#

(2)class选择器
在class属性值前加.

(3) 标签选择器

(4)组合选择器

(5)伪类选择器

(6)字体样式和文本样式

=====================
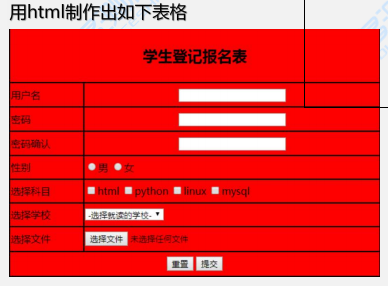
作业:
1、

分类: 教学笔记 / 教学笔记二
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="" cellspacing="" cellpadding="" bgcolor="red">
<tr>
<th></th>
<th>学生登记报名表</th>
</tr>
<tr>
<td>用户名</td>
<td><input type="text" name="" id="" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="" id="" /></td>
</tr>
<tr>
<td>密码确认</td>
<td><input type="password" name="" id="" /></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" id="" value="" />男
<input type="radio" name="sex" id="" value="" />女
</td>
</tr>
<tr>
<td>选择科目</td>
<td>
<input type="checkbox" name="" id="" value="" />html
<input type="checkbox" name="" id="" value="" />python
<input type="checkbox" name="" id="" value="" />linux
<input type="checkbox" name="" id="" value="" />mysql
</td>
</tr>
<tr>
<td>选择学校</td>
<td>
<br />
<select name="" id="">
<option value="">浙江大学</option>
<option value="">清华大学</option>
<option value="">北京大学</option>
<option value="">山东大学</option>
</select>
</td>
</tr>
<tr>
<td>选择文件</td>
<td><input type="file" name="" id="" value="aa" /></td>
</tr>
<tr>
<td></td>
<td >
<input type="reset" name="" id="" value="" />重置
<input type="submit" name="" id="" value="" />提交
</td>
</tr>
</table>
</body>
</html>