选项式(options) API 和组合式(composition) API两种不同的风格书写,Vue3 的组件可以使用这两种api来编写。
选项式API和组合式API的区别
选项式API
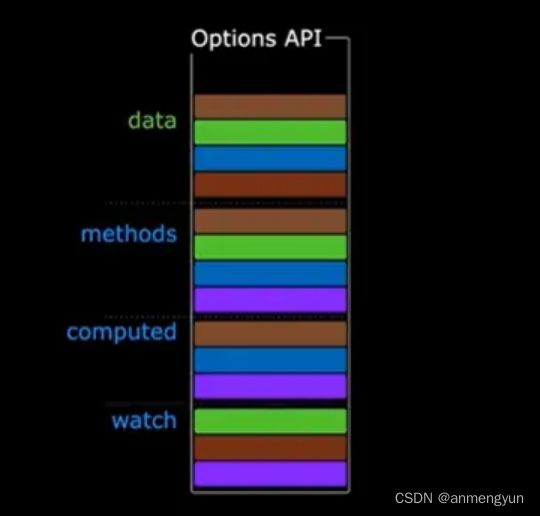
选项式 API,具有相同功能的放在一起,可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted等等Vue的配置项。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。

上图解释了选项式API 的缺点,一个功能往往需要在不同的vue配置项中定义属性和方法,比较分散,项目小还好,清晰明了,但是项目大了后,一个methods中可能包含很多个方法,往往分不清哪个方法对应着哪个功能,而且当你想要新增一个功能的时候你可能需要在 data,methods,computed,watch中都要写一些东西,但是这个时候每个选项里面的内容很多你需要上下来回的翻滚,特别影响效率。
优点:易于学习和使用,写代码的位置已经约定好了。相同的功能放在一起,归类很完美。新手上手简单。
缺点:代码组织性差,相似的逻辑代码不便于复用,逻辑复杂代码多了不好阅读。
组合式API
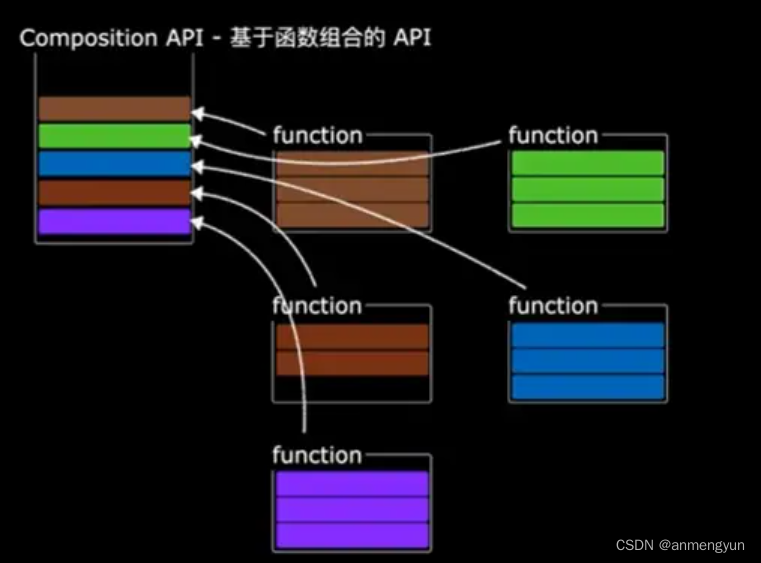
一个功能逻辑的代码组织在一起(包括数据,函数等等)。

组合式API 是根据逻辑相关性组织代码的,提高可读性和可维护性,基于函数组合的 API 更好的重用逻辑代码,最大的优点通俗的讲就是把跟一个功能相关的东西放在一个地方,它是目前最合理也是最容易维护的,你可以随时将功能的一部分拆分出去。你可以将每一个功能相关所有的东西比如methods,computed都放在如上图的function中。
优点:逻辑性偏强,功能逻辑(比如数据、watch、方法等)可以写在一块容易查找,后期维护方便。
缺点:相比选项式上手要难些,更加抽象一点,学习成本可能会增加。
什么是组合式API
组合式 API (组合式API) 是一系列 API 的集合,使我们可以使用函数而不是声明选项的方式书写 Vue 组件。它是一个概括性的术语,涵盖了以下方面的 API:
响应式 API:例如 ref() 和 reactive(),使我们可以直接创建响应式状态、计算属性和侦听器。
生命周期钩子:例如 onMounted() 和 onUnmounted(),使我们可以在组件各个生命周期阶段添加逻辑。
依赖注入:例如 provide() 和 inject(),使我们可以在使用响应式 API 时,利用 Vue 的依赖注入系统。
组合式 API 是 Vue 3 及 Vue 2.7 的内置功能。对于更老的 Vue 2 版本,可以使用官方维护的插件 @vue/composition-api。在 Vue 3 中,组合式 API 基本上都会配合 `` 语法在单文件组件中使用。
为什么使用它
(1) 更好的逻辑复用
组合式 API 最基本的优势是它使我们能够通过组合函数来实现更加简洁高效的逻辑复用。在选项式 API 中我们主要的逻辑复用机制是 mixins,而组合式 API 解决了 mixins 的所有缺陷。
组合式 API 提供的逻辑复用能力孵化了一些非常棒的社区项目,比如 VueUse,一个不断成长的工具型组合式函数集合。组合式 API 还为其他第三方状态管理库与 Vue 的响应式系统之间的集成提供了一套简洁清晰的机制,例如 RxJS。
(2)更灵活的代码组织
许多用户喜欢选项式 API 的原因是因为它在默认情况下就能够让人写出有组织的代码:大部分代码都自然地被放进了对应的选项里。然而,选项式 API 在单个组件的逻辑复杂到一定程度时,会面临一些无法忽视的限制。这些限制主要体现在需要处理多个逻辑关注点的组件中,这是我们在许多 Vue 2 的实际案例中所观察到的。
(3)更好的类型推导
组合式 API 主要利用基本的变量和函数,它们本身就是类型友好的。用组合式 API 重写的代码可以享受到完整的类型推导,不需要书写太多类型标注。大多数时候,用 TypeScript 书写的组合式 API 代码和用 JavaScript 写都差不太多!这也让许多纯 JavaScript 用户也能从 IDE 中享受到部分类型推导功能。
(4)更小的生产包体积
搭配
总结
在逻辑组织和逻辑复用方面,组合式API是优于选项式API
因为组合式API几乎是函数,会有更好的类型推断。
组合式API对 tree-shaking 友好,代码也更容易压缩
组合式API中见不到this的使用,减少了this指向不明的情况
如果是小型组件,可以继续使用选项式API,也是十分友好的