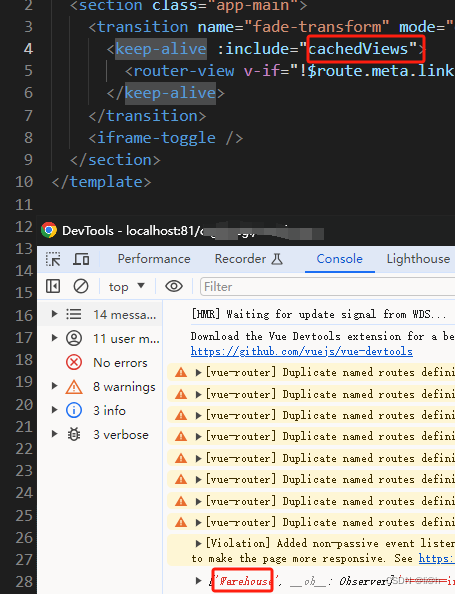
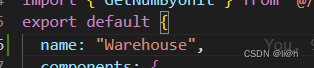
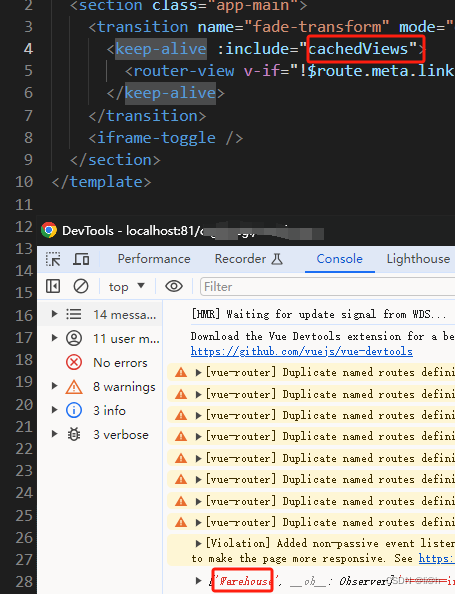
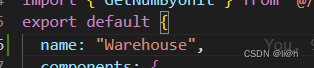
当对页面APP.vue组件router-view标签使用了keep-alive之后在组件activated状态时不会发送请求,这时需要使用 keep-alive标签的 exclude属性排除需要重新发送请求的组件。需要注意exclude的值要和组件本身的name值要一致,如果不一致就会不生效。目前我出现的就是组件界面本身的name值和exclude不一致才不生效


当对页面APP.vue组件router-view标签使用了keep-alive之后在组件activated状态时不会发送请求,这时需要使用 keep-alive标签的 exclude属性排除需要重新发送请求的组件。需要注意exclude的值要和组件本身的name值要一致,如果不一致就会不生效。目前我出现的就是组件界面本身的name值和exclude不一致才不生效