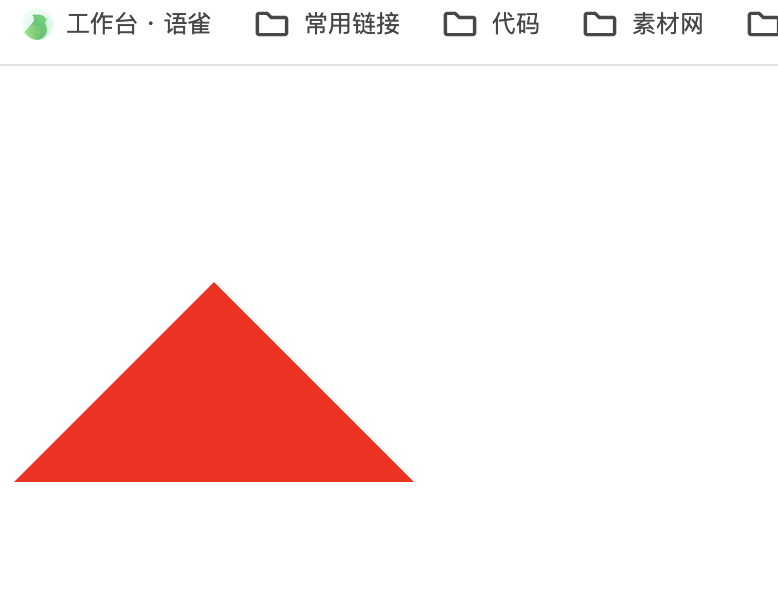
要用 CSS3 画一个三角形,可以利用元素的边框和透明边框的特性来实现。以下是一个简单的示例代码:
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent; /* 左边框为透明,控制三角形的左斜边 */
border-right: 50px solid transparent; /* 右边框为透明,控制三角形的右斜边 */
border-bottom: 100px solid #f00; /* 底边框为实色,控制三角形的底边 */
}在这个示例中,我们创建了一个宽度为 0、高度为 0 的元素,并设置了三个边框,分别控制三角形的左斜边、右斜边和底边。通过调整边框的宽度和颜色,可以绘制出不同样式的三角形。
你可以将上述代码应用到一个 HTML 元素上,例如:
<div class="triangle"></div>这样就可以在页面上展示一个三角形。