空间转换
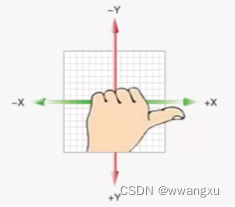
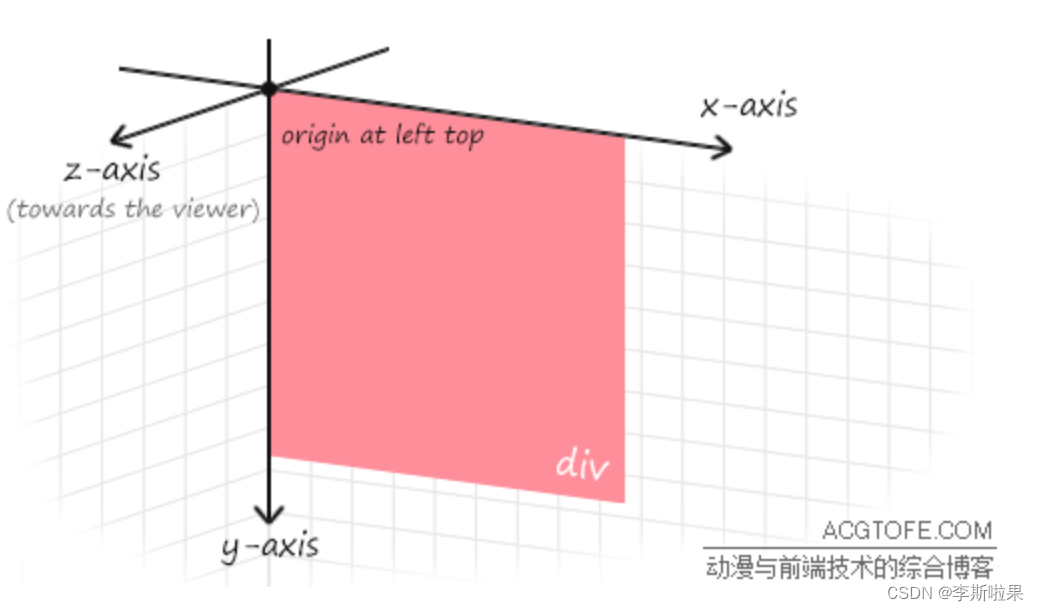
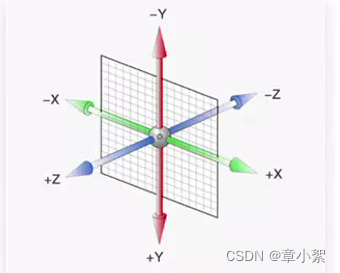
空间:是从坐标轴角度定义xyz三条坐标轴构成了一个立体空间按,z轴位置与视线方向相同。

- 属性:transform
transform:translate3d(x,y,z);
transform:translatex();
transform:translatey();
transform:translatez();
- 取值(正负均可)
像素单位数值deg
百分比(参照盒子自身尺寸计算结果)
注意:电脑是平面,默认无法观察z轴平移效果
3d小括号里面必须用逗号隔开三个数
视距perspective
作用:指定观察者与z=0平面的距离,为元素添加透视效果
透视效果:近大远小,近实远虚
视距属性加给直接父级,取值范围800-1200
perspective:视距;
/* 视距属性必须添加给 直接父级 */
.father {
perspective: 1000px;
/* perspective: 10000px;
perspective: 100px; */
}空间旋转
transform:rotatez(值);
沿着z轴旋转与平面旋转的效果一样。因为z轴是图片的中心点。
transform:rotatex(值);
值为正数,盒子上面向里旋转。为了更好的看到旋转效果,最好给图片加一个透视perspective
transform:rotatey(值);
盒子沿着垂直方向旋转。值为正数,盒子右边向里旋转。
左手法则——根据旋转方向确定取值正负。
左手握住旋转轴,拇指指向正值方向,其他四个手指弯曲方向为旋转正值方向。
立体呈现——transform-style
作用:设置元素的子元素是位于3d空间还是平面中,属性加给父级。
属性名:transform-style
flat:子级处于平面中
preserve-3d:子级处于3d空间
- 呈现立体图形步骤
- 父元素添加transform-style:preserve-3d;
- 子级定位,子绝父相;
- 调整盒子的位置(位移或旋转)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>立体呈现</title>
<style>
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
/* background-color: pink; */
transition: all 2s;
transform-style: preserve-3d;
/* 旋转与案例效果无关,用来看前后移动的效果 */
/* transform: rotateY(89deg); */
}
.cube div {
position: absolute;
left: 0;
top: 0;
width: 200px;
height: 200px;
}
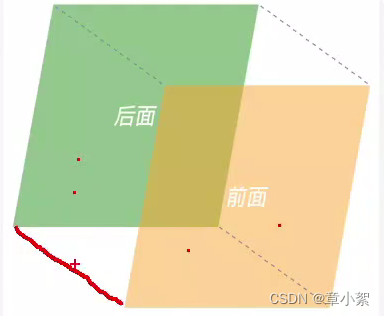
.front {
background-color: orange;
transform: translateZ(100px);
}
.back {
background-color: green;
transform: translateZ(-100px);
}
.cube:hover {
transform: rotateY(90deg);
}
</style>
</head>
<body>
<div class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
</div>
</body>
</html>
3d导航
鼠标悬停,3d立方体旋转并且文字变换。
- 搭建立方体
- 绿色是立方体前面
- 橙色是立方体上面
- 添加鼠标悬停的旋转效果


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>3D导航</title>
<style>
ul {
margin: 0;
padding: 0;
list-style: none;
}
.nav {
width: 300px;
height: 40px;
margin: 50px auto;
}
.nav ul {
display: flex;
}
.nav li {
position: relative;
width: 100px;
height: 40px;
line-height: 40px;
transition: all 0.5s;
transform-style: preserve-3d;
/* 为了看到橙色和绿色的移动过程,给立方体添加旋转 */
/* transform: rotateX(-20deg) rotateY(30deg); */
}
.nav li a {
position: absolute;
left: 0;
top: 0;
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
color: #fff;
}
/* 立方体每个面都有独立的坐标轴,互不影响 */
.nav li a:first-child {
background-color: green;
transform: translateZ(20px);
}
.nav li a:last-child {
background-color: orange;
transform: rotateX(90deg) translateZ(20px);
}
.nav li:hover {
transform: rotateX(-90deg);
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">首页</a>
<a href="#">Index</a>
</li>
<li>
<a href="#">登录</a>
<a href="#">Login</a>
</li>
<li>
<a href="#">注册</a>
<a href="#">Register</a>
</li>
</ul>
</div>
</body>
</html>
空间转换-缩放
属性:值大于1放大,小于1缩小。
transform:scale3d(x,y,z);
transform:scalex();
transform:scaley();
transform:scalez();
动画-animation
过渡:实现两个状态之间的变化过程
动画:实现多个状态间的变化过程,动画过程可控(重复播放,最终画面,是否暂停)
animation复合属性:
animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态
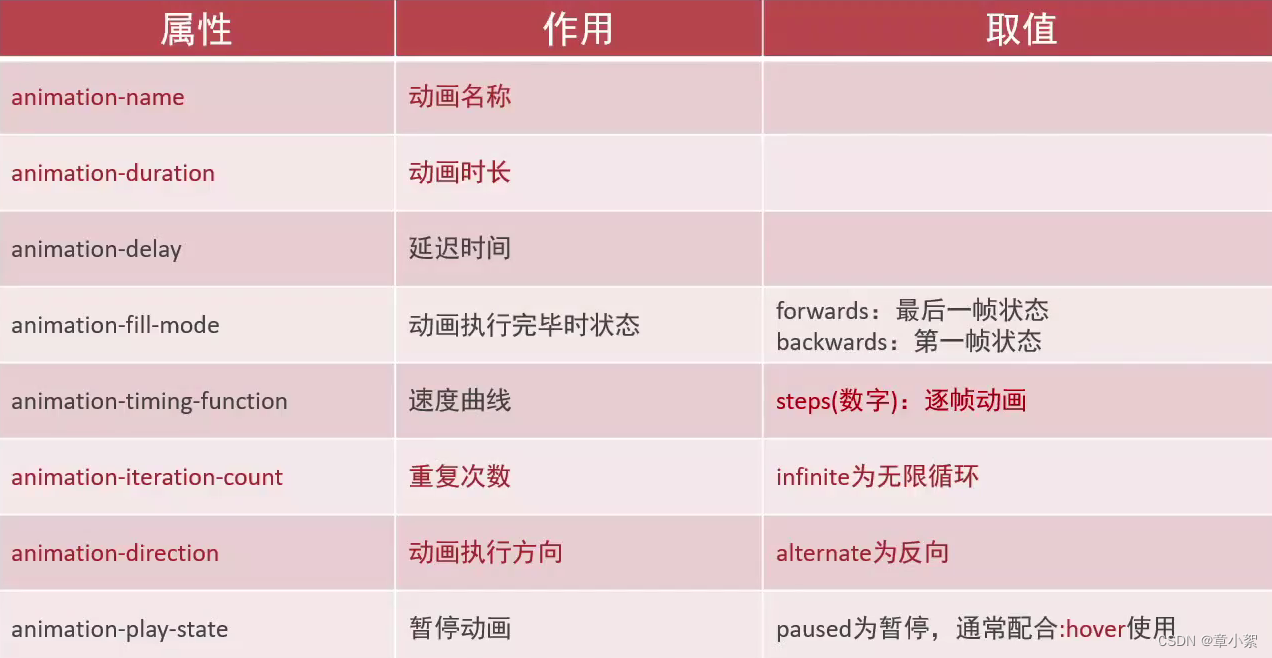
animation拆分属性:
提示:
动画名称和动画时长必须赋值
取值不分先后顺序
如果有两个时间值,第一个时间表示动画时长,第二个时间表示延迟时间。
<style>
.box {
width: 200px;
height: 100px;
background-color: pink;
/* linear:匀速 */
animation: change 1s linear;
/* steps:分步动画,工作中,配合精灵图实现精灵动画 */
animation: change 1s steps(3);
/* 如果有两个时间,第一个是动画时长,第二个是延迟时间 */
animation: change 1s 2s;
/* 重复次数,infinite:无限循环 */
animation: change 1s 3;
animation: change 1s infinite;
/* alternate:反向 */
animation: change 1s infinite alternate;
/* 动画执行完毕时的状态, forwards:结束状态; backwards:开始状态(默认) */
animation: change 1s forwards;
animation: change 1s backwards;
}
/* 宽度 从 200 变化到 800 */
@keyframes change {
from {
width: 200px;
}
to {
width: 800px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
实现步骤:
- 定义动画
@keyframes 动画名称{ from{ } to{ } }
@keyframes 动画名称{ 0%{ } 10%{ } ....... 100% { } }
百分比:表示的意思是动画时长的百分比
2.使用动画
animation:动画名称 动画花费时长;(时间以s为单位)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>动画实现步骤</title>
<style>
.box {
width: 200px;
height: 100px;
background-color: pink;
animation: change 1s;
}
动画一:宽度从200变化到800
@keyframes change {
from {
width: 200px;
}
to {
width: 800px;
}
}
动画二:从 200*100 变化到 300*300 变化到800*500
@keyframes change {
0% {
width: 200px;
height: 100px;
}
20% {
width: 300px;
height: 300px;
}
100% {
width: 800px;
height: 500px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
走马灯案例
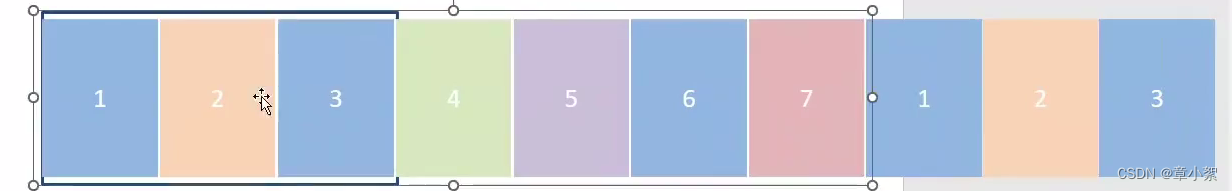
图片依次横着向左移动,一起向左位置改变,当鼠标移动到图片位置上时,图片停止移动。
走马灯要用到无缝动画。
无缝动画原理:
复制开头图片到结尾位置(图片累加宽度=区域宽度)


<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
}
img {
display: block;
width: 200px;
}
.box {
width: 600px;
height: 112px;
border: 5px solid #000;
margin: 100px auto;
overflow: hidden;
}
.box ul {
display: flex;
animation: move 6s infinite linear;
}
/* 定义位移动画;ul使用动画;鼠标悬停暂停动画 */
@keyframes move {
0% {
transform: translate(0);
}
100% {
transform: translate(-1400px);
}
}
.box:hover ul {
animation-play-state: paused;
}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
<li><img src="./images/6.jpg" alt="" /></li>
<li><img src="./images/7.jpg" alt="" /></li>
<!-- 替身:填补显示区域的露白 -->
<li><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
</ul>
</div>
</body>
</html>
逐帧动画
核心原理:
1.step()逐帧动画
2.css精灵图

精灵动画制作步骤:
1.准备显示区域
盒子尺寸与一张精灵小图尺寸相同
2.定义动画
移动背景图(移动距离=精灵图宽度)
3.使用动画
step(N),N与精灵小图个数相同
精灵动画的实现:

<!DOCTYPE html>
<style>
div {
width: 140px;
height: 140px;
border: 1px solid #000;
background-image: url(./images/bg.png);
animation: run 1s steps(12) infinite;
}
@keyframes run {
from {
background-position: 0 0;
}
to {
background-position: -1680px 0;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>多组动画
animation:动画1,动画2,动画N;
animation:
run 1s steps(12) infinite,
move 3s forwards ;
<style>
div {
width: 140px;
height: 140px;
/* border: 1px solid #000; */
background-image: url(./images/bg.png);
animation:
run 1s steps(12) infinite,
move 3s forwards
;
}
/* 当动画的开始状态样式 跟 盒子默认样式相同,可以省略动画开始状态的代码 */
@keyframes run {
/* from {
background-position: 0 0;
} */
to {
background-position: -1680px 0;
}
}
@keyframes move {
/* 0% {
transform: translate(0);
} */
100% {
transform: translate(800px);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>全民出游

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.box {
width: 100%;
height: 100%;
background: url('images/f1_1.jpg') no-repeat top center;
background-size: cover;
position: relative;
}
.cloud img {
position: absolute;
left: 50%;
}
.cloud img:nth-child(1) {
top: 20px;
margin-left: -260px;
animation: cloud 2s linear infinite alternate;
}
.cloud img:nth-child(2) {
top: 100px;
margin-left: 380px;
animation: cloud 2.5s linear infinite alternate;
}
.cloud img:nth-child(3) {
top: 200px;
margin-left: -560px;
animation: cloud 3s linear infinite alternate;
}
.balloon {
position: absolute;
left: 50%;
top: 20%;
margin-left: -390px;
animation: balloon 1.5s linear alternate infinite;
}
.giraffe {
position: absolute;
left: 50%;
margin-left: 160px;
top: 15%;
}
.text {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
animation: text 1s ease forwards;
}
.jump_text img {
position: absolute;
left: 50%;
bottom: 42px;
width: 100px;
}
.jump_text img:nth-child(1) {
margin-left: -390px;
animation: jump_text 0.8s infinite alternate;
}
.jump_text img:nth-child(2) {
margin-left: -180px;
animation: jump_text 0.8s 0.2s infinite alternate;
}
.jump_text img:nth-child(3) {
margin-left: 35px;
animation: jump_text 0.8s 0.4s infinite alternate;
}
.jump_text img:nth-child(4) {
margin-left: 240px;
animation: jump_text 0.8s 0.6s infinite alternate;
}
/* 白云动画 */
@keyframes cloud {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(40px);
}
}
/* 热气球动画 */
@keyframes balloon {
0% {
transform: translateY(0px);
}
100% {
transform: translateY(-30px);
}
}
/* 跳动文字 */
@keyframes jump_text {
0% {
transform: translateY(0px);
}
100% {
transform: translateY(-30px);
}
}
/* 文字 */
/* 注意:因为transform是复合属性,所以我们要重新申明一遍translate */
@keyframes text {
0% {
transform: translate(-50%, -50%) scale(1);
}
20% {
transform: translate(-50%, -50%) scale(0);
}
40% {
transform: translate(-50%, -50%) scale(1.4);
}
70% {
transform: translate(-50%, -50%) scale(0.8);
}
100% {
transform: translate(-50%, -50%) scale(1);
}
}
</style>
</head>
<body>
<div class="box">
<!-- 白云 -->
<div class="cloud">
<img src="images/yun1.png" />
<img src="images/yun2.png" />
<img src="images/yun3.png" />
</div>
<!-- 热气球 -->
<div class="balloon">
<img src="images/san.png" />
</div>
<!-- 长颈鹿 -->
<div class="giraffe">
<img src="images/lu.png" />
</div>
<!-- 文字 -->
<div class="text">
<img src="images/font1.png" />
</div>
<!-- 跳动文字 -->
<div class="jump_text">
<img src="images/1.png" />
<img src="images/2.png" />
<img src="images/3.png" />
<img src="images/4.png" />
</div>
</div>
</body>
</html>