 有时候我们想监听页面中的数据变化,然后将监听到的数据传递给background脚本处理,比如根据不同的数据,来处理不同的业务逻辑,存储到服务器?或者控制浏览器显示效果?都可以,问题的重点是怎么让content脚本和background脚本通讯?
有时候我们想监听页面中的数据变化,然后将监听到的数据传递给background脚本处理,比如根据不同的数据,来处理不同的业务逻辑,存储到服务器?或者控制浏览器显示效果?都可以,问题的重点是怎么让content脚本和background脚本通讯?
1.第一种方式
可能大家都想到了用sendMessage这个api,附上官方文档:https://developer.chrome.com/docs/extensions/reference/api/runtime?hl=zh-cn
2.第二种方式
使用storage存储,然后另一方监听storage变化, 附上官方文档:https://developer.chrome.com/docs/extensions/reference/api/storage?hl=zh-cn#type-StorageChange
3.第三种方式
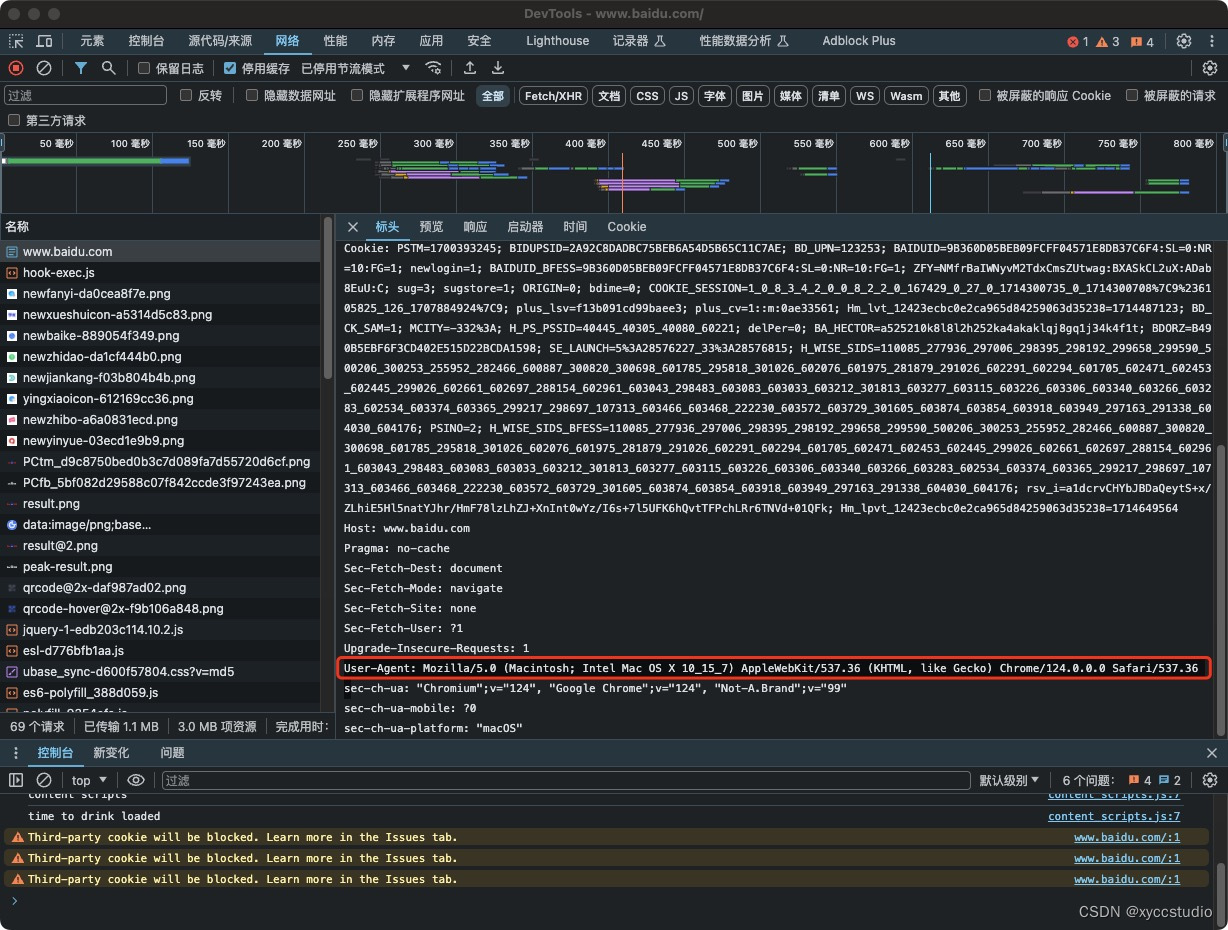
也可以使用cookie,一方通过修改指定domain的cookie,然后另一方监听cookie变化,就可以拿到变化后的数据,这样就可以间接的传输数据。可以看我的另一片文章https://xiaoshen.blog.csdn.net/article/details/129026868