](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
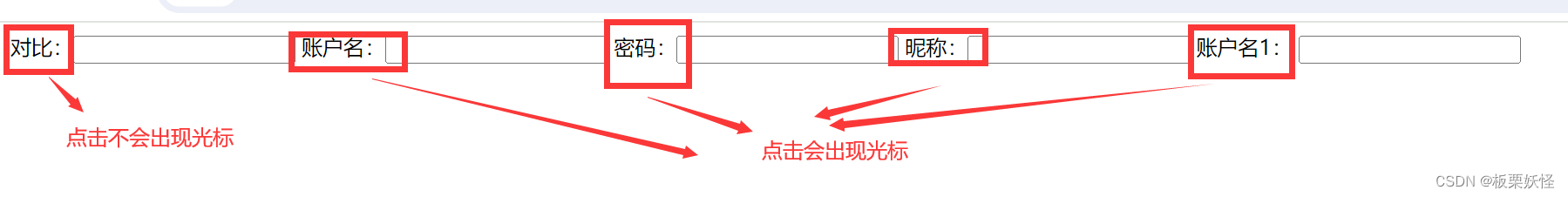
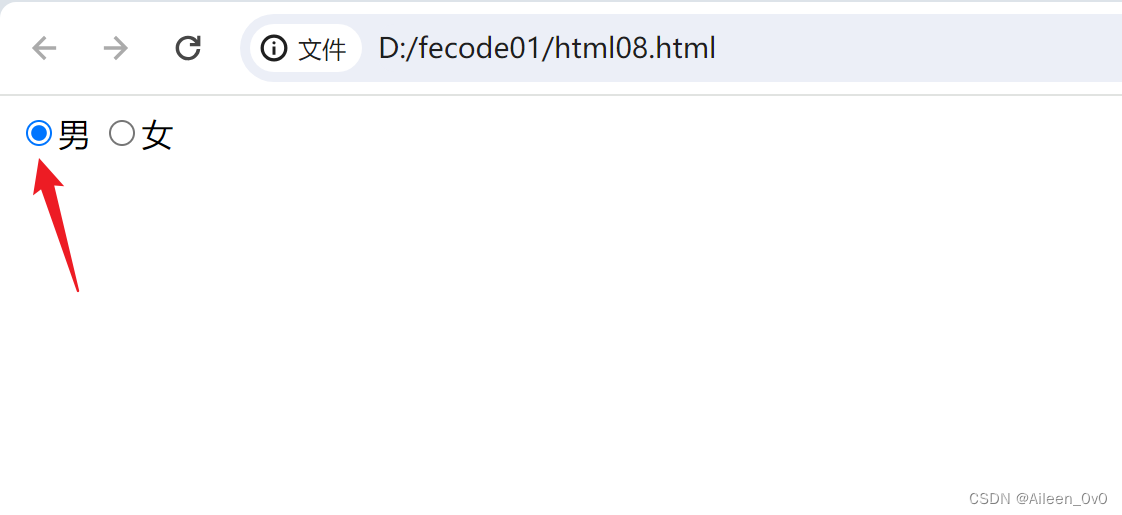
label标签
label标签常搭配input使用
<input type="radio" name="sex">男
<input type="radio" name="sex">女

<!-- 将文字和单选按钮关联在一起利用label标签 -->
<label for="male">男</label>
<input type="radio" name="sex" id="male">
<label for="female">女</label>
<input type="radio" name="sex" id="female">
label中的for属性:表示将当前包裹的内容和哪一个元素进行关联
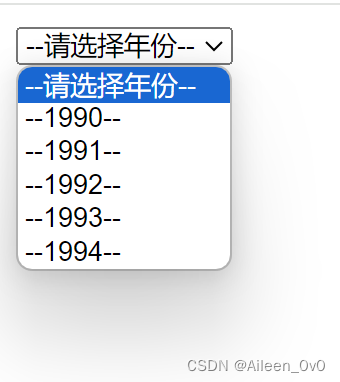
select标签
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="">--1990--</option>
<option value="">--1991--</option>
<option value="">--1992--</option>
<option value="">--1993--</option>
<option value="">--1994--</option>
</select>

我们可以通过selected标签进行默认选项的选择,代码如下:
<select name="" id="">
<option value="">--请选择年份--</option>
<option value="" selected="selected">--1990--</option>
<option value="">--1991--</option>
<option value="">--1992--</option>
<option value="">--1993--</option>
<option value="">--1994--</option>
</select>

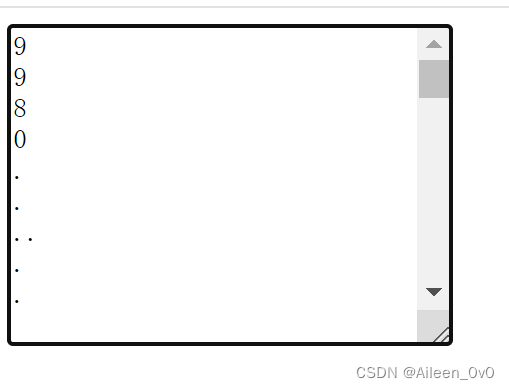
文本标签
<textarea name="" id="" cols="30" rows="10" ></textarea>

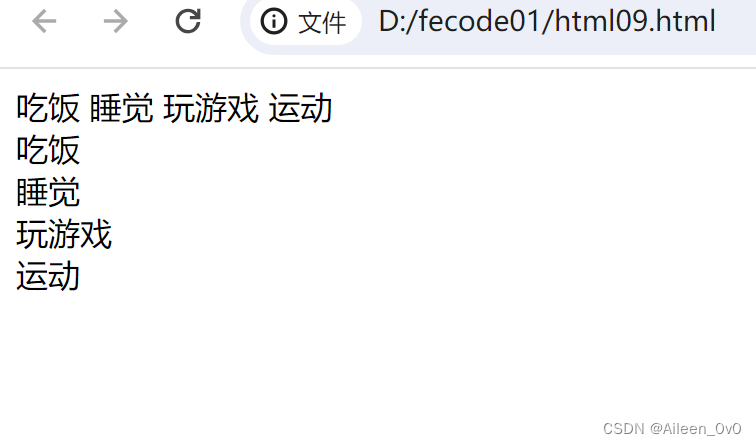
无语义标签
无语义标签无固定用途,啥都可以干
div:是独占一行的,是一个大盒子.
span:不独占一行,是一个小盒子.
<div>
<div>
<span>吃饭</span>
<span>睡觉</span>
<span>玩游戏</span>
<span>运动</span>
</div>
<div>吃饭</div>
<div>睡觉</div>
<div>玩游戏</div>
<div>运动</div>
</div>

HTML特殊字符
空格:
小于号:<
大于号:>
按位与:&
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)