一、回顾
上一篇文章个大家留了个问题,除了用P标签实现换行,还可以用什么标签来实现换行?这篇文章,我们一起来探究一下吧。
首先回顾一下,p标签的案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>段落标签</title>
</head>
<body>
<h3>爱莲说</h3>
<p>水陆草木之花,可爱者甚蕃。晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,可远观而不可亵玩焉。</p>
<p>予谓菊,花之隐逸者也;牡丹,花之富贵者也;莲,花之君子者也。噫!菊之爱,陶后鲜有闻;莲之爱,同予者何人? 牡丹之爱,宜乎众矣。</p>
</body>
</html>
分析:每个段落都需要一对p标签。在浏览器中观察到的效果是段落与段落之间会隔得比较开,即行间距较大。
那么我们来认识一个换行标签。
二、br标签
从上面的例子我们知道,段落标签是会自动换行的。但是如果想要随意地对文字进行换行处理,该怎么办呢?大家先来看一段代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>换行标签</title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。举头望明月,低头思故乡。</p>
</body>
</html>
如果要实现:
静夜思
床前明月光,疑是地上霜。
举头望明月,低头思故乡。
这样的效果,有两种方法:一使用两个p标签;二是使用br标签。
在HTML中,我们可以使用br标签来给文字换行。其中<br/>是自闭合标签,br是break(换行)的缩写。
①使用两个p标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。</p>
<p>举头望明月,低头思故乡。</p>
</body>
</html>

②使用br标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>换行标签</title>
</head>
<body>
<h3>静夜思</h3>
<p>床前明月光,疑是地上霜。<br/>举头望明月,低头思故乡。</p>
</body>
</html>

三、 文本标签
文本标签有以下几种,重点掌握:strong、em、sup、sub
粗体标签:strong、b
斜体标签:i、em、cite
上标标签:sup
下标标签:sub
划线标签:s、u
字号标签:big、small
①粗体标签
在HTML中,我们可以使用“strong标签”或“b标签”来对文本进行加粗。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>粗体标签</title>
</head>
<body>
<p>这是普通文本</p>
<strong>这是粗体文本</strong><br/>
<b>这是粗体文本</b>
</body>
</html>

②斜体标签
在HTML中,我们可以使用 i 标签、em标签和cite标签来实现文本的斜体效果。
<i>斜体文本</i><br/>
<em>斜体文本</em><br/>
<cite>斜体文本</cite>

③上标标签
在HTML中,我们可以使用“sup标签”来实现文本的上标效果。sup,是superscripted(上标)的缩写。
语法:<sup></sup>
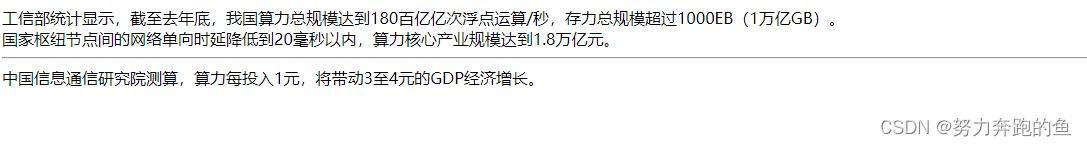
根据图片尝试写出它的代码:

④下标标签
在HTML中,我们可以使用“sub标签”来实现文本的下标效果。sub,是subscripted(下标)的缩写。
语法:<sub></sub>
根据图片尝试写出它的代码:

⑤中划线标签
在HTML中,我们可以使用“s标签”来实现文本的中划线效果。
语法:<s></s>
<p><s>我爱学习</s>,学习爱我</p>
⑥下划线标签
语法:<u></u>
<p><u>我爱学习</u>,学习爱我</p>
⑦大字号标签和小字号标签
在HTML中,我们可以使用“big标签”来实现字体的变大,还可以使用“small标签”来实现字体的变小。
例如:
<p>普通字体文本 </p>
<big>大字号文本</big><br/>
<small>小字号文本</small>

很晚了,今天就先学到这里了,记得自己要动手实践一下噢!