1.建立相关主题的less文件\src\assets\style\theme\theme.less
:root[theme='light'] {
--text_primary_color: rgba(34, 34, 48, 1);
--background_primary_color: rgba(255, 255, 255, 1);
...
}
:root[theme='dark'] {
--text_primary_color: rgba(245, 245, 245, 1);
--background_primary_color: rgba(36, 36, 36, 1);
...
}
根据主题建立引入图片
\src\assets\image\dark\
\src\assets\image\light\
2.建立管理主题的js文件 store.js
import { reactive } from 'vue'
export const ThemeStore = reactive({ //使ThemeStore具有响应式,只要theme改变,在组件中使用的ThemeStore就会实时更新,引发页面渲染
theme: '',
changeTheme(type) {
this.theme = type;
document.documentElement.setAttribute('theme', type);
localStorage.setItem("Mode", type); //保存主题到localStorage,保证下次打开还是上次的操作
},
getTheme() {
return this.theme;
},
initTheme() {
const mode = localStorage.getItem('Mode'); //从localStorage获取缓存的主题
if (mode) {
this.theme = mode;
document.documentElement.setAttribute('theme', mode);
} else {
this.theme = 'light';
document.documentElement.setAttribute('theme', 'light');
}
},
getMoreImage() {
return require(`@/assets/common/` + this.getTheme() + `/more.svg`) //根据主题获取相应图片
},
});
3.使用:
初始化主题main.js
import { ThemeStore } from '@/assets/themeStore'
const app = createApp(App)
...
ThemeStore.initTheme() //初始化
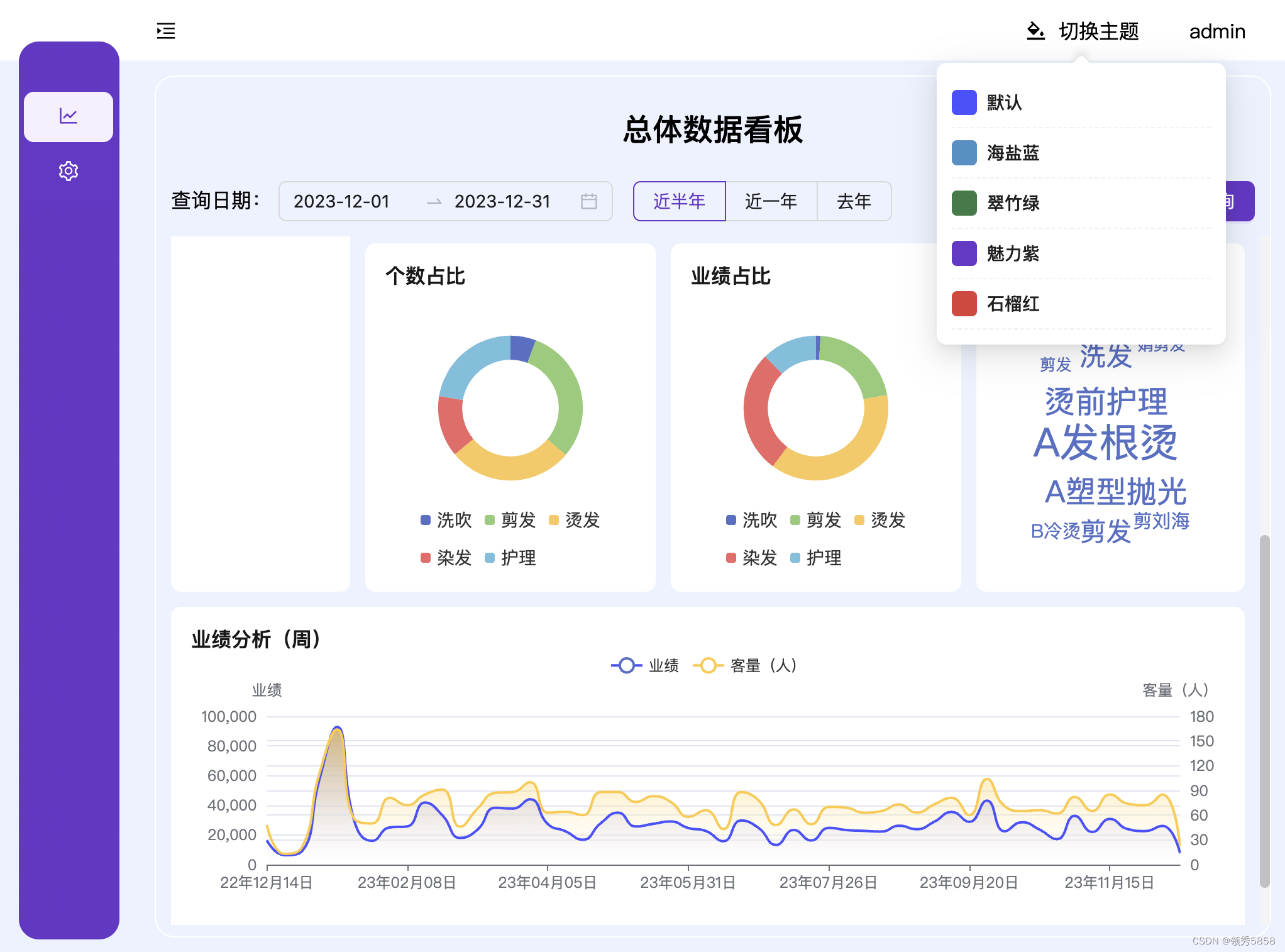
组件中切换主题
import { ThemeStore } from '@/assets/themeStore'
..
ThemeStore.changeTheme('light');
//ThemeStore.changeTheme('dark');
图片引用
import { ThemeStore } from '@/assets/themeStore'
<img :src="ThemeStore.getMoreImage()" />