](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文本对齐
| text-align: [值] ; | |||||||||
- 常用取值
- center :居中对齐
- left :左对齐
- riight :右对齐
文本装饰
| text-decoration: [值] ; | |||||||||
- 常用取值
- underline 下划线
- none 啥都没有,可以给a标签去掉下划线
- overline 上划线
- line-through 删除线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: left;
text-decoration: overline;
}
h2 {
text-align: center;
text-decoration: line-through;
}
h3 {
text-align: right;
}
p {
text-indent: 20px;
/* 也可以写成text-indent: 2em; */
/* 给文本添加下划线 */
text-decoration: underline;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
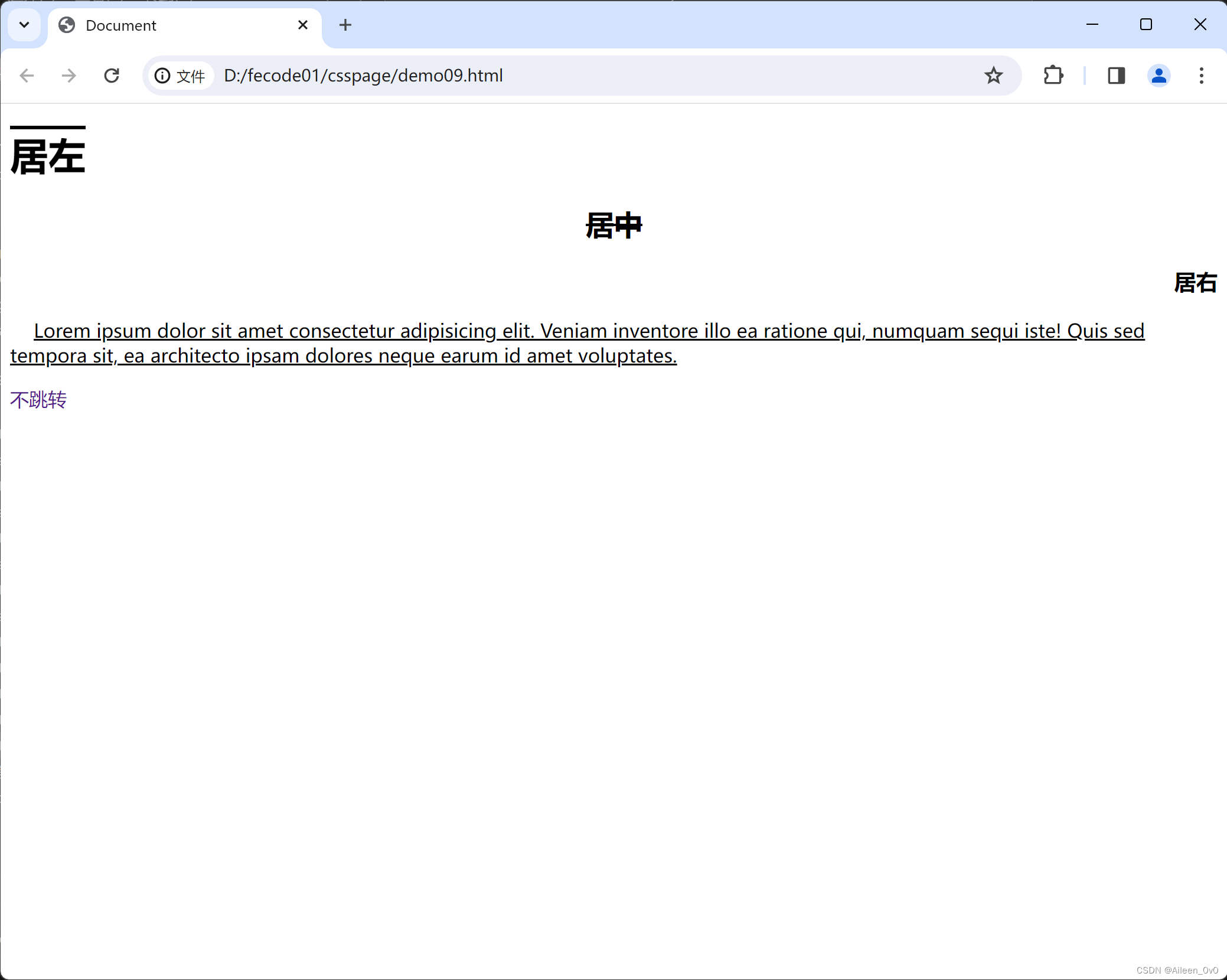
<h1>居左</h1>
<h2>居中</h2>
<h3>居右</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam inventore illo ea ratione qui, numquam sequi iste! Quis sed tempora sit, ea architecto ipsam dolores neque earum id amet voluptates.
</p>
<a href="#">不跳转</a>
</body>
</html>

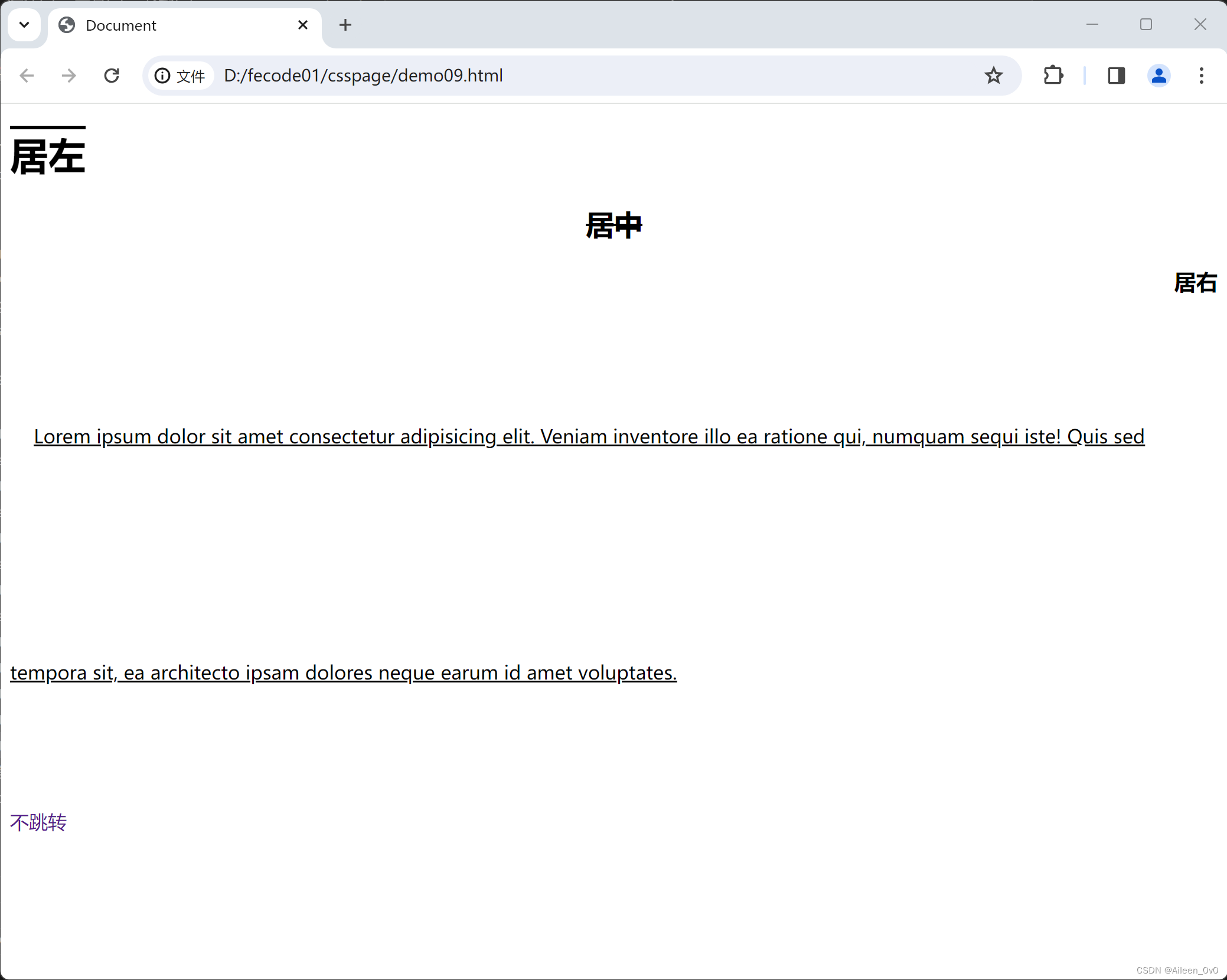
行高设置
行高 = 上边距 + 下边距 + 字体大小
| line-height: [值] ; | |||||||||
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
text-align: left;
text-decoration: overline;
}
h2 {
text-align: center;
text-decoration: line-through;
}
h3 {
text-align: right;
}
p {
text-indent: 20px;
/* 也可以写成text-indent: 2em; */
/* 给文本添加下划线 */
text-decoration: underline;
line-height: 200px;
}
a {
text-decoration: none;
}
</style>
</head>
<body>
<h1>居左</h1>
<h2>居中</h2>
<h3>居右</h3>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Veniam inventore illo ea ratione qui, numquam sequi iste! Quis sed tempora sit, ea architecto ipsam dolores neque earum id amet voluptates.
</p>
<a href="#">不跳转</a>
</body>
</html>

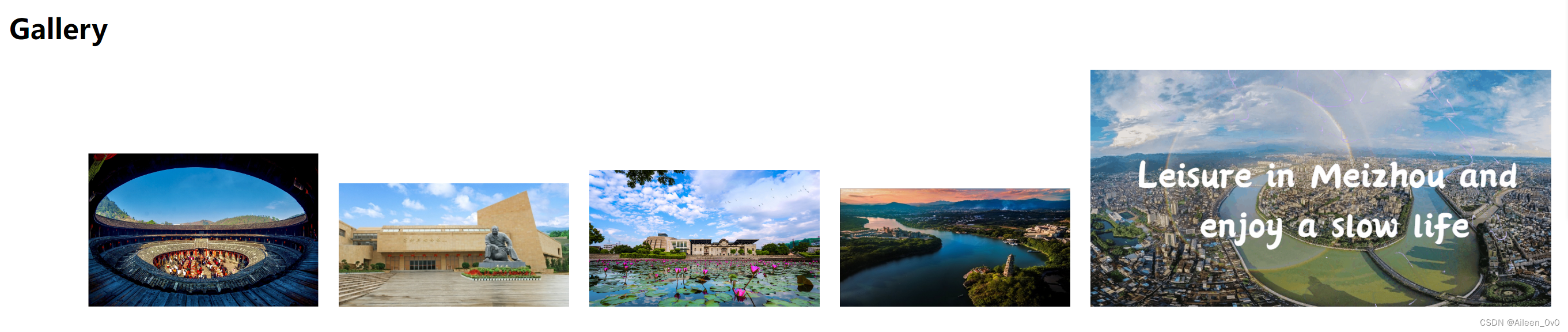
图片对齐
利用类选择器
<style>
.picture {
text-align: center;
}
</style>
<body>
<h2>Gallery</h2>
<div class='picture'>
<img src="calyx_building.png" alt="Load Fail" width="200px" />
<img src="Ye_Jianying_Memorial_Hall.png" alt="Load Fail" width="200px" />
<img src="Hakka_Museum.png" alt="Load Fail" width="200px" />
<img src="Yuankui_Pagoda.png" alt="Load Fail" width="200px" />
<img src="Meizhou.gif" alt="Load Fail" width="400px" />
</div>
</body>

](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)































![[密码学]OpenSSL实践篇](https://img-blog.csdnimg.cn/direct/c31677bd052e4b68b8a2640862c2961f.png)